- 功能更新
- OurwayBI新框架v2.6发版说明(2025年07月25日)
- OurwayBI新框架v2.5发版说明(2025年03月25日)
- OurwayBI新框架v2.4发版说明(2024年11月0日)
- OurwayBI新框架v2.3发版说明(2024年7月04日)
- OurwayBI新框架v2.2发版说明(2024年3月13日)
- OurwayBI新框架v2.0发版说明(2023年9月27日)
- V8.11版本说明(2023年1月18日)
- V8.10小版本说明(2022年9月30日)
- V8.10版本说明(2022年6月23日)
- V8.9版本说明(2022年5月12日)
- V8.8版本说明(2022年4月15日)
- V8.7版本说明(2021年12月22日)
- V8.6小版本说明(2021年11月19日)
- V8.6版本说明(2021年11月11日)
- V8.5版本说明(2021年10月11日)
- V8.4版本说明(2021年8月09日)
- V8.4版本说明(2021年7月05日)
- V8.1版本说明(2021年3月12日)
- V8.1版本说明(2021年1月18日)
- V8.1版本说明(2020年12月04日)
- V8.1版本说明(2020年11月10日)
- V8.1版本说明(2020年9月30日)
- V8.1版本说明(2020年9月10日)
- V8.1版本说明(2020年8月21日)
- V8.1版本说明(2020年8月5日)
- V7.10版本说明(2020年6月23日)
- V7.10版本说明(2020年5月12日)
- V7.9版本说明(2020年3月31)
- V7.8版本说明(2020年3月24日)
- V7.7版本说明(2020年2月19日)
- V7.7版本说明(2020年1月9日)
- V8.8版本说明文档
- 系统安装部署
- 报表及管理驾驶舱开发
- 图表类型
- 图表对象应用
- 智能分析
- 大屏可视化&移动端
- ETL&数据填报
- 系统管理
- 部署集成
- 标准解决方案
- AI
- 指标管理
- 多语言
- 高手训练营
- 大屏展示文件夹
1.概述
1.1 应用场景
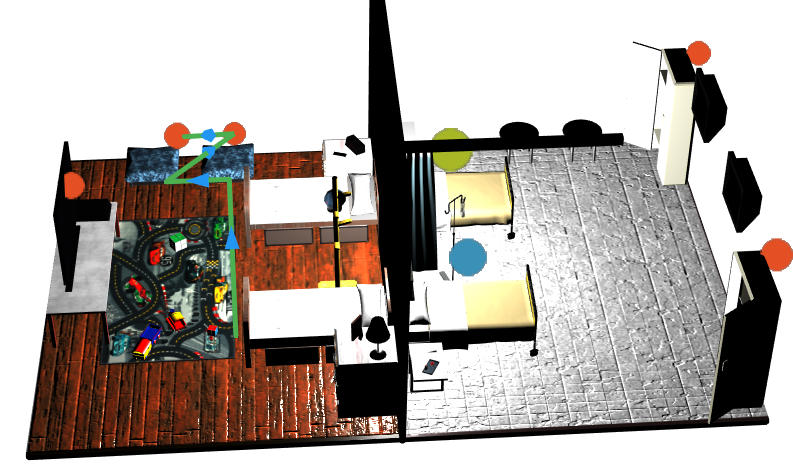
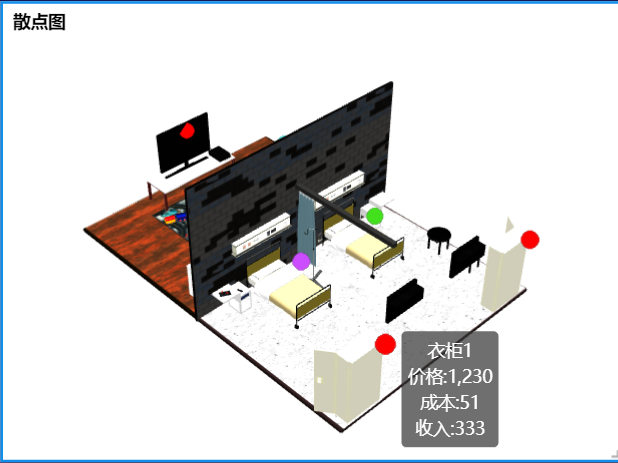
某大型商场中有很多商铺,散点图能展示各商铺在商场的位置信息,且在点击各商铺时显示该商铺在某一天的营业额,还能直观看出哪些商铺营业额高,哪些商铺营业额低。
热力图展示某大型商场的人流分布情况。颜色越深证明在该处的人越多。
而路线图展示某大型商场的人群行走路线情况。
1.2 素材下载
素材下载:3D路线图数据
2.属性介绍
2.1 增加模型
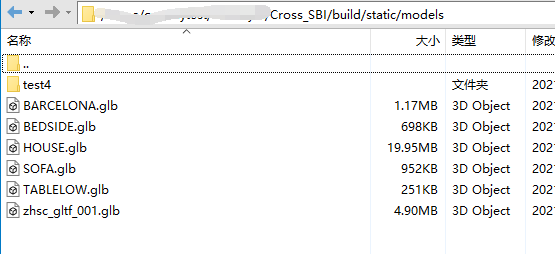
<1>将.glb或者.gltf后缀的3D模型导出文件放到下面目录。
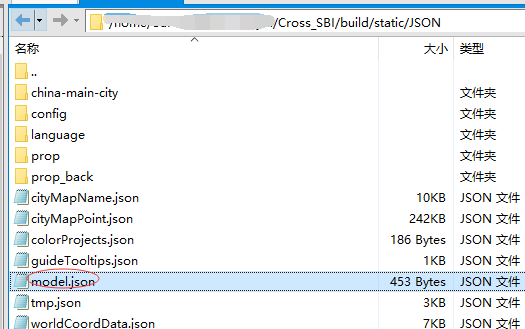
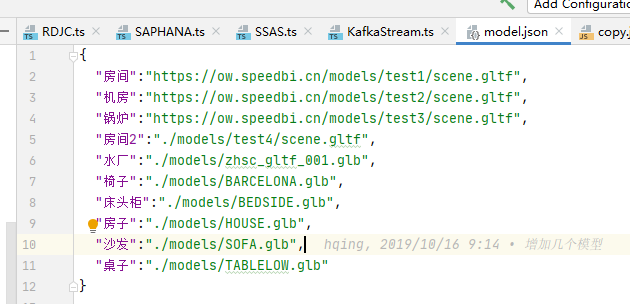
<2>在属性‘模型’绑定的映射文件model.json中加入新增的模型文件映射。

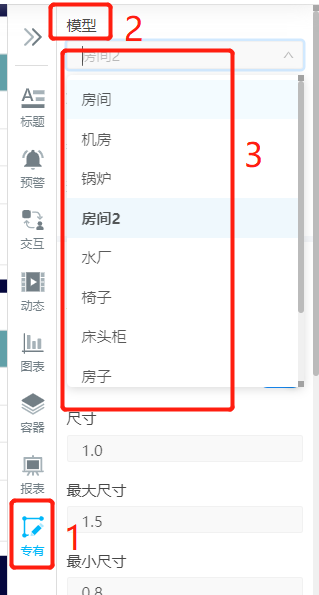
<3>重启Cross_SBI服务,前端浏览器清除缓存,重新登录,属性-专有‘模型’下拉中就可以看见新增加的模型。
2.2 数据
常规数据
<1>点数据
<2>热力图
<3>路线图

更多基础样式的详细介绍可以参见文档:(跳转链接)
3.操作流程

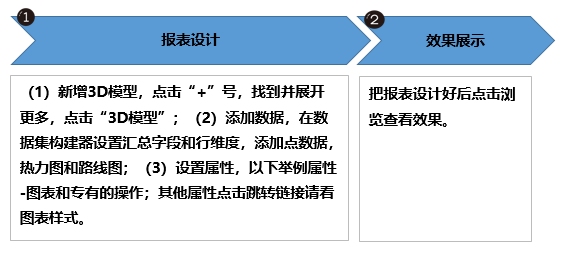
3.1 报表设计
(1)新增3D模型
点击“+”号,添加图表-“更多”-“3D模型”
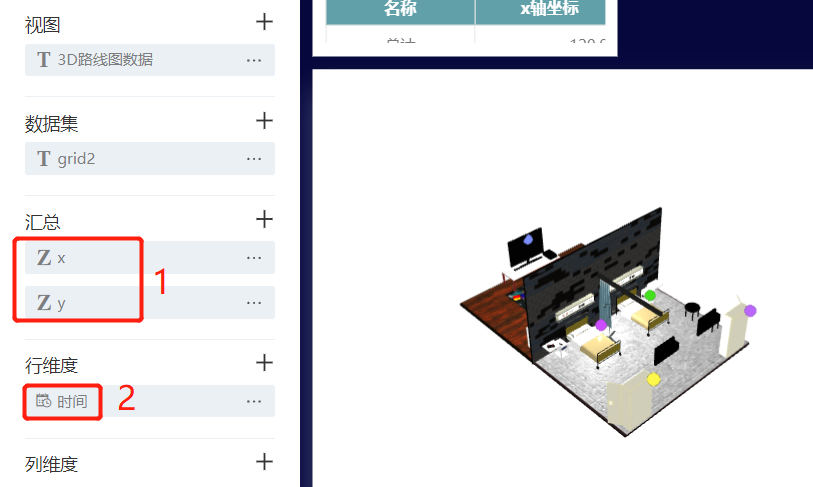
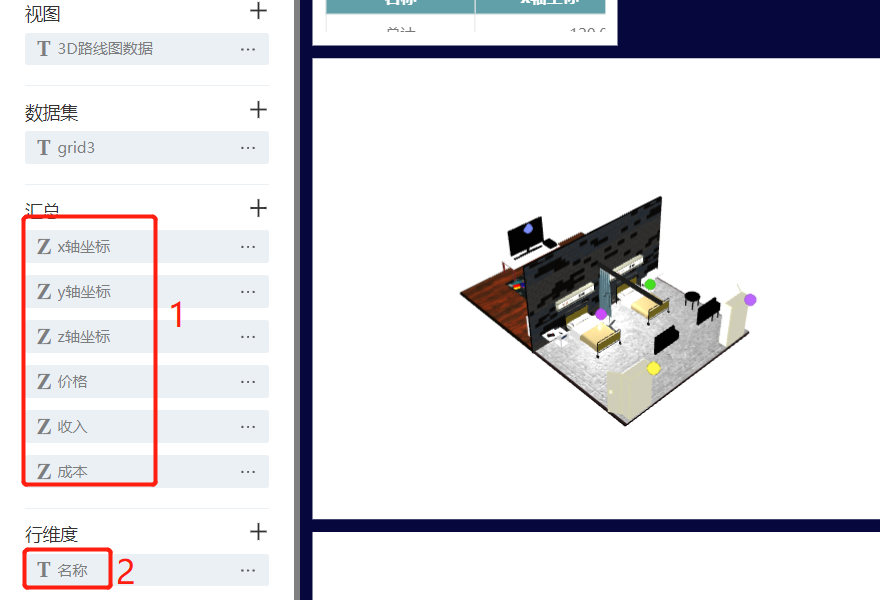
(2)添加数据
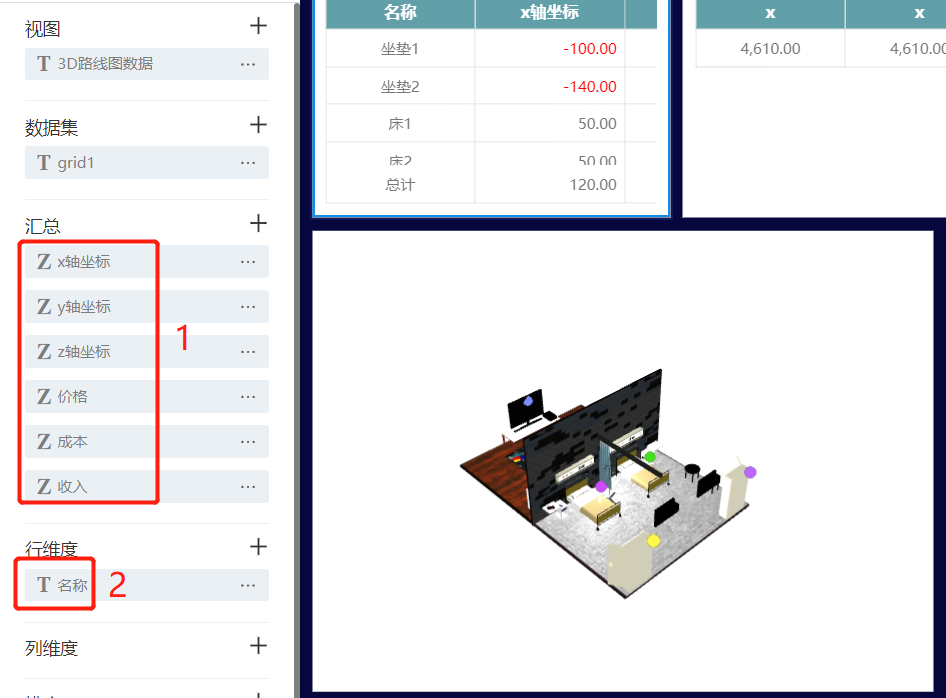
在数据集构建器设置汇总字段和行维度
<1>点数据
<2>热力图
<3>路线图
(3)设置属性
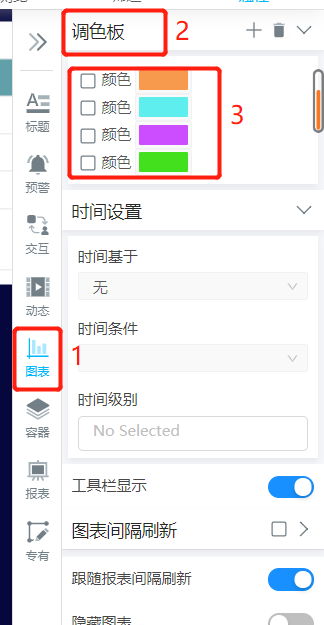
<1>添加图表颜色:属性-图表-调色板
在调色板右方点击“+”号可以增加3D模型的颜色,然后点击下方的颜色可以修改相应的颜色。
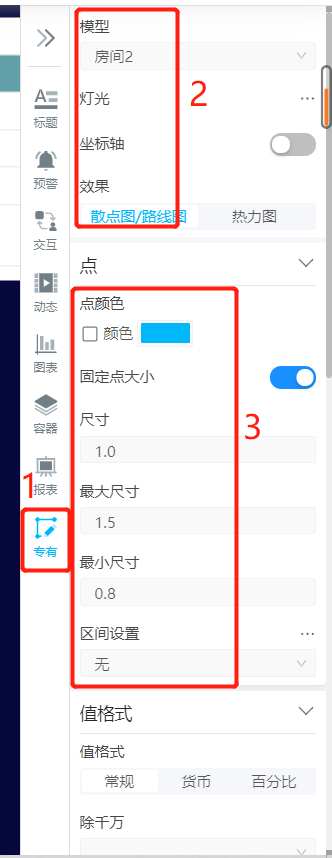
<2>属性-专有-模型:在模型中可以选择之前导入的不同的模型。
灯光:可以设置模型的灯光类型、光照颜色和灯光强度。
坐标轴:是否显示坐标轴,默认关闭。
效果:数据在模型中的展现形式,可以为散点图/路线图或者热力图的形式展现。这要根据实际的情况进行设置。
如果图形的效果选择散点图/路线图则可设置点的样式:除了在图表中可设置点的颜色之外,在专有也可设置点的颜色。除此之外,还可设置是否固定点的大小,点的尺寸。

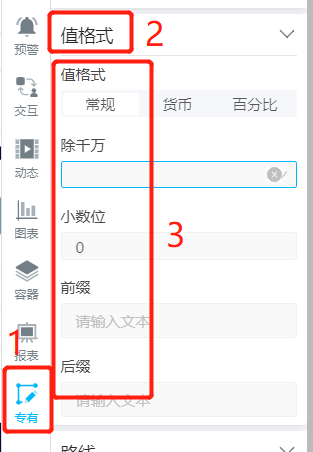
<3>属性-专有-值格式:设置值格式的形式、小数位、前后缀。
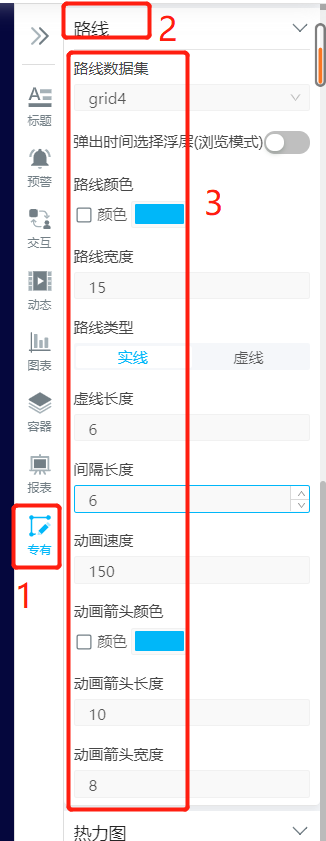
<4>属性-专有-路线:在模型中要展示路线,必须选择路线数据集。在路线中可设置路线的样式:路线颜色、路线宽度、路线类型、虚线长度、间隔长度、动画速度、动画箭头颜色、动画箭头长度、动画箭头宽度。
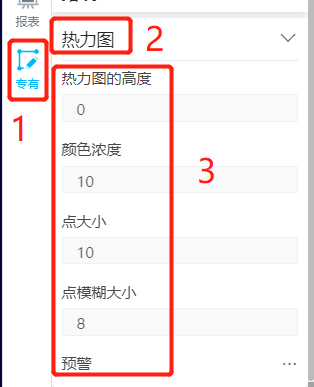
<5>如果选择效果的展示形式为热力图,则可在属性-专有-热力图设置热力图的样式:热力图的高度、颜色浓度、点大小、点模糊大小、预警。
3.2 效果展示
<1>点数据
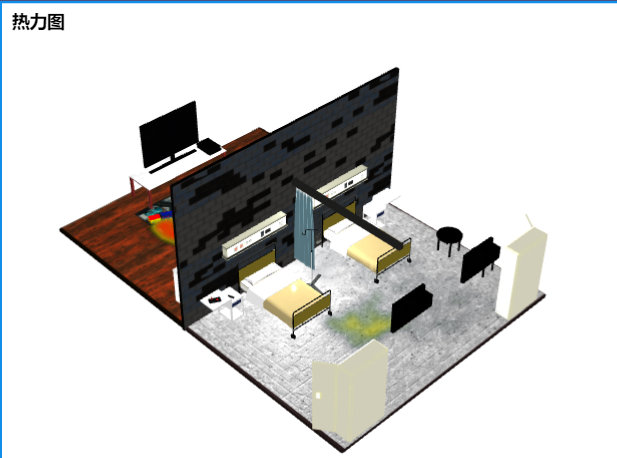
<2>热力图
<3>路线图