- 功能更新
- OurwayBI新框架v2.6发版说明(2025年07月25日)
- OurwayBI新框架v2.5发版说明(2025年03月25日)
- OurwayBI新框架v2.4发版说明(2024年11月0日)
- OurwayBI新框架v2.3发版说明(2024年7月04日)
- OurwayBI新框架v2.2发版说明(2024年3月13日)
- OurwayBI新框架v2.0发版说明(2023年9月27日)
- V8.11版本说明(2023年1月18日)
- V8.10小版本说明(2022年9月30日)
- V8.10版本说明(2022年6月23日)
- V8.9版本说明(2022年5月12日)
- V8.8版本说明(2022年4月15日)
- V8.7版本说明(2021年12月22日)
- V8.6小版本说明(2021年11月19日)
- V8.6版本说明(2021年11月11日)
- V8.5版本说明(2021年10月11日)
- V8.4版本说明(2021年8月09日)
- V8.4版本说明(2021年7月05日)
- V8.1版本说明(2021年3月12日)
- V8.1版本说明(2021年1月18日)
- V8.1版本说明(2020年12月04日)
- V8.1版本说明(2020年11月10日)
- V8.1版本说明(2020年9月30日)
- V8.1版本说明(2020年9月10日)
- V8.1版本说明(2020年8月21日)
- V8.1版本说明(2020年8月5日)
- V7.10版本说明(2020年6月23日)
- V7.10版本说明(2020年5月12日)
- V7.9版本说明(2020年3月31)
- V7.8版本说明(2020年3月24日)
- V7.7版本说明(2020年2月19日)
- V7.7版本说明(2020年1月9日)
- V8.8版本说明文档
- 系统安装部署
- 报表及管理驾驶舱开发
- 图表类型
- 图表对象应用
- 智能分析
- 大屏可视化&移动端
- ETL&数据填报
- 系统管理
- 部署集成
- 标准解决方案
- AI
- 指标管理
- 多语言
- 高手训练营
- 大屏展示文件夹
1.概述
1.1 应用场景
用于展示各个城市地铁线路和站点的信息。
2.属性介绍
2.1 数据
常规数据
地图其他基础样式的详细介绍可以参见文档:(跳转链接)
3.操作流程
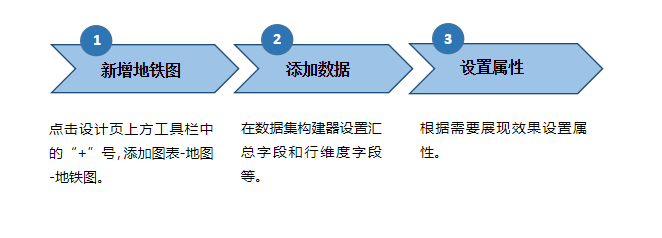
地铁图操作流程

3.1 报表设计
(1)新增地铁图
点击“+”号,添加图表-“地图”-“地铁图”
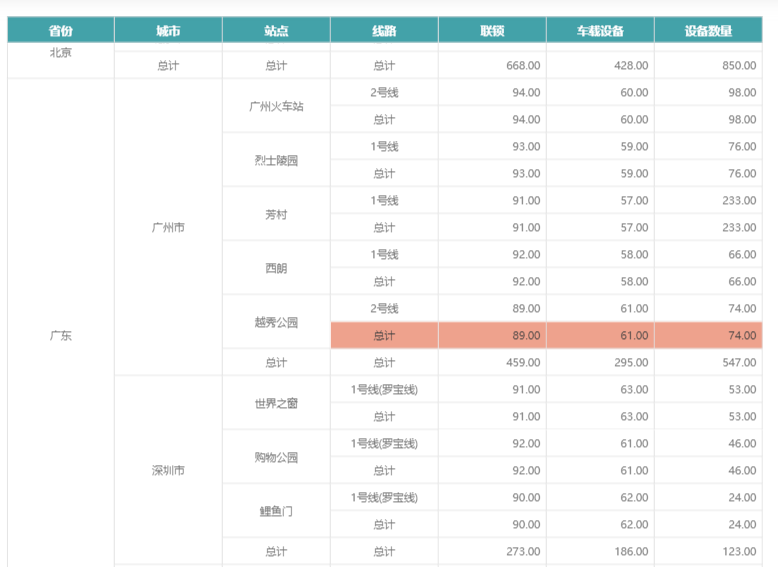
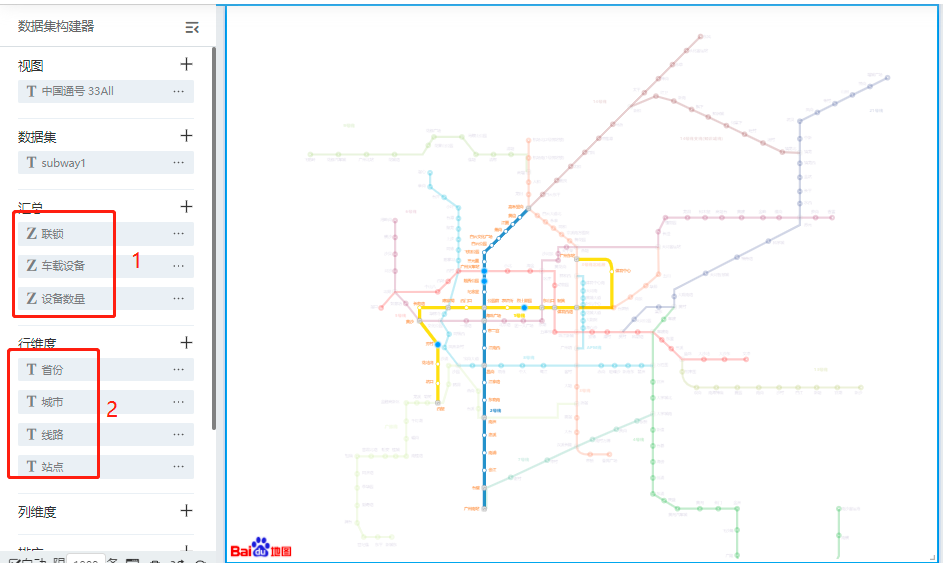
(2)添加数据
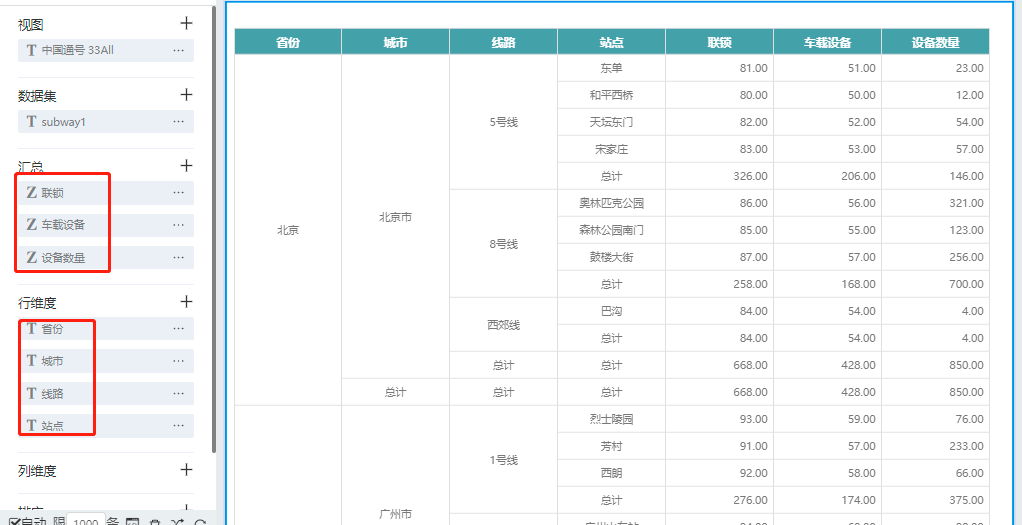
在数据集构建器设置汇总字段和行维度
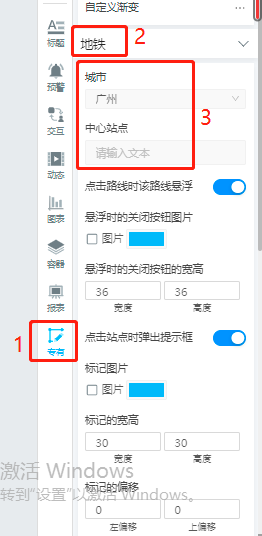
(3)设置属性
<1>属性-专有-地铁-城市:选择某个城市的地铁线路图,此处选择的城市的优先级高于行维度的城市。如:行维度的城市选择的是北京市,但是专有-地铁-城市中选择的是广州市,则图表展示的地铁图是广州市的地铁图。
中心站点:地铁图中什么站展示在图表的中央。
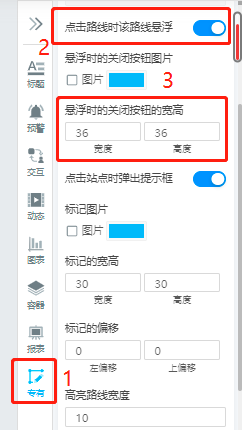
<2>属性-专有-地铁-点击路线时该路线悬浮:开启时,点击地铁图的路线则可以高亮该条地铁路线图,其他的路线会变暗淡。
注意:点击的不是地铁路线,而要点击路线的名字。如要悬浮3号线,则要点击“3号线”文字,而不是点击3号线的路线。
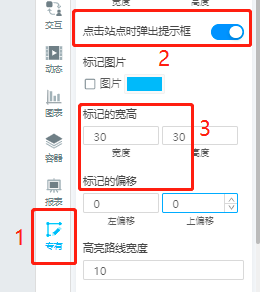
悬浮时的关闭按钮的宽高:开启悬浮时,可以设置要关闭悬浮按钮的大小。
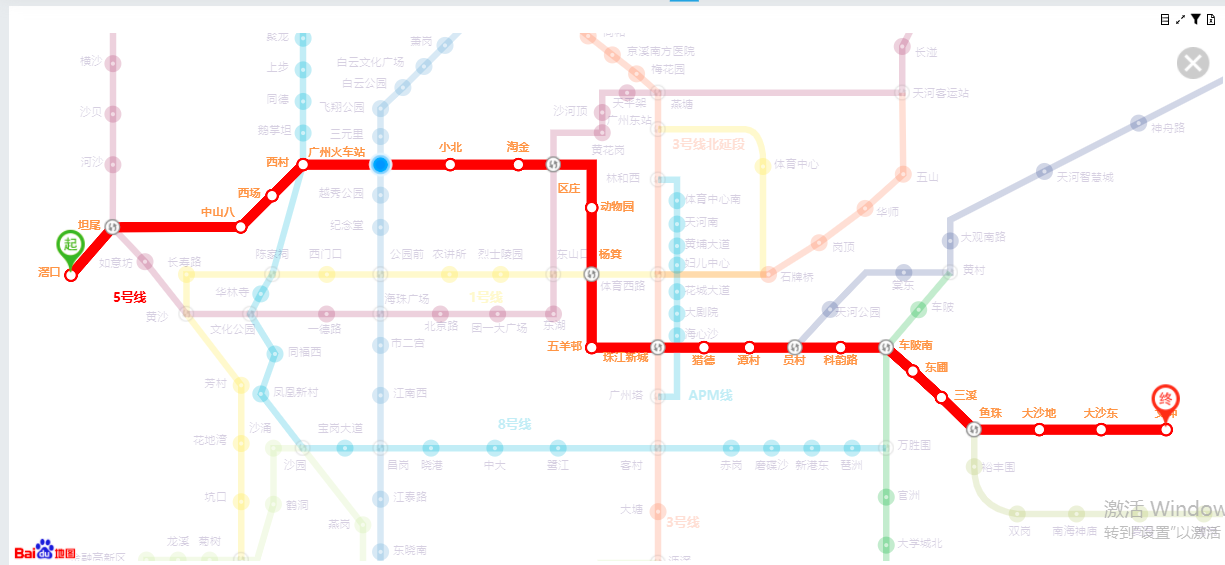
路线悬浮效果图:
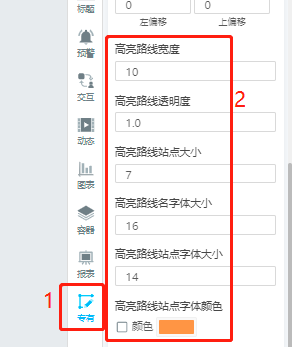
<3>属性-专有-地铁:设置高亮路线的宽度、透明度、站点大小、路线名字体大小、站点字体大小、高亮路线站点的字体颜色。
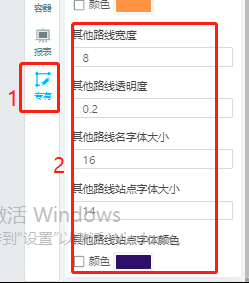
<4>属性-专有-地铁:设置高亮路线外其他路线的宽度、透明度、路线名字大小、站点字体大小、其他路线站点的字体颜色。
<5>属性-专有-地铁-点击站点时弹出提示框:开启时,点击地铁路线上的站点以提示框的形式显示该站点的站点信息。
注意:点击的不是地铁路线上的站点,而要点击站点的名字。如要显示芳村站的信息,则要点击“芳村”文字,而不是点击芳村的站点。
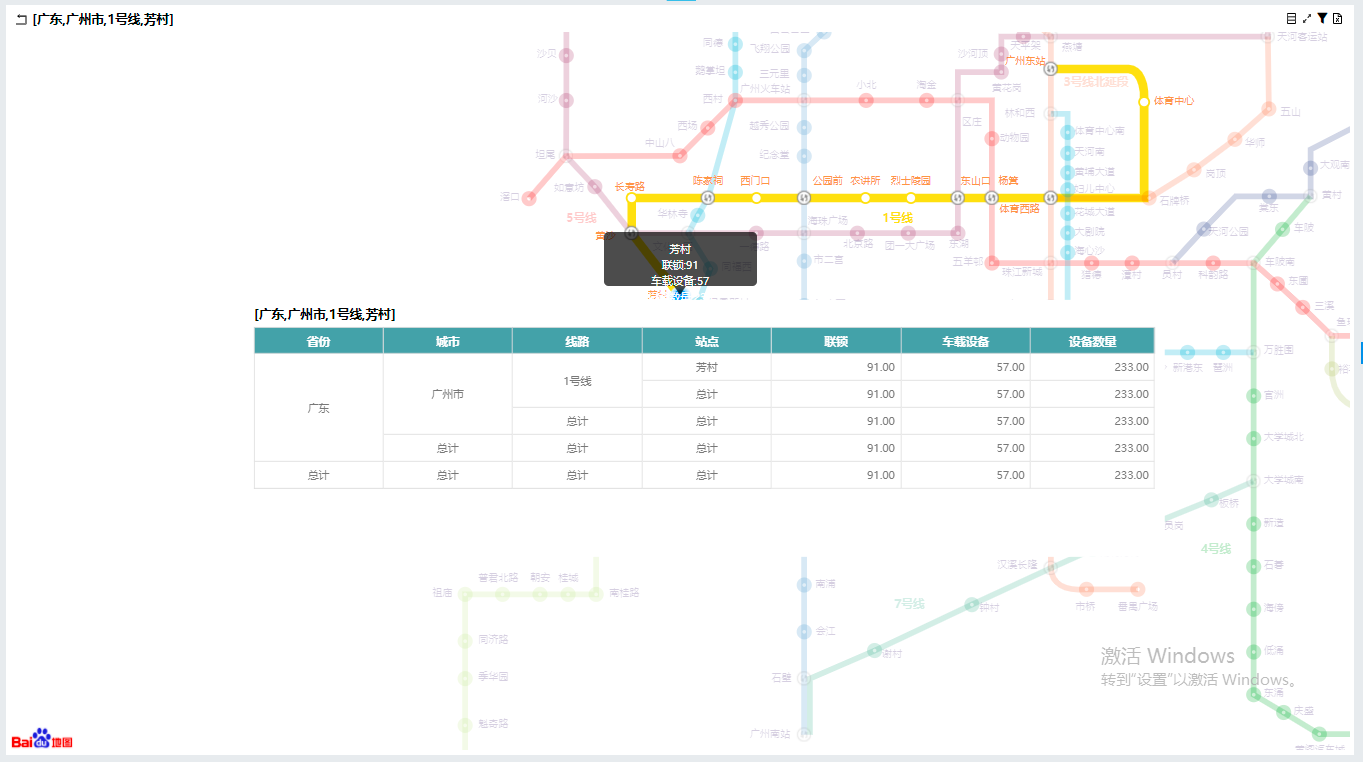
点击站点时弹出提示框效果图:
3.2 自定义提示设置
<1>构建自定义提示需的简表
简表的制作可以参见文档:(跳转链接)
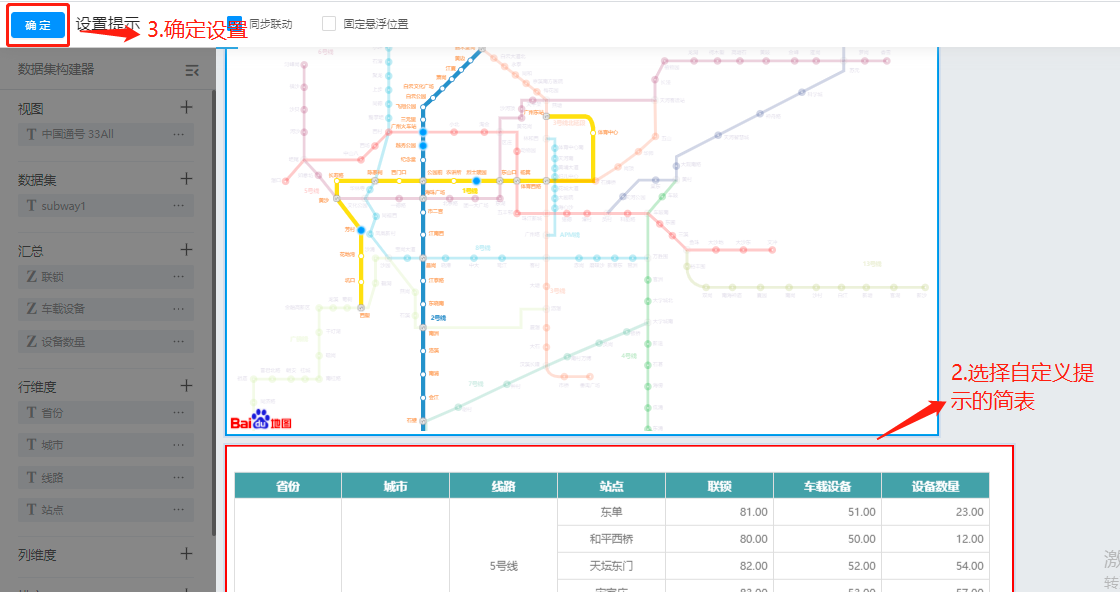
<2>设置自定义提示:

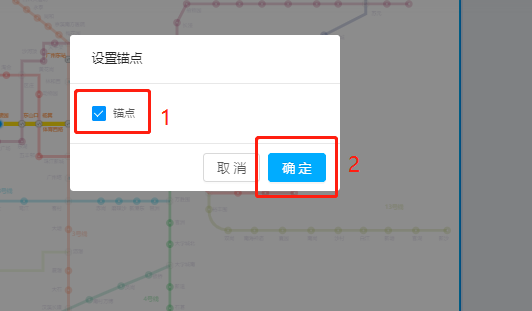
<3>点击地铁图任意位置可以设置锚点的位置,即自定义提示框所展示的位置为锚点位置。
3.3 效果展示
4.素材下载
素材下载:地铁图数据源