1.概述
1.1 应用场景
针对超级管理页(admin用户)登陆OurwayBI系统,怎样通过系统管理进行个性化页面设计,可以从系统配置页面设置个性化开发。
1.2 功能介绍
这一块主要讲解了LOGO替换、外观配置、系统管理等功能的设置
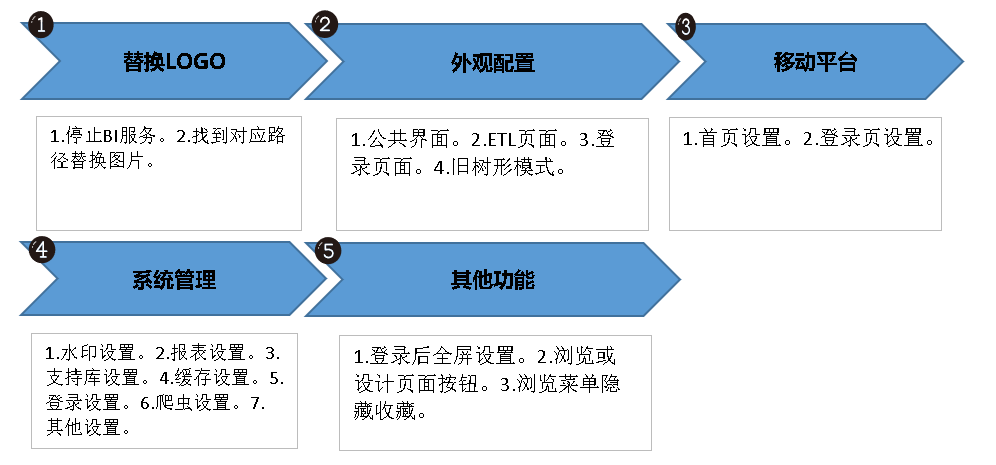
1.3 流程图

2.操作流程
2.1 Logo替换
场景说明:软件安装后,打开首页左上角的LOGO可替换成自己的LOGO,具体操作如下:
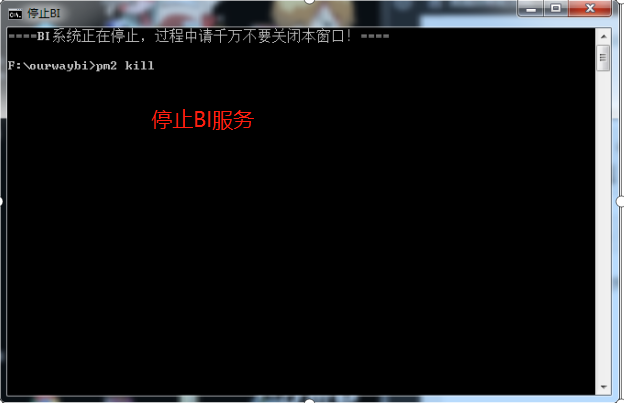
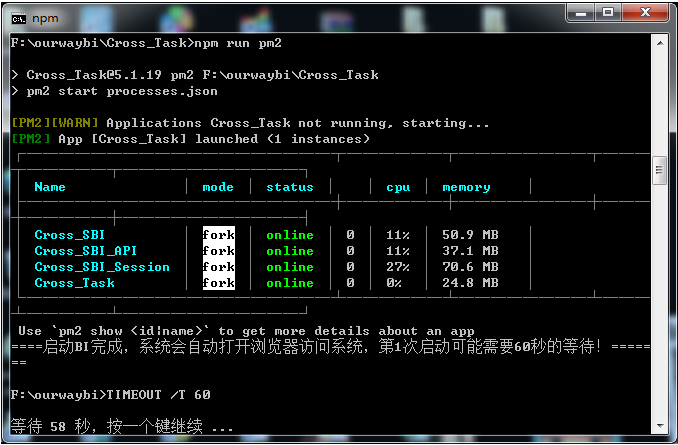
(1)停止BI服务
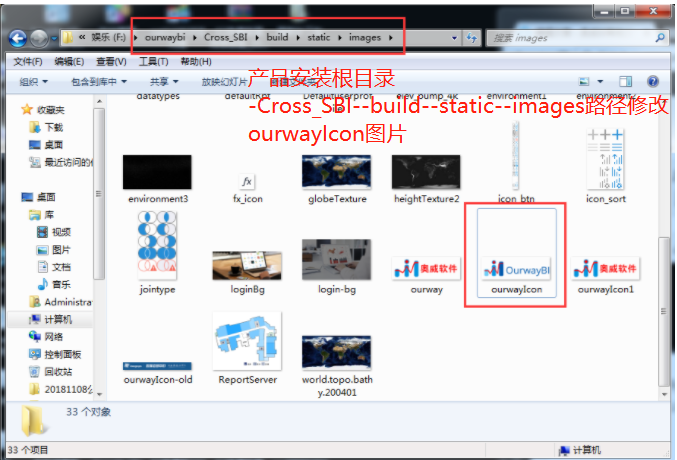
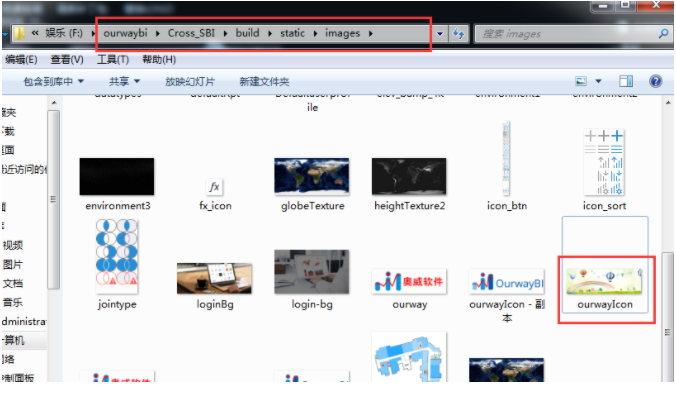
(2)在安装目录下打开ourwaybi/Cross_SBI/build/static/images,找到ourwayIcon这张LOGO图
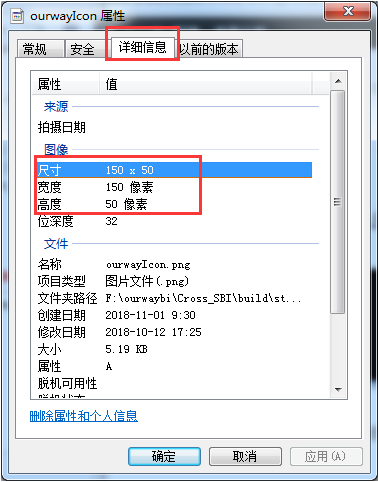
(3)右键双击查看该图片的尺寸,把要替换的LOGO图片也改成相应的尺寸大小
(4)修改好同样大小后,把要替换的LOGO图片修改名称为ourwayIcon,即跟原图片名称一样,然后把LOGO放到ourwaybi/Cross_SBI/build/static/images下替换掉原来的LOGO图片(如有需要可先备份原来的LOGO)
(5)替换好之后重启BI服务,重新登录
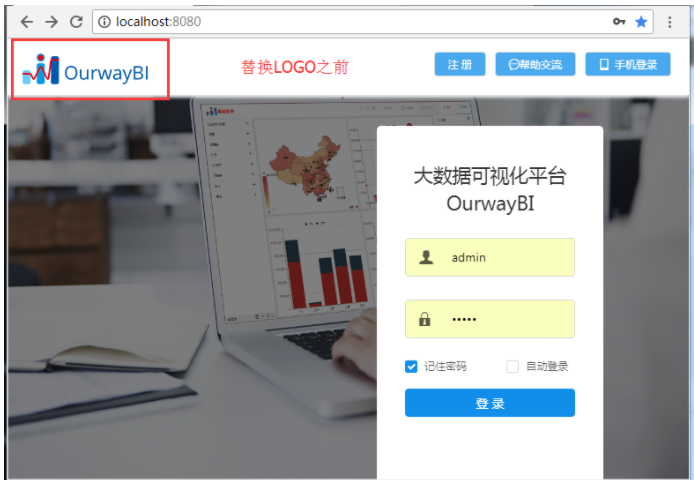
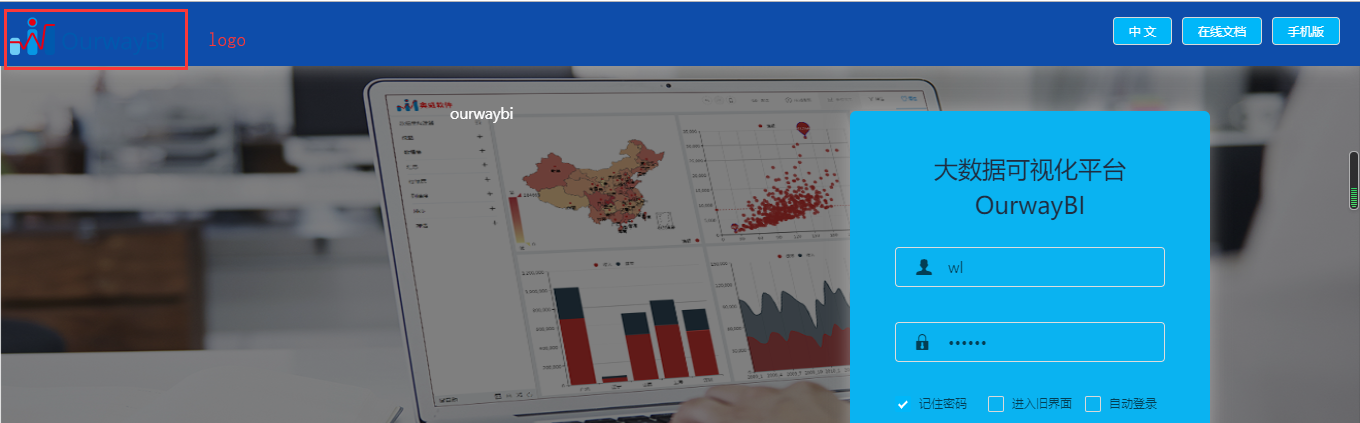
替换LOGO之前效果:
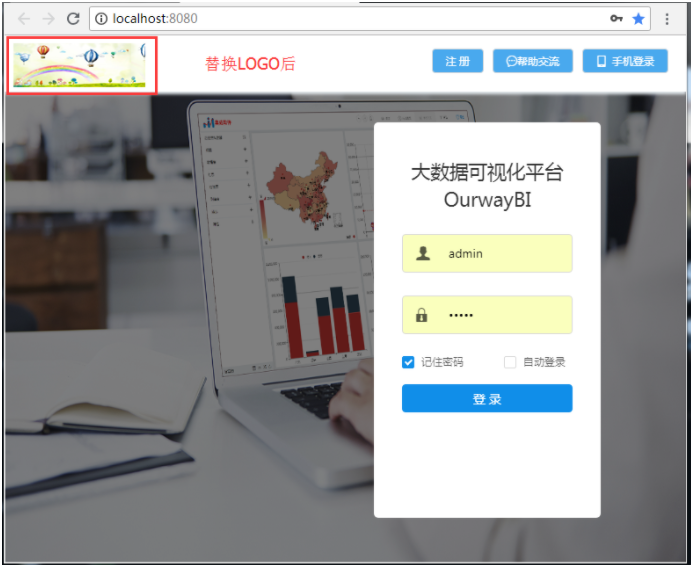
替换LOGO后的效果
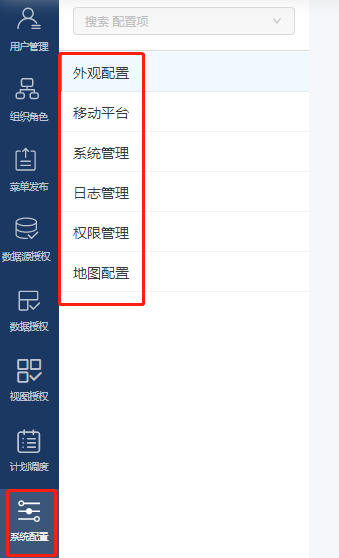
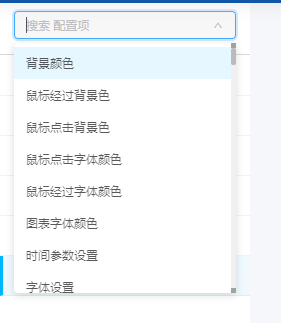
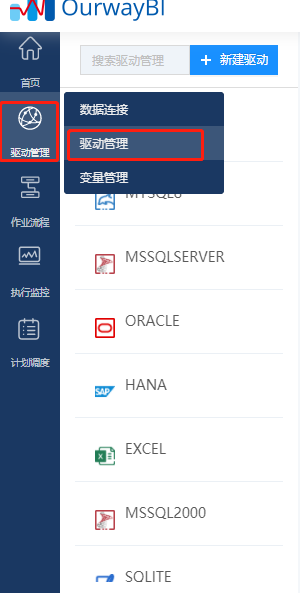
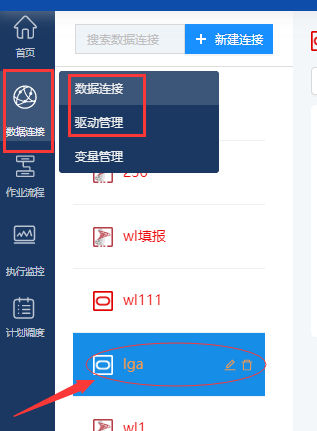
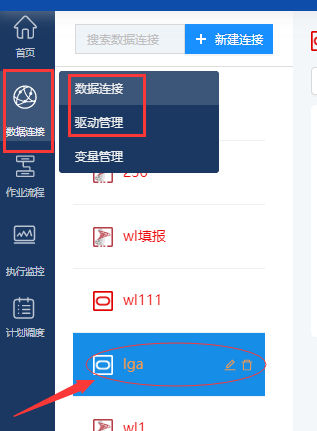
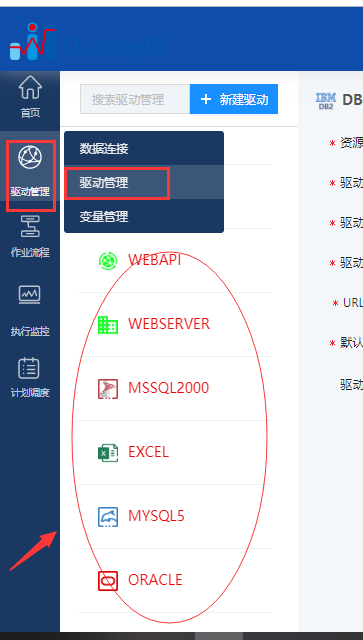
2.2 搜索配置项
可通过搜索框搜索配置项,或者通过下拉按钮在下拉框内选择配置项
鼠标经过下拉框内的配置项会显示路径
单击配置项名称可定位到其所在的位置
效果展示:
3.系统配置
3.1 外观配置
注意:更改配置项后需要刷新页面看效果
特殊功能:修改支撑库配置的需要重新登陆
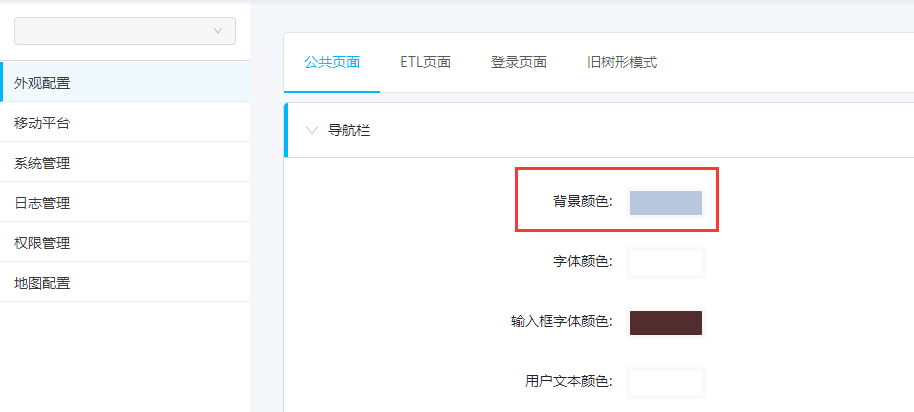
(1)公共页面
(2)导航栏
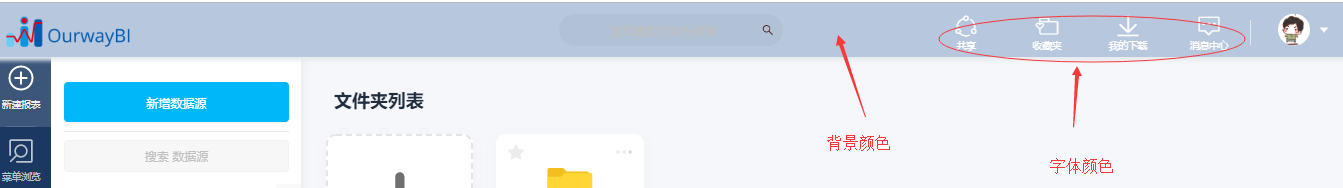
(3)背景颜色/字体颜色
效果展示:
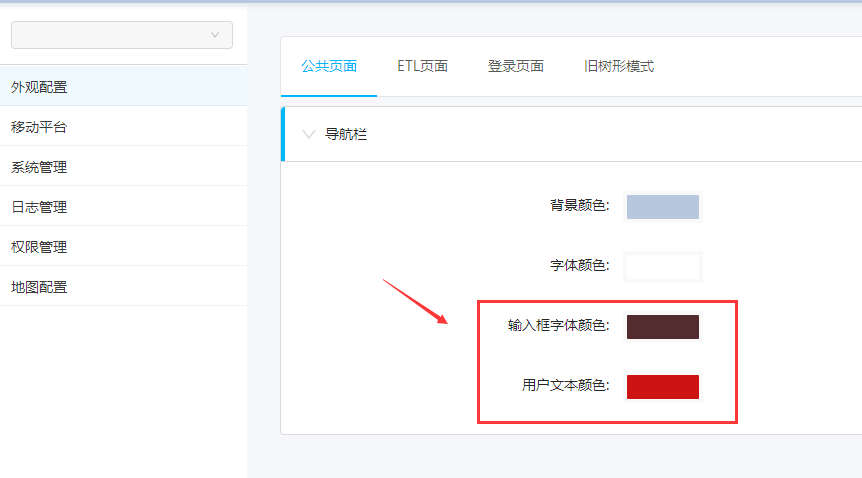
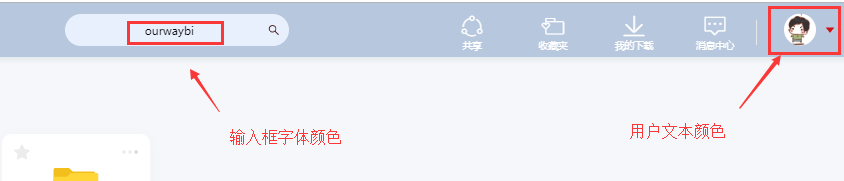
(1.2)输入框字体颜色/用户文本颜色
效果展示:
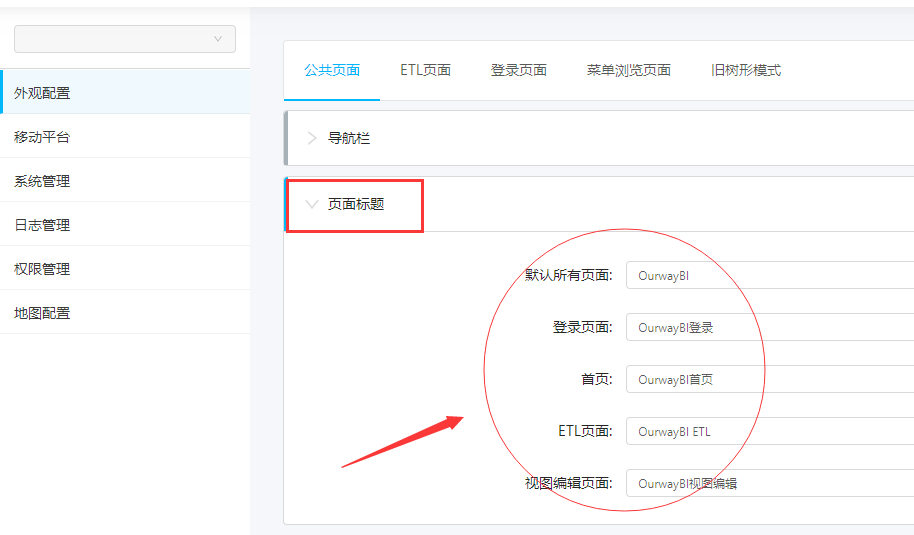
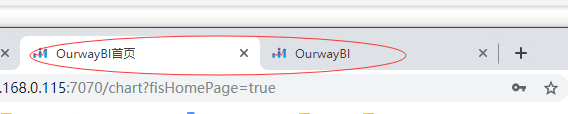
(1.3)页面标题
效果展示:
3.2 ETL页面
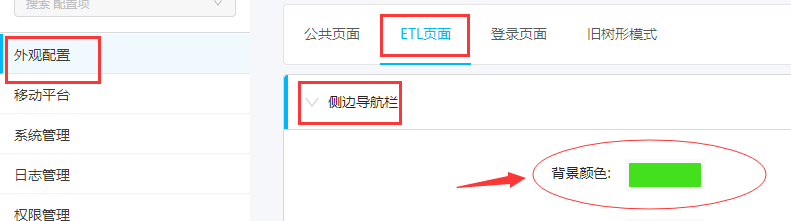
(1)侧边导航栏--背景颜色
效果前:


效果后:


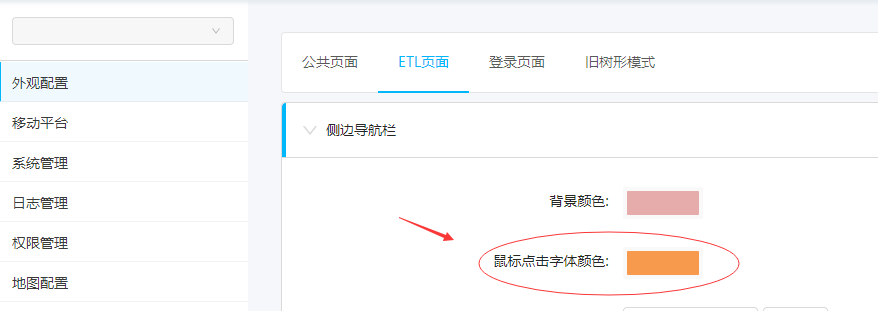
(1.2)鼠标点击字体颜色
效果展示:

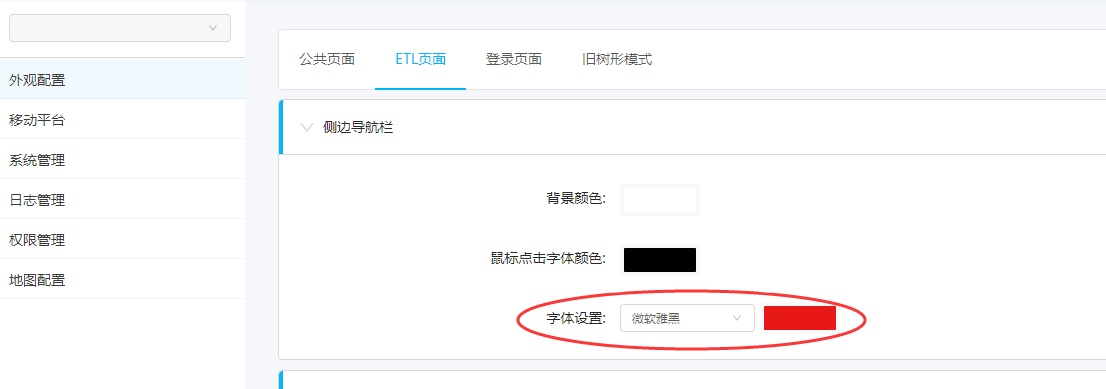
(1.3)字体设置
效果展示:


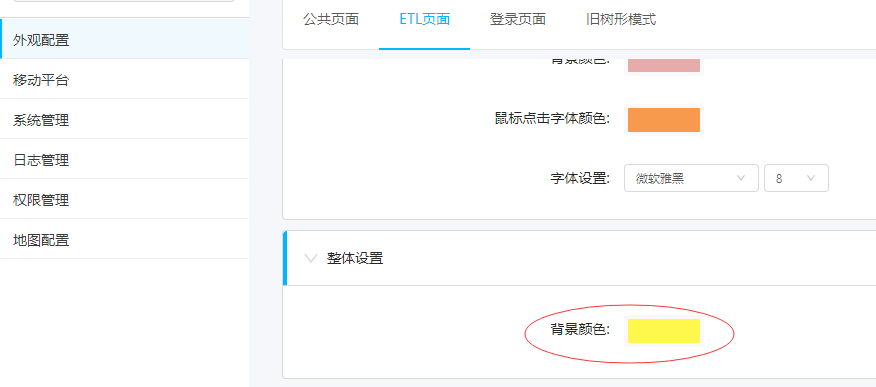
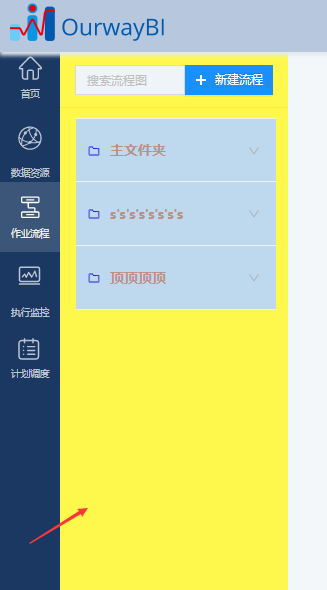
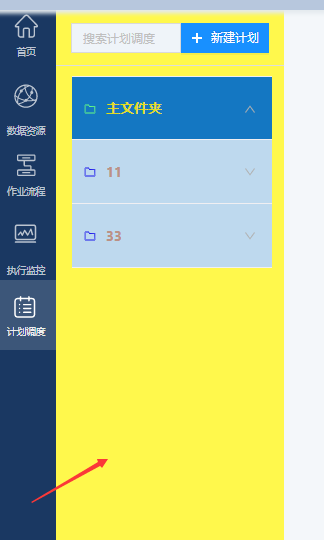
(2)整体设置--背景颜色
效果展示:

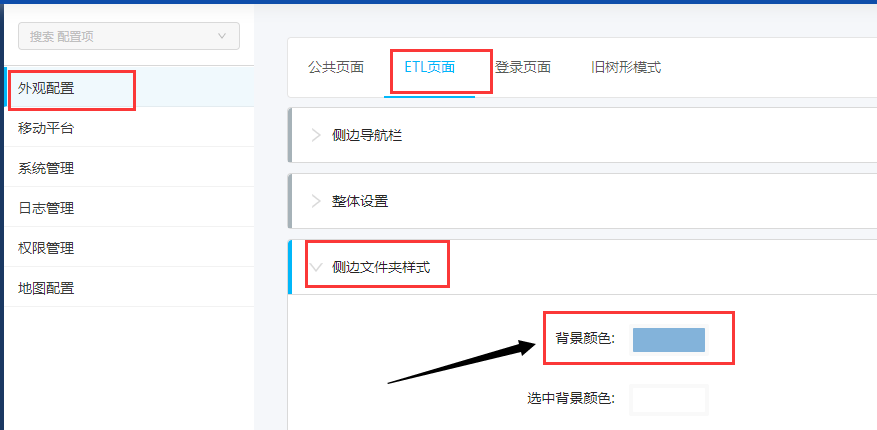
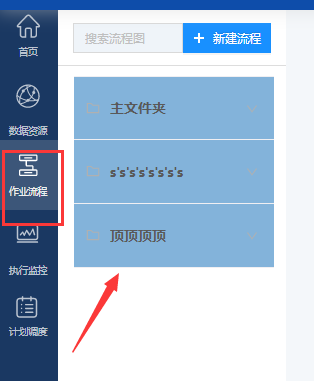
(2.1)侧边文件夹样式--背景颜色
效果展示:



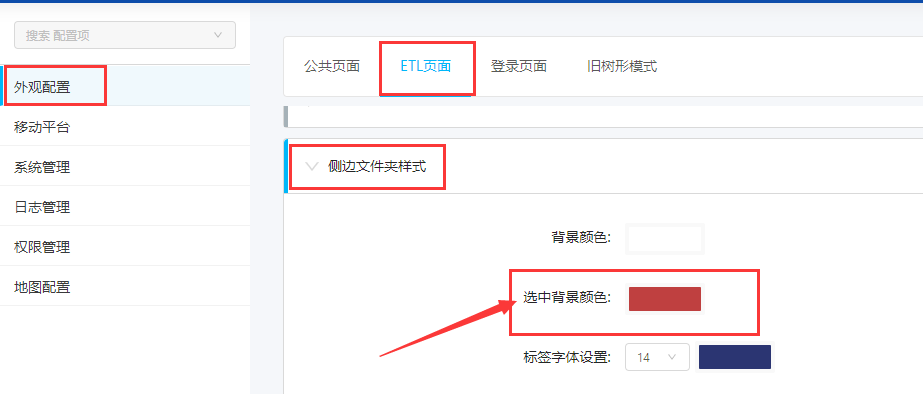
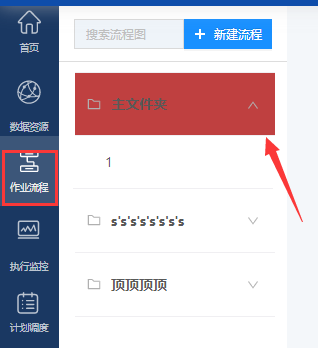
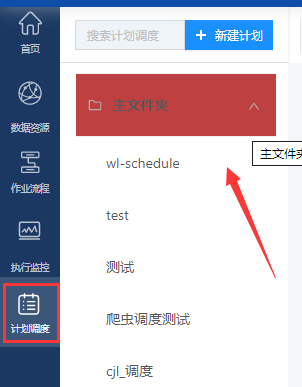
(2.2)选中背景颜色
效果展示:

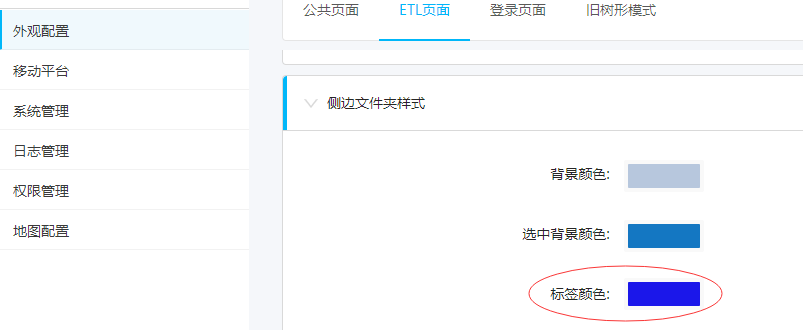
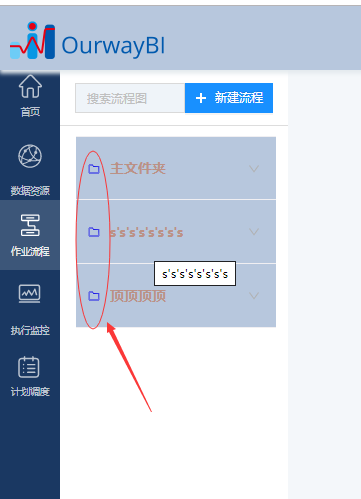
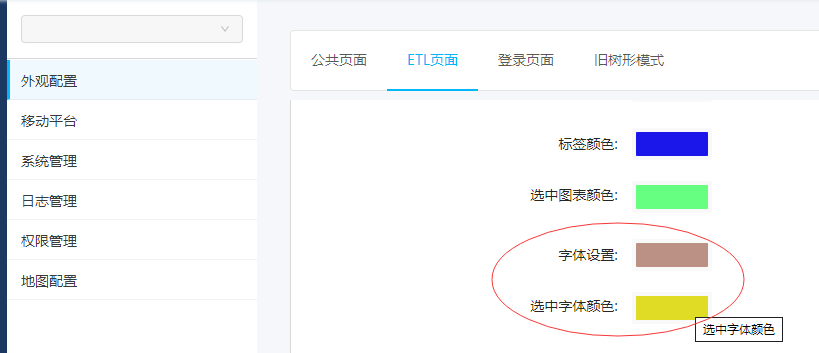
(2.3)标签颜色
效果展示:
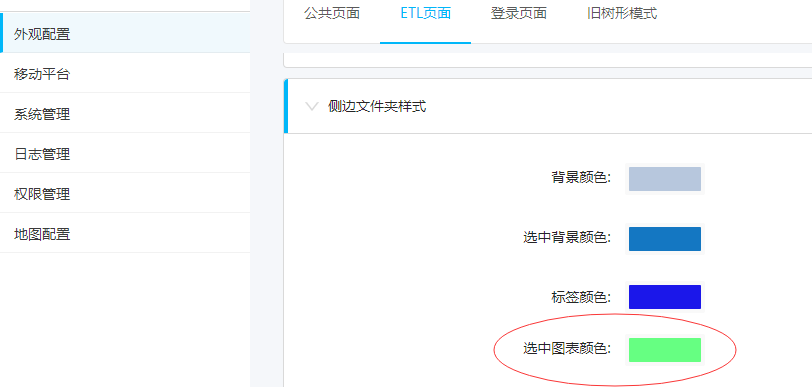
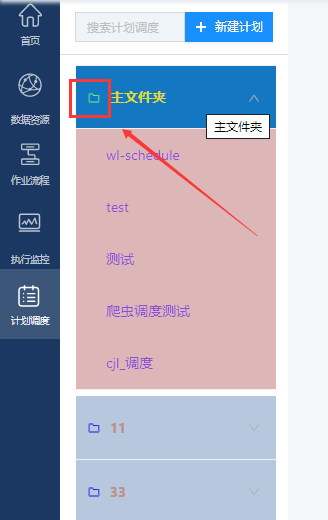
(2.4)选中图表颜色
效果展示:
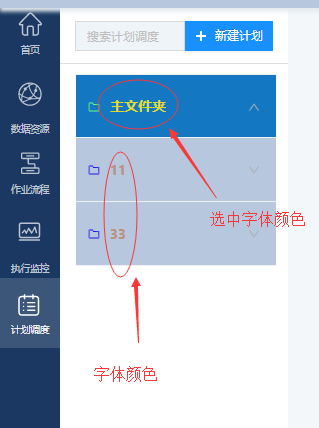
(2.5)字体颜色/选中字体颜色
效果展示:
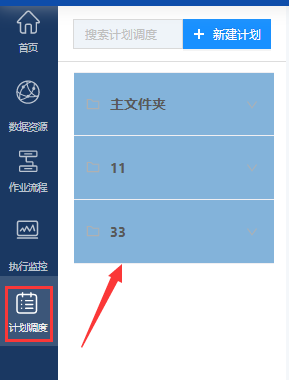
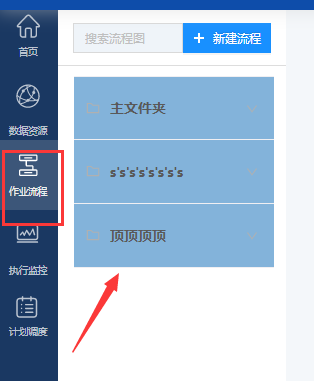
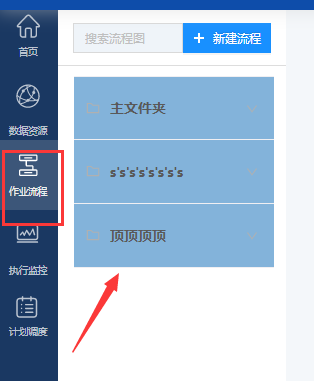
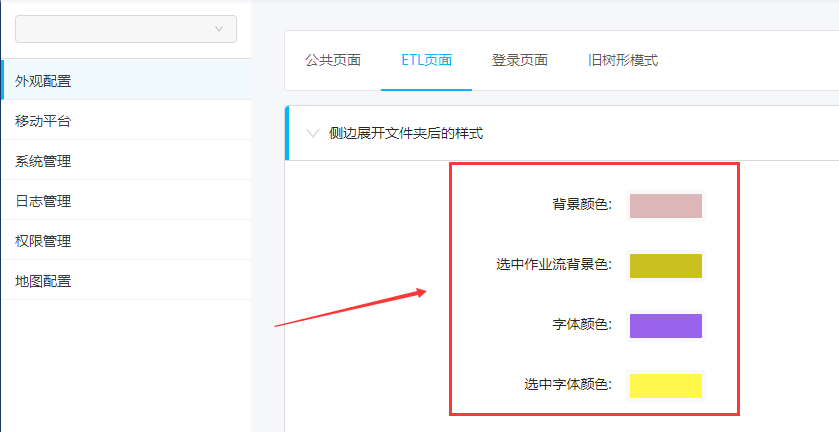
3.3 侧边文件夹展开后的样式
背景颜色/选中作业流背景色/字体颜色/选中字体颜色
效果展示:
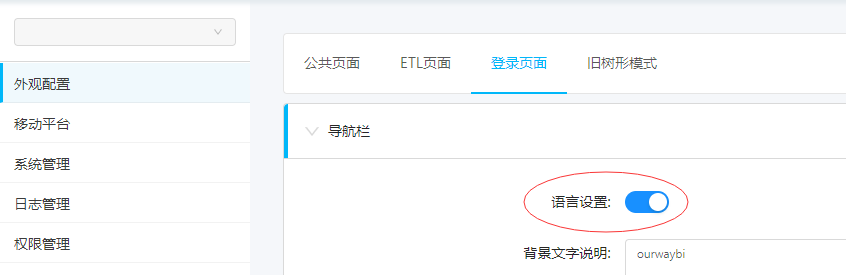
3.4 登陆页面--导航栏
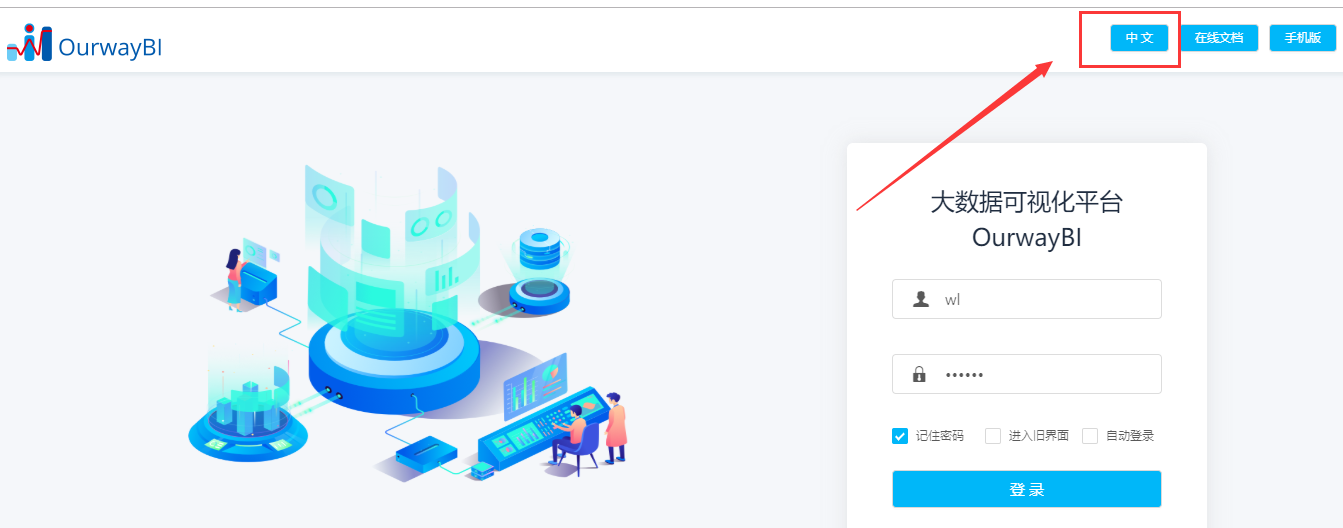
(1.1)语言设置
效果展示:
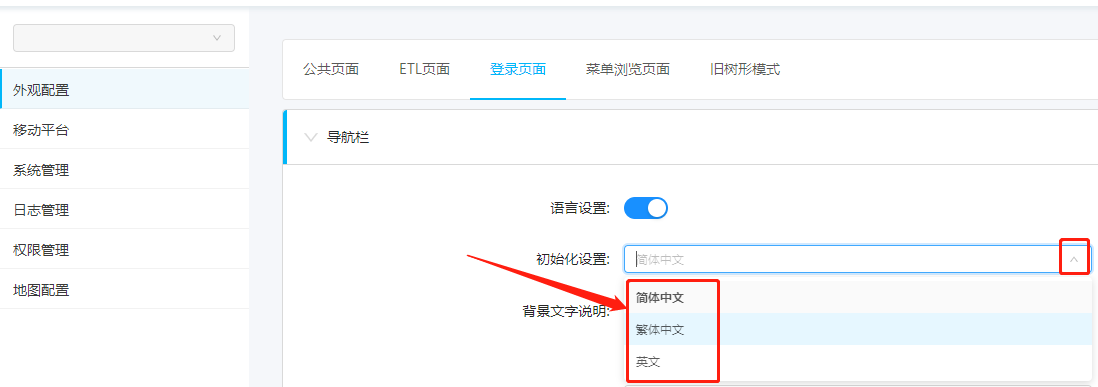
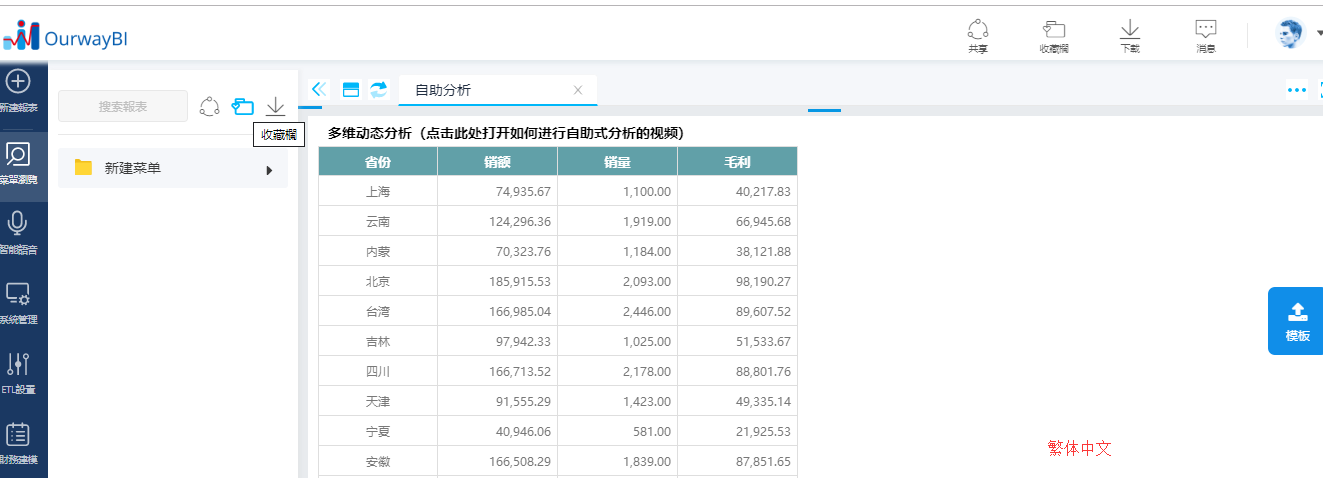
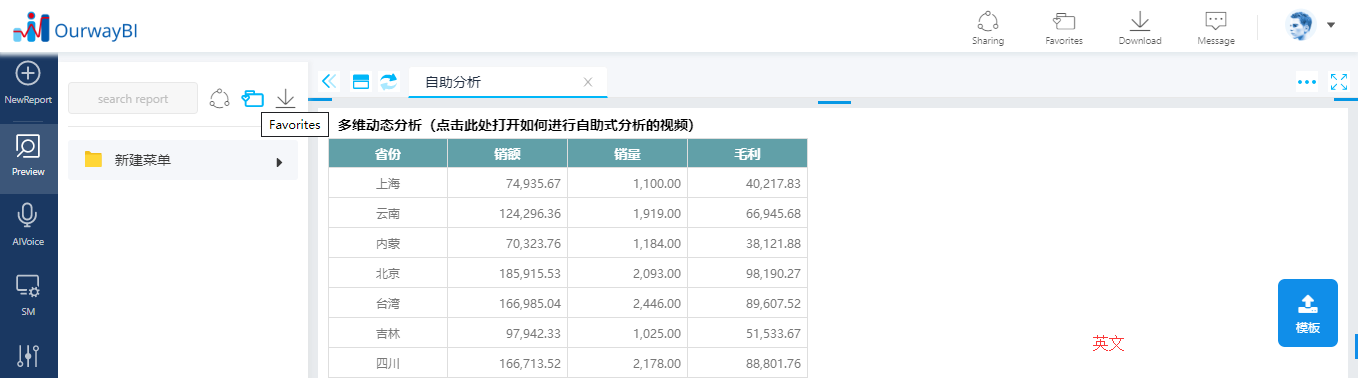
(1.2)多语言初始化设置
可选择简体中文、繁体中文、英文
效果展示:

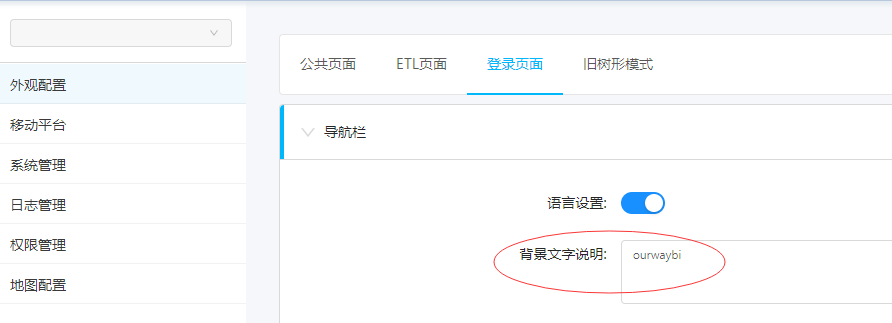
(1.3)背景文字说明
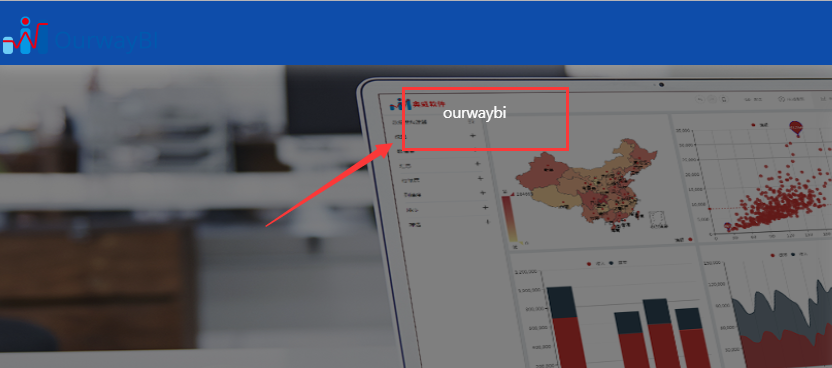
效果展示:
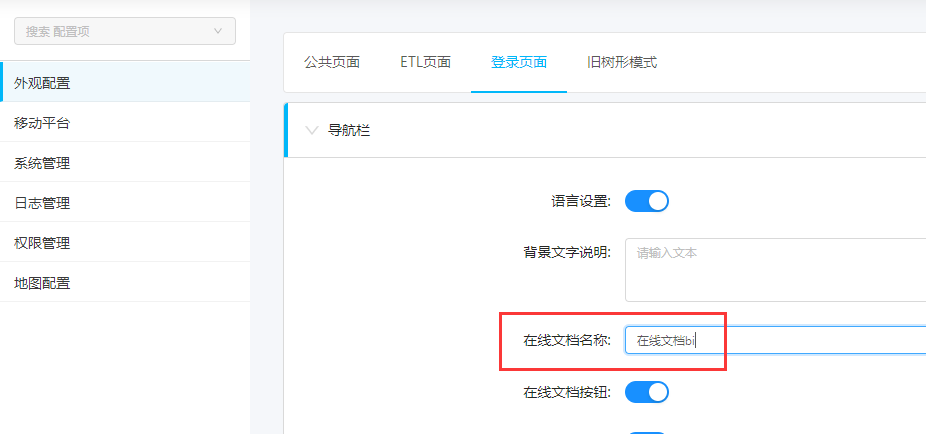
(1.4)在线文档名称
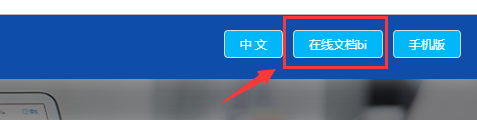
效果展示:
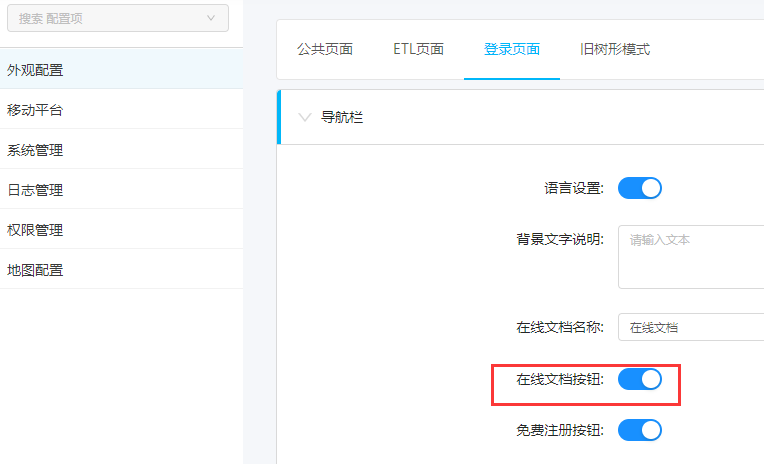
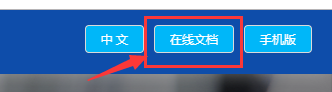
(1.5)在线文档按钮 
效果展示:
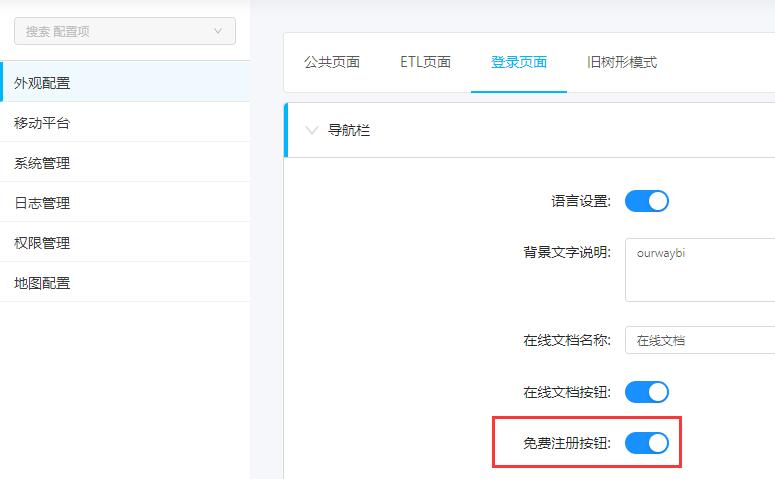
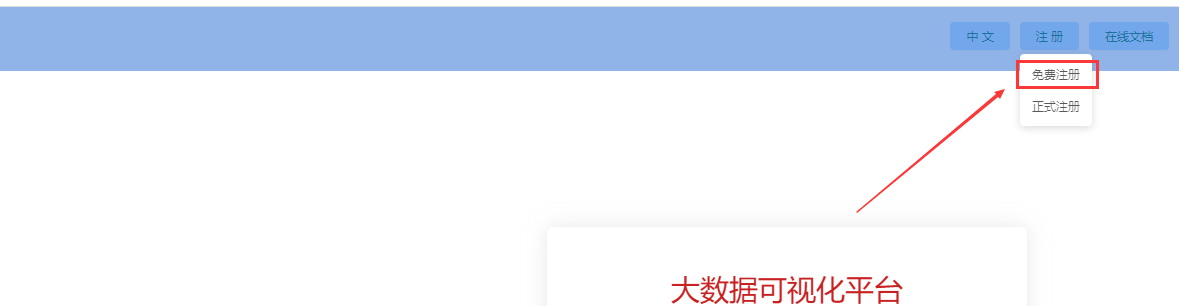
(1.6)免费注册按钮
效果展示:
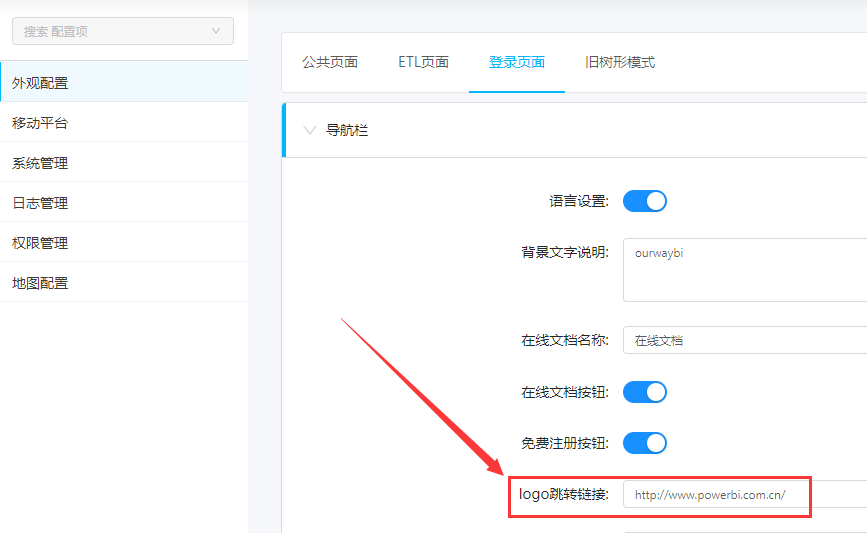
(1.7)Logo跳转链接
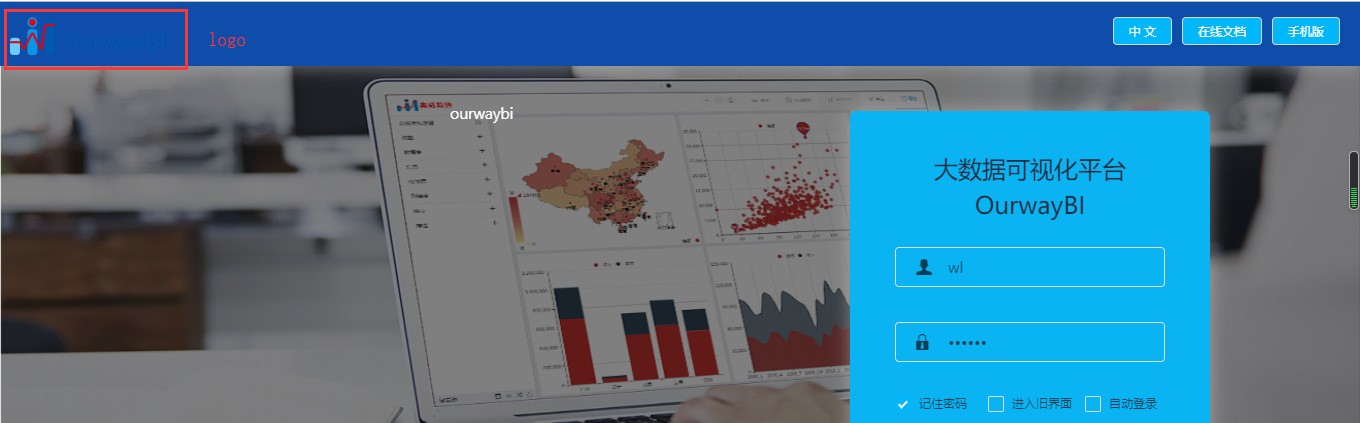
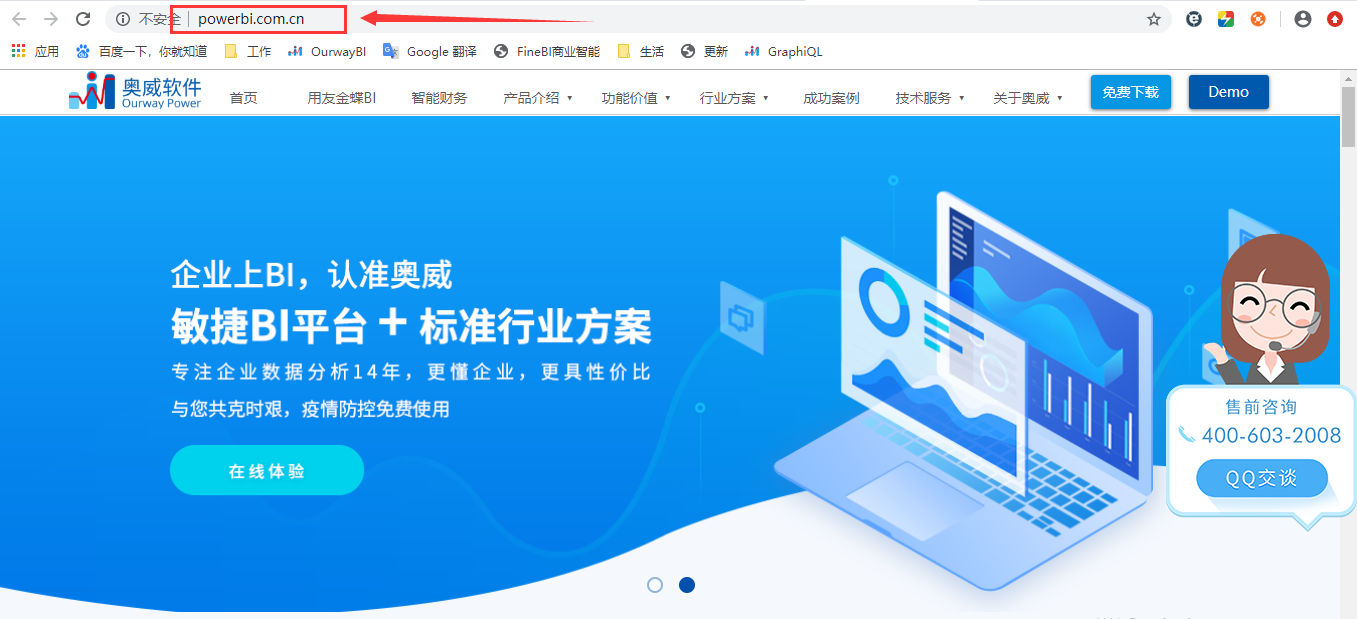
效果展示:

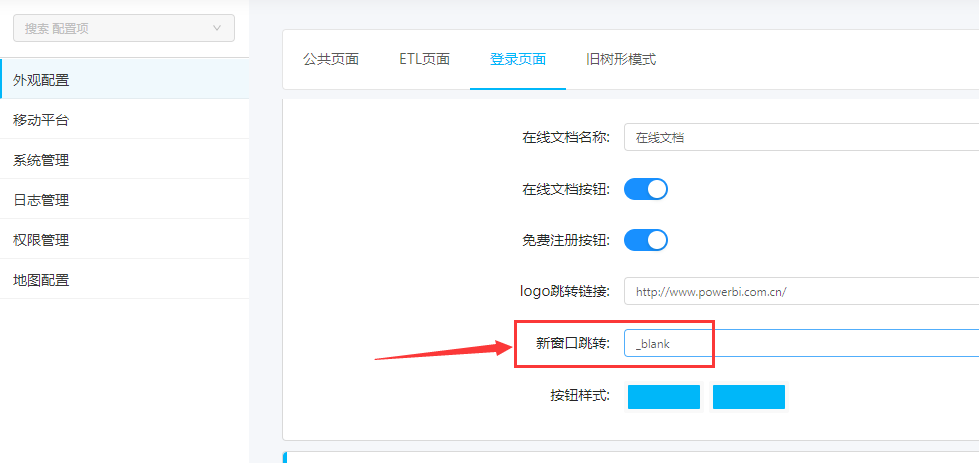
(1.8)新窗口跳转
效果展示:
_blank -- 在新窗口中打开链接
_parent -- 在父窗体中打开链接
_self -- 在当前窗体打开链接,此为默认值
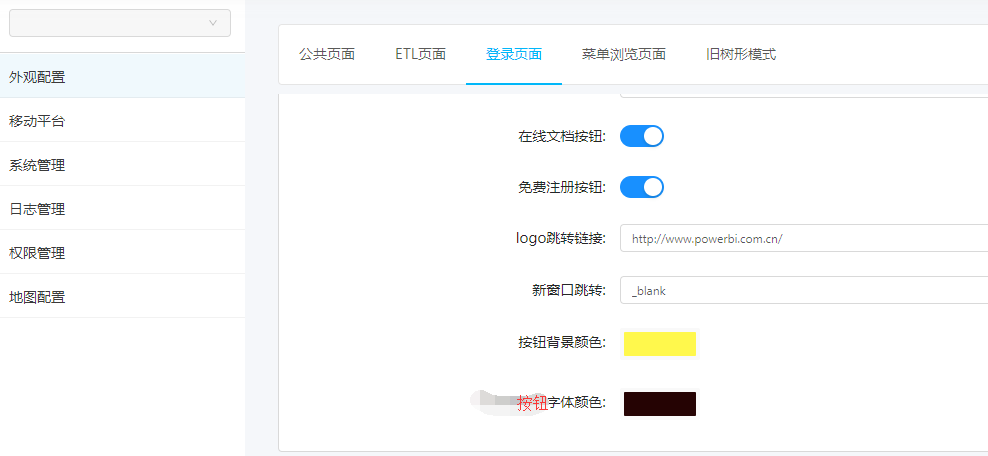
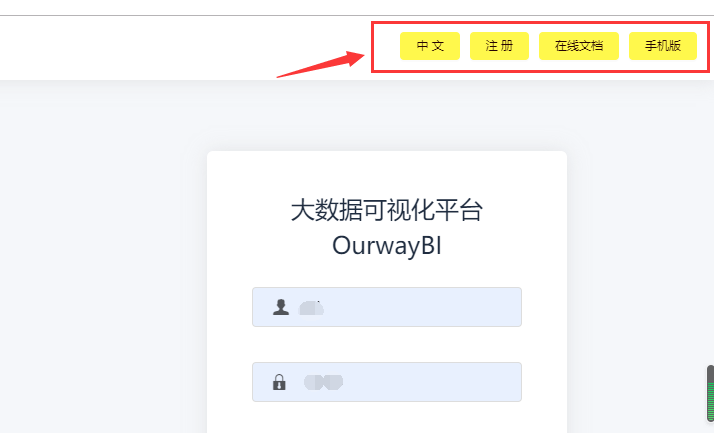
(1.9)按钮背景颜色/按钮字体颜色
效果展示:
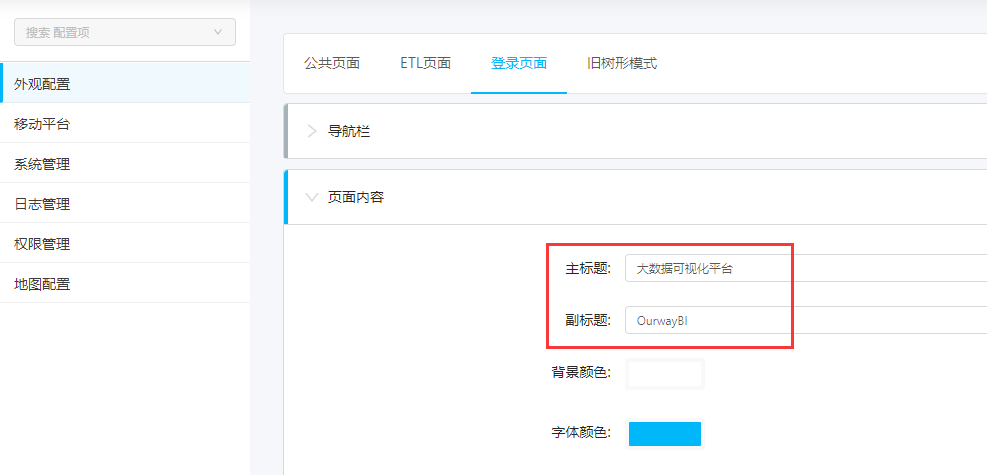
3.5 页面内容
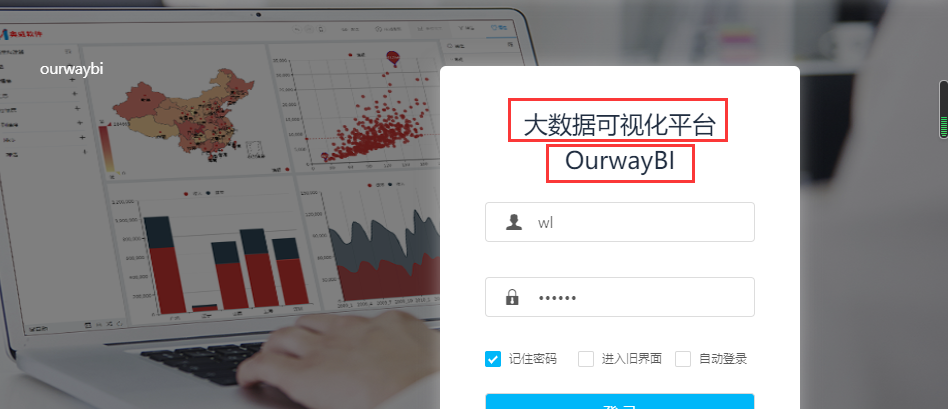
(1)主/副标题
效果展示:
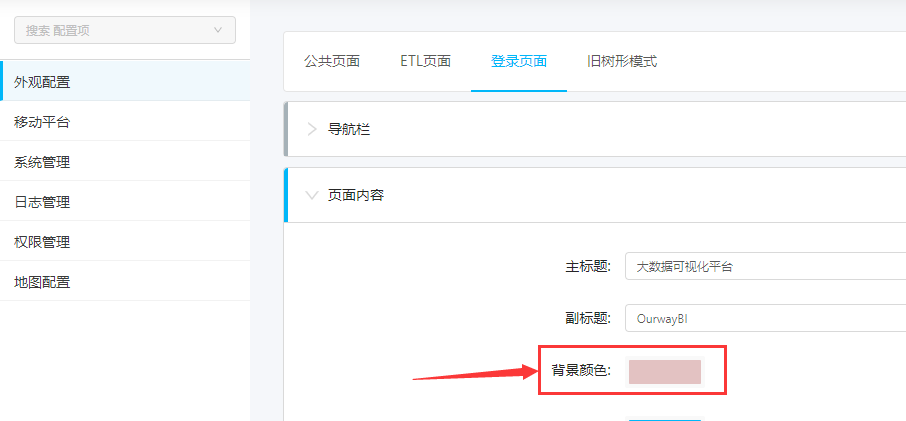
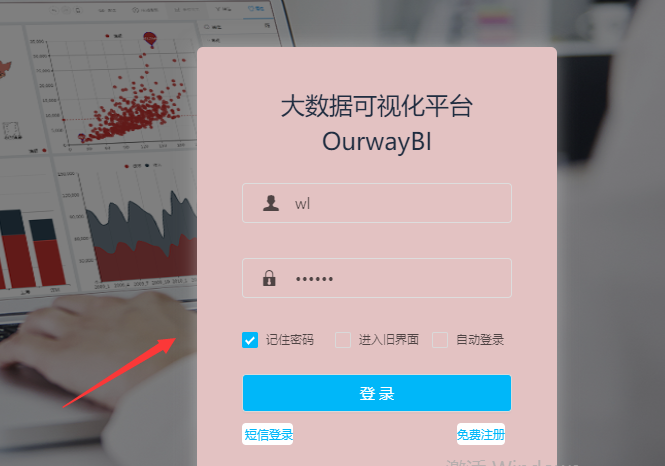
(2)背景颜色
效果展示:
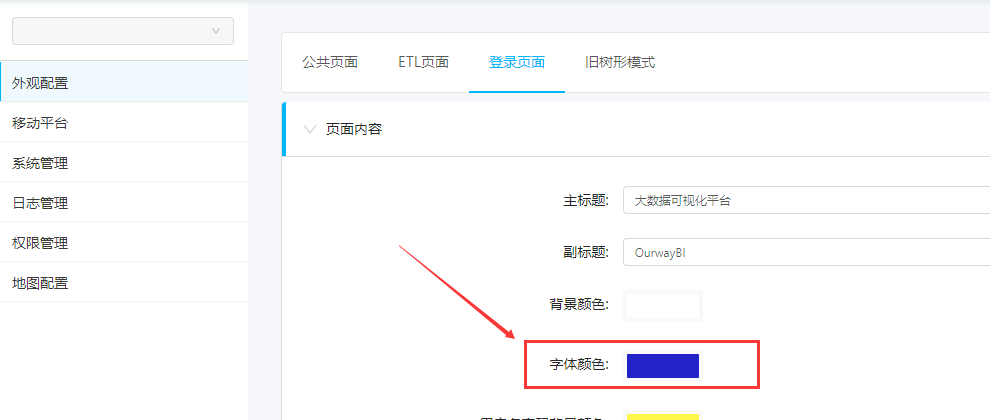
(3)字体颜色
效果展示:
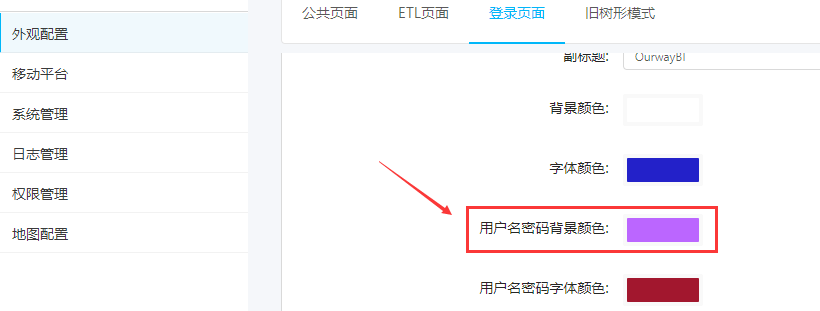
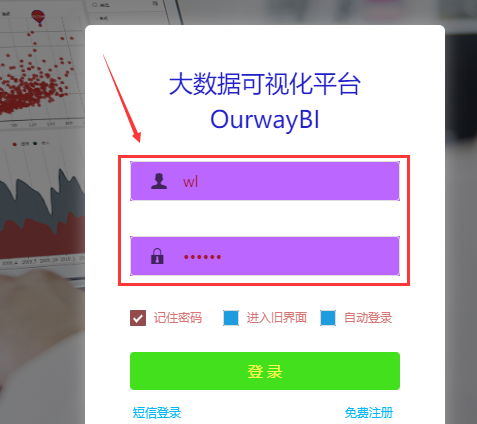
(4)用户名密码背景颜色
效果展示:
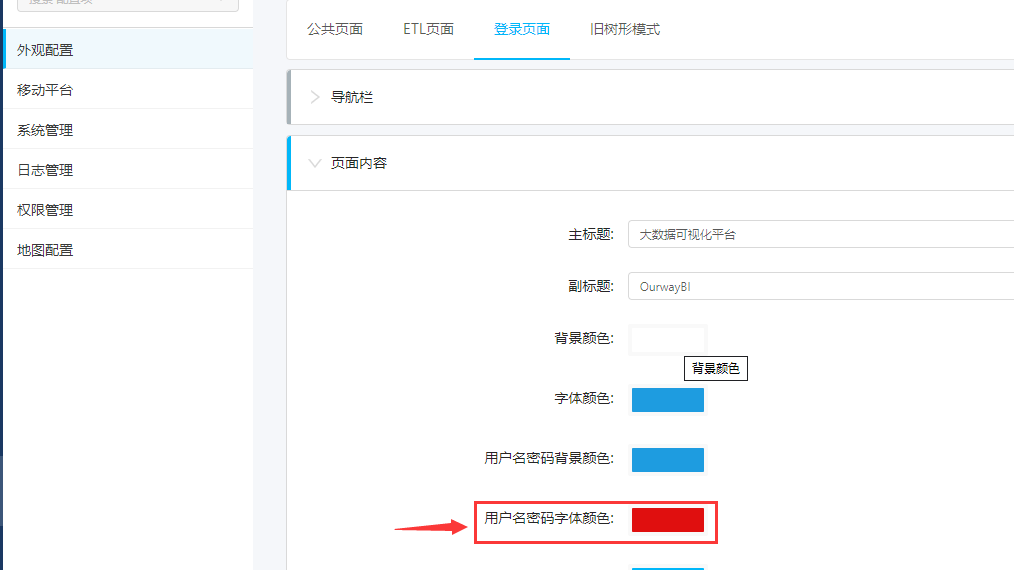
(5)用户名密码字体颜色
效果展示:
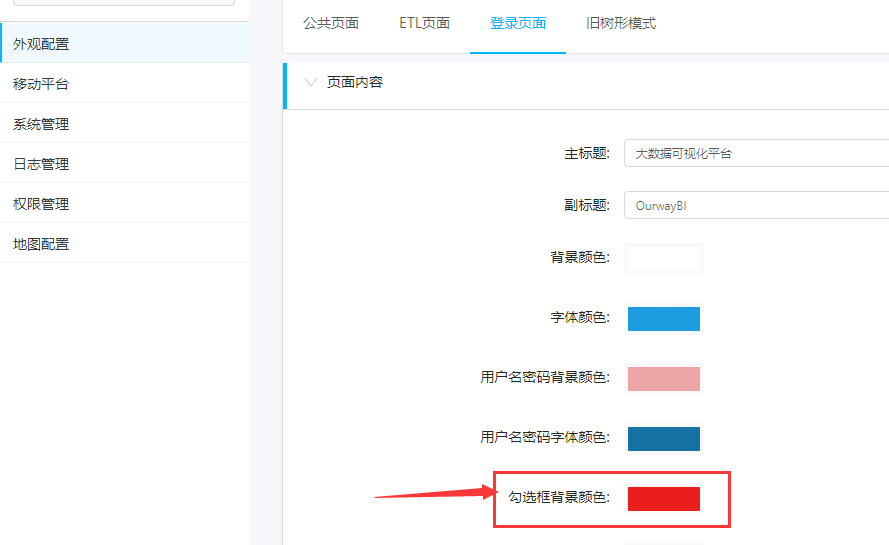
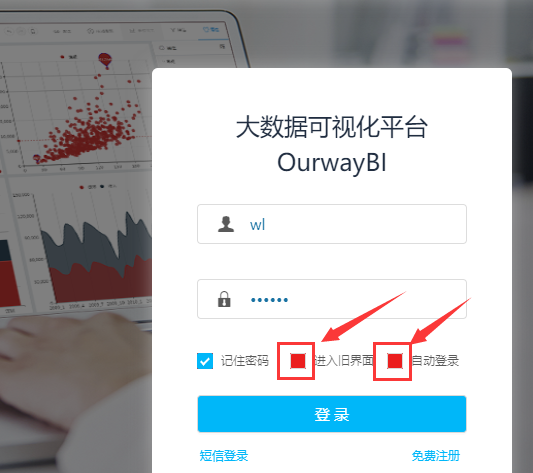
(6)勾选框背景颜色
效果展示:
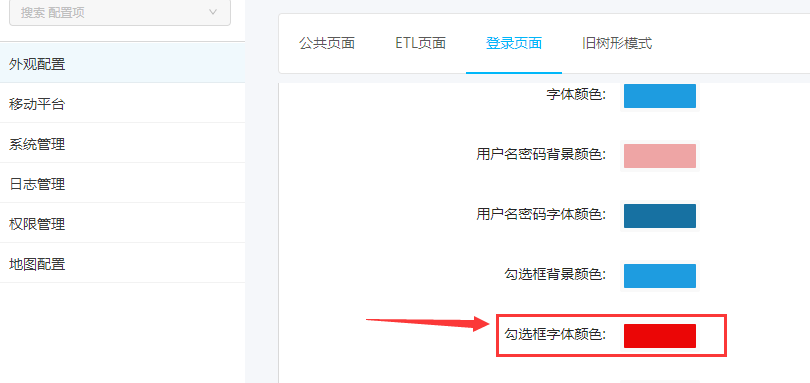
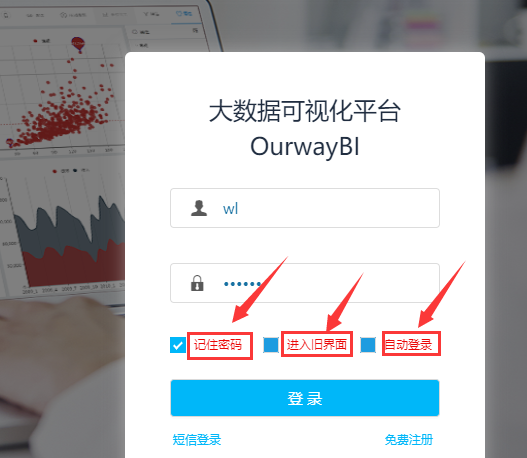
(7)勾选框字体颜色
效果展示:
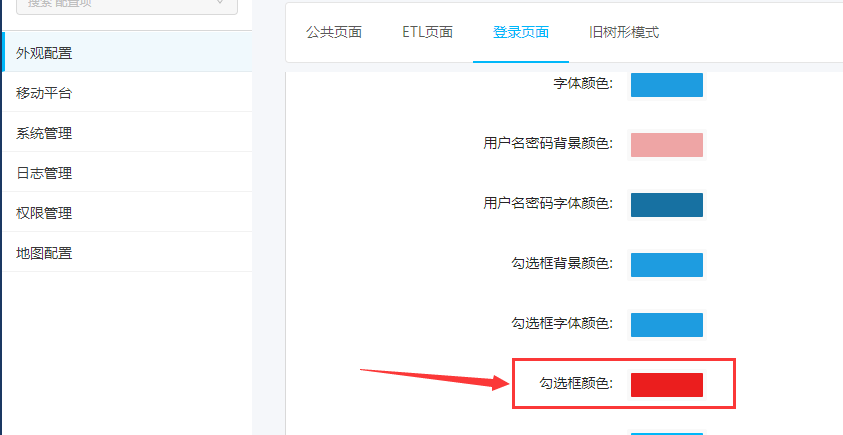
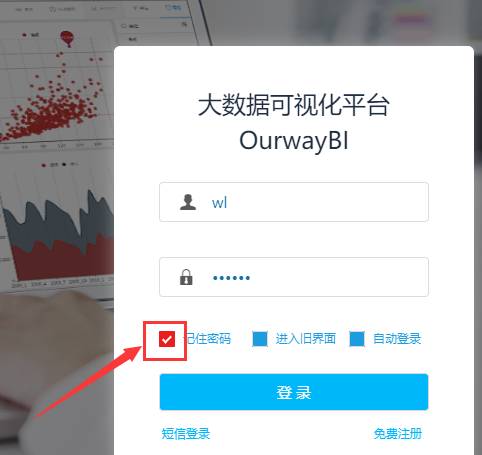
(8)勾选框选中颜色
效果展示:
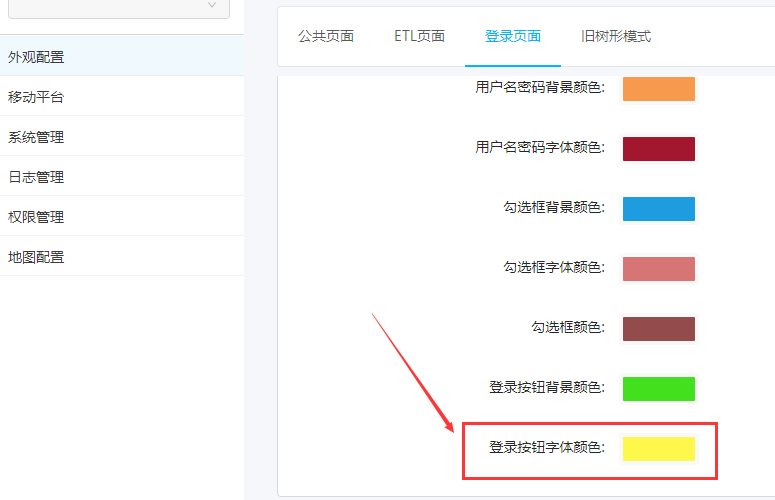
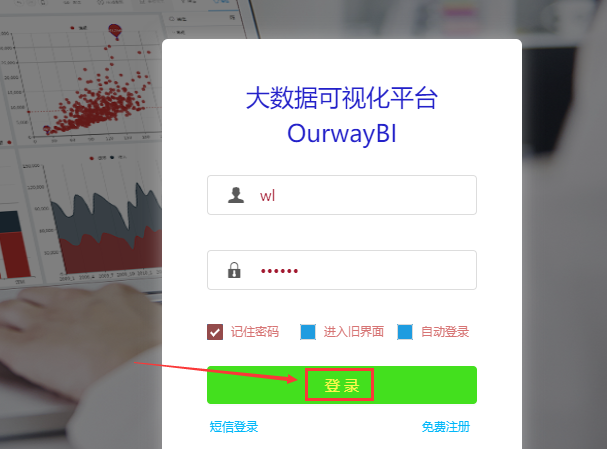
(9)登陆按钮背景颜色
效果展示:
3.6 菜单浏览页面
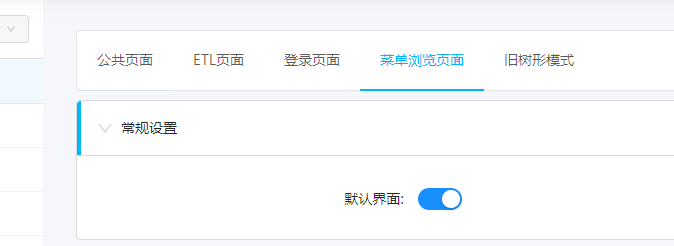
(1)常规设置
此按钮对浏览用户无效,浏览用户始终进入浏览页
报表设计者:开启后,根据用户管理设置的默认界面登陆,关闭则进入设计首页
效果展示:

(2)左边菜单栏

效果展示:

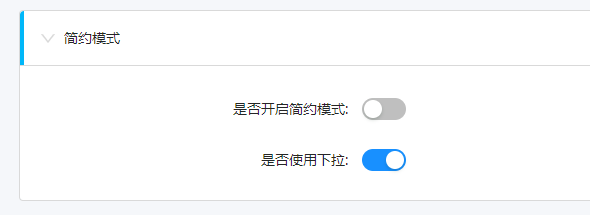
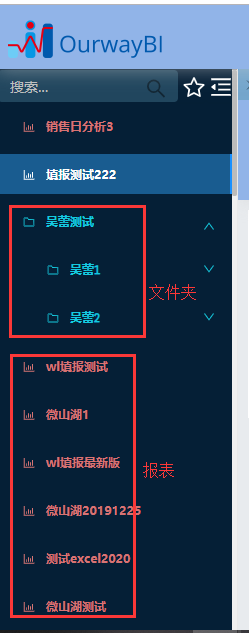
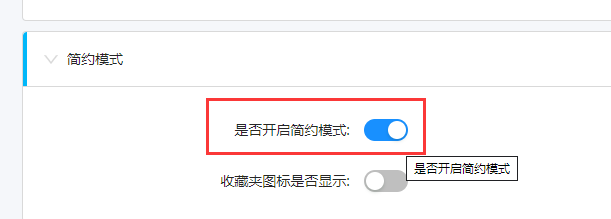
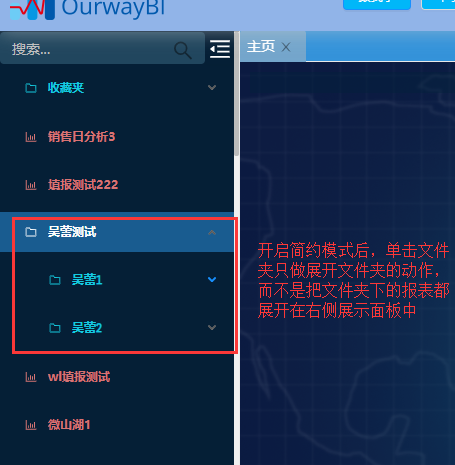
(3)简约模式
是否开启简约模式
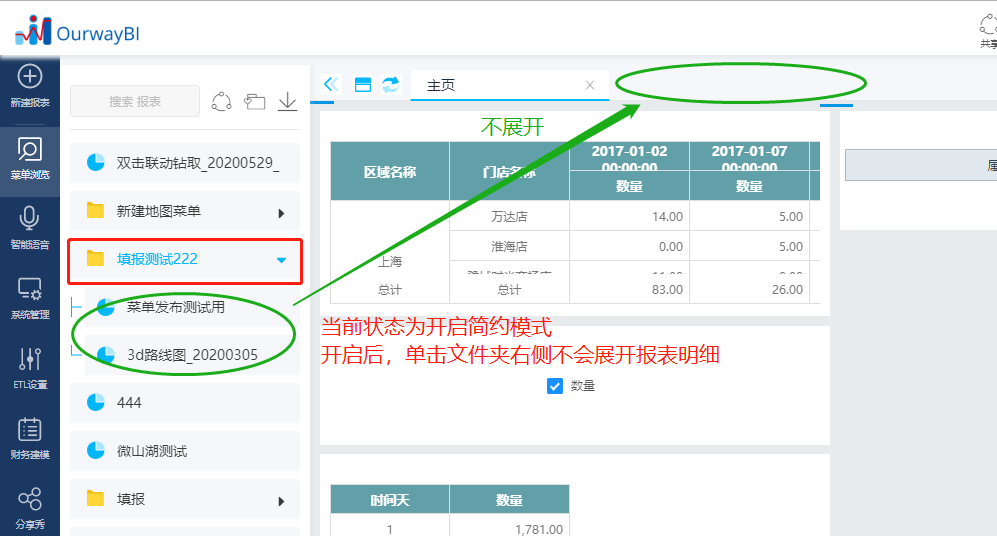
开启后,则和开启使用下拉按钮功能相同,都不会在标签栏中打开报表。默认开启
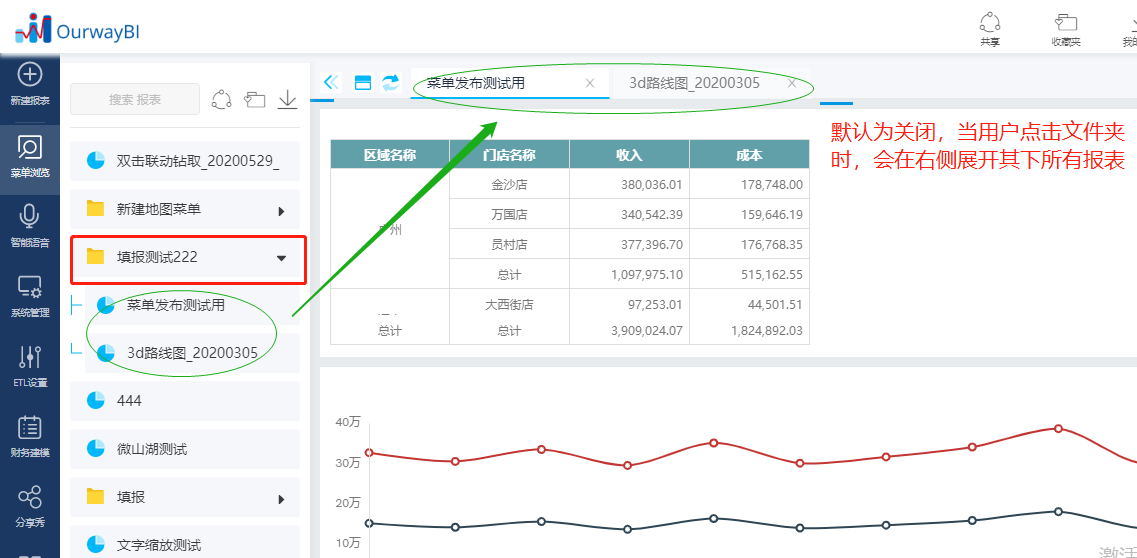
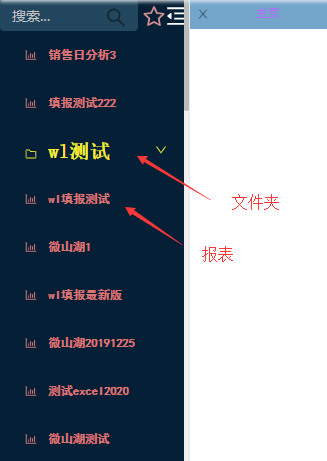
关闭后,单击文件夹会在标签栏中打开该文件夹下一级明细
效果展示:

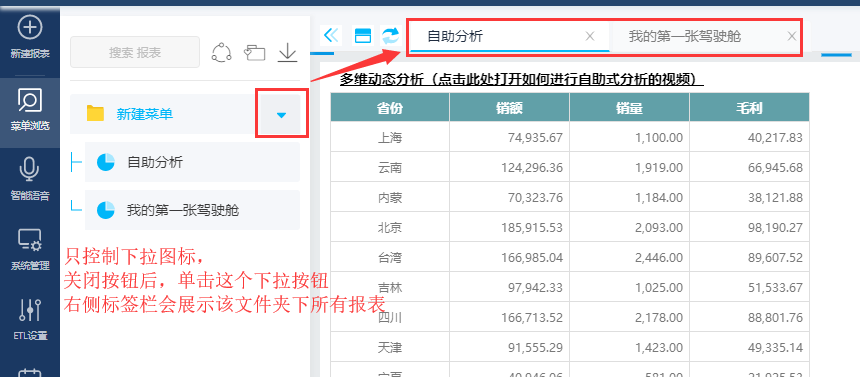
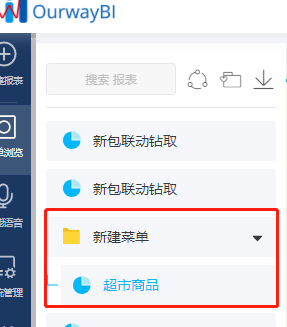
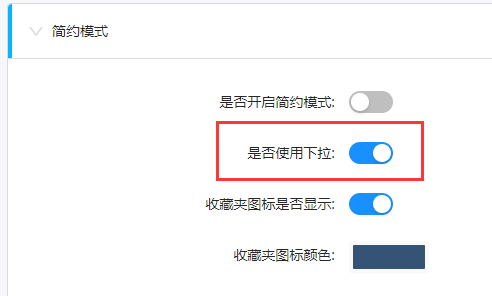
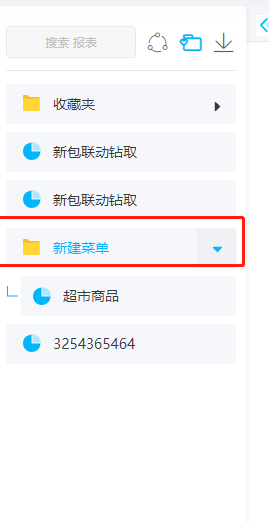
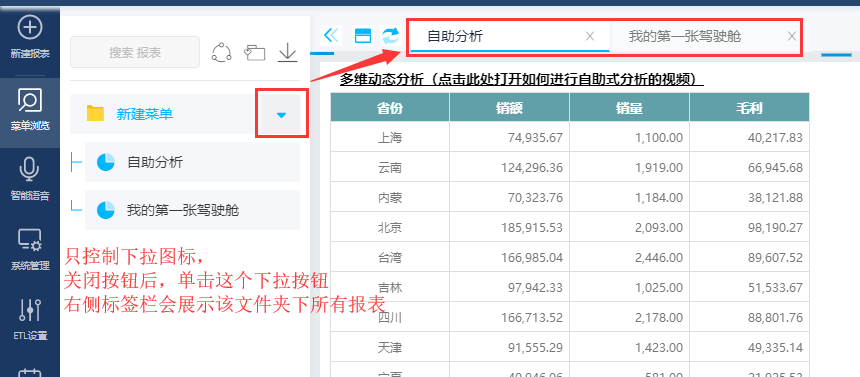
(4)是否使用下拉
只针对下图的下拉按钮单击后的效果
开启后,右侧下拉图标单独控制是否使用下拉按钮展开报表明细,不会在标签栏中打开报表(简约模式下不生效)
关闭后,选单击下拉图标,文件夹下一级报表会在标签页中展开(简约模式下不生效)
效果展示:

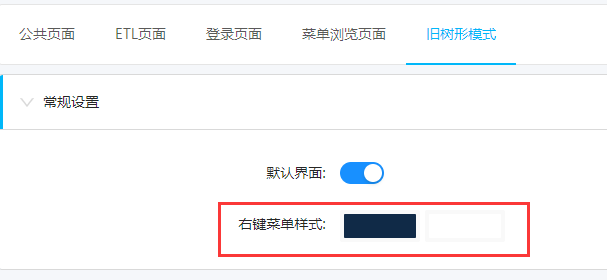
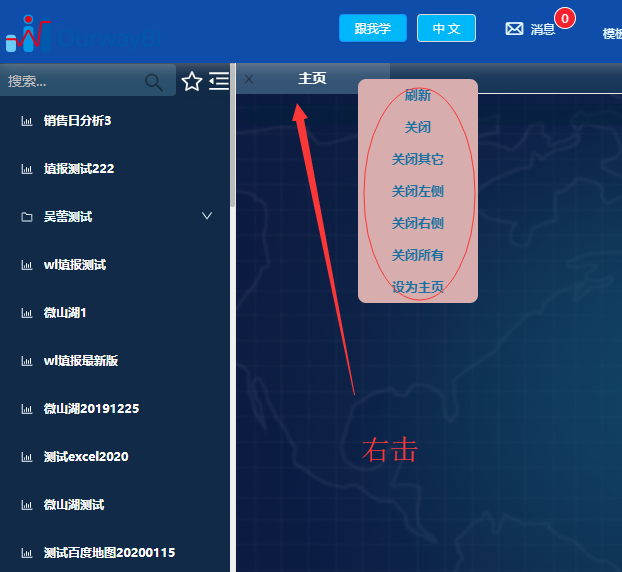
3.7 右键菜单样式
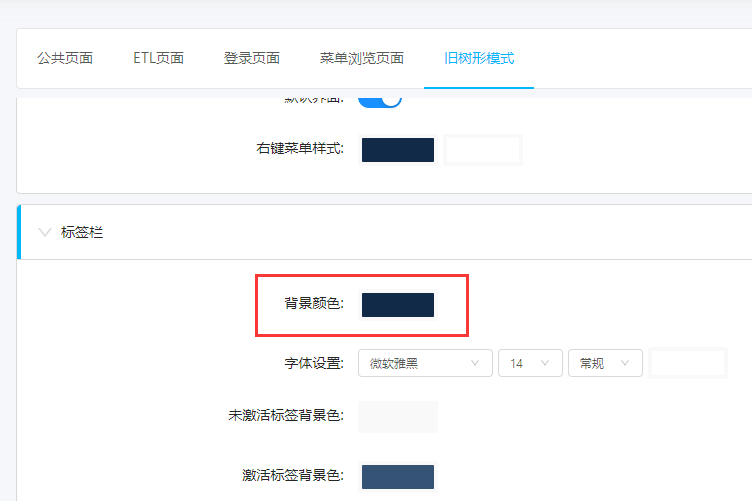
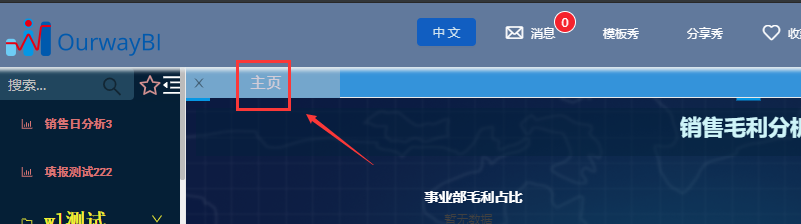
(1) 标签栏
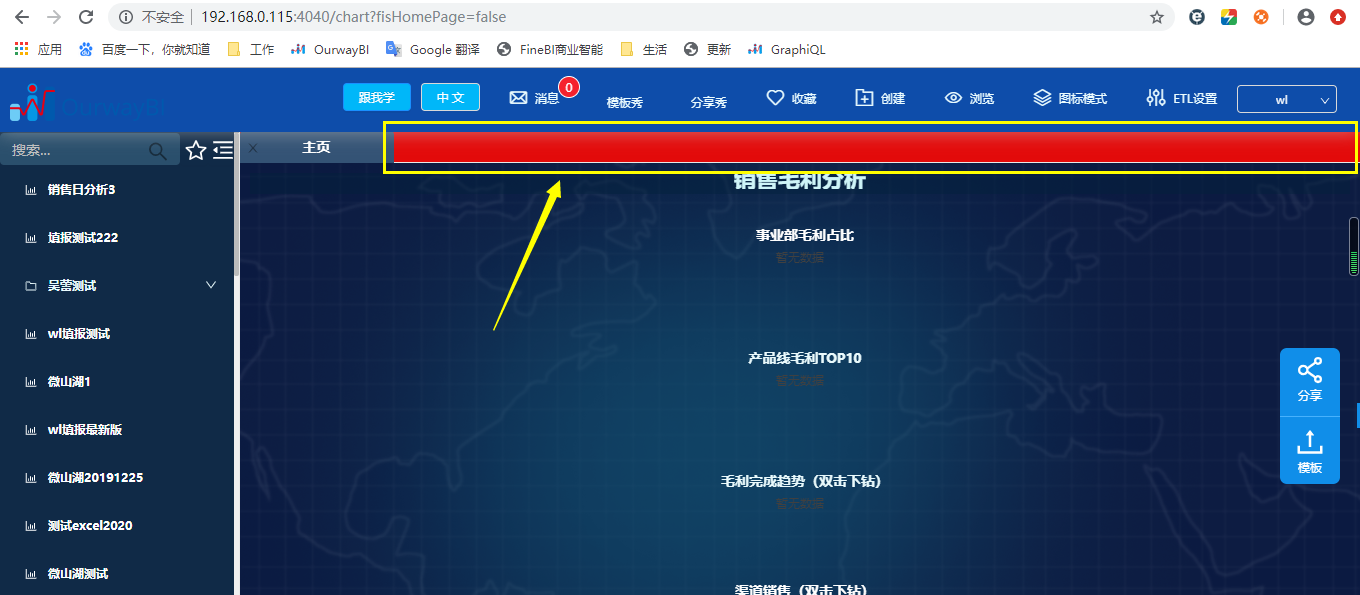
(1.1)背景颜色
效果展示:
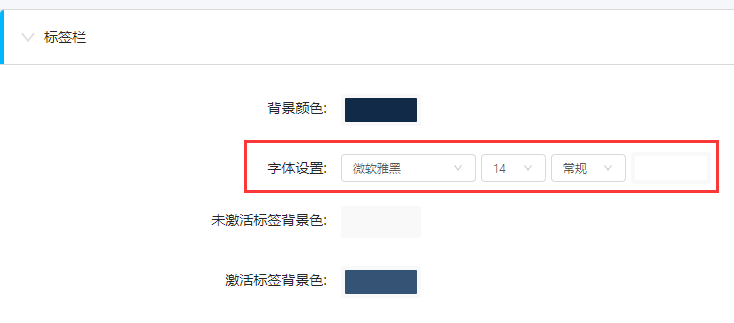
(1.2)字体设置
效果展示:
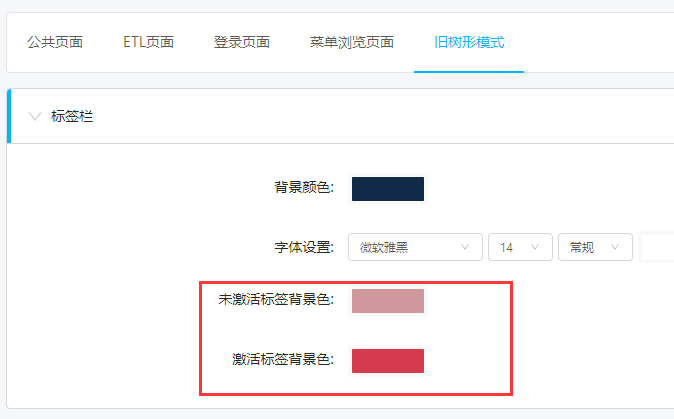
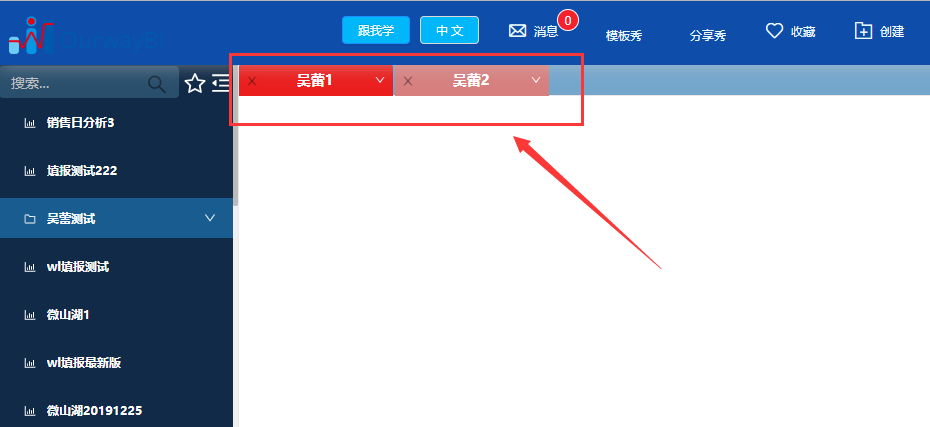
(1.3)未激活标签背景色//激活标签背景色
效果展示:
(2)左边菜单栏
效果展示:
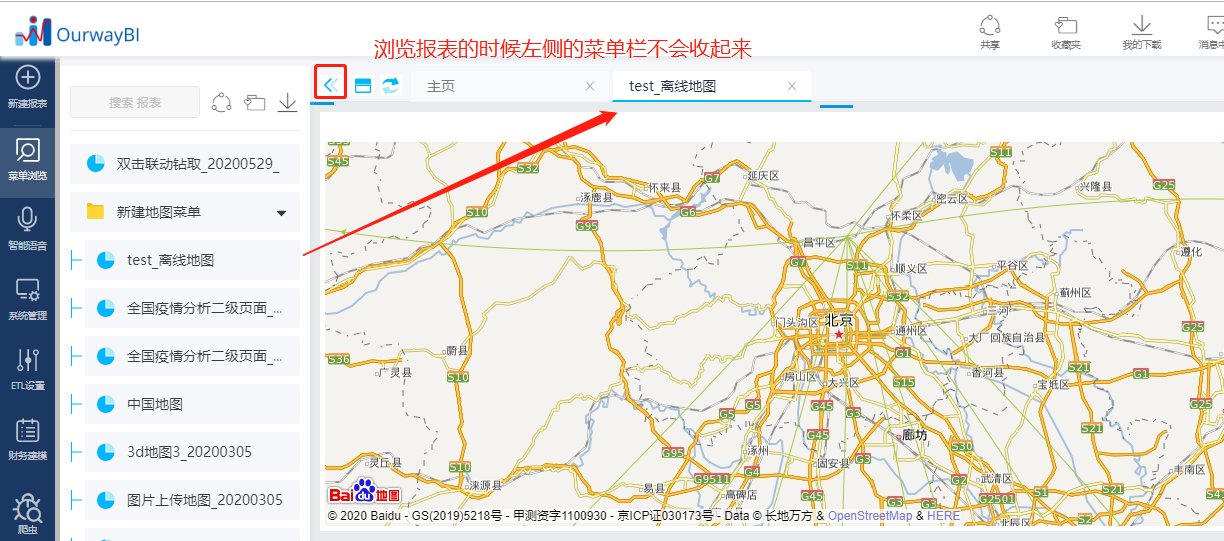
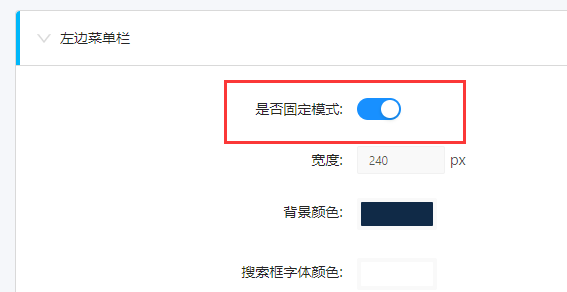
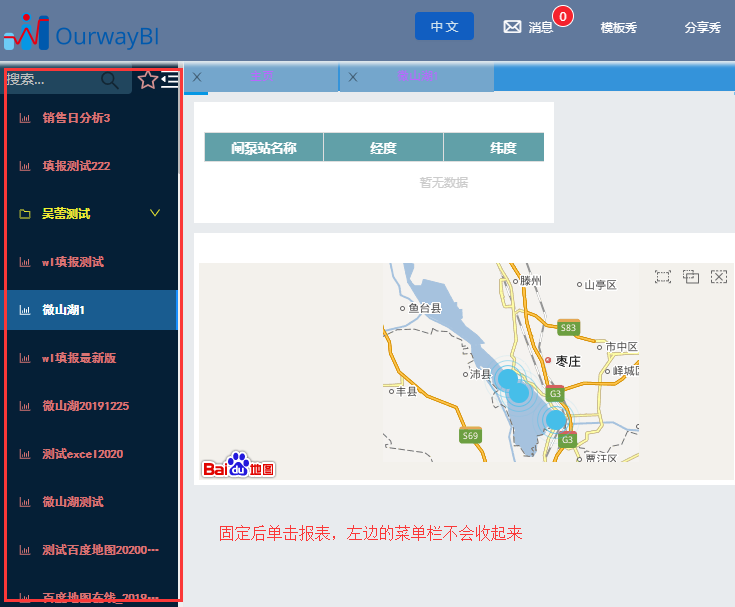
(2.1)是否固定模式
开启固定模式后,单击左侧菜单栏中的报表,展开报表的同时菜单栏不会收起来
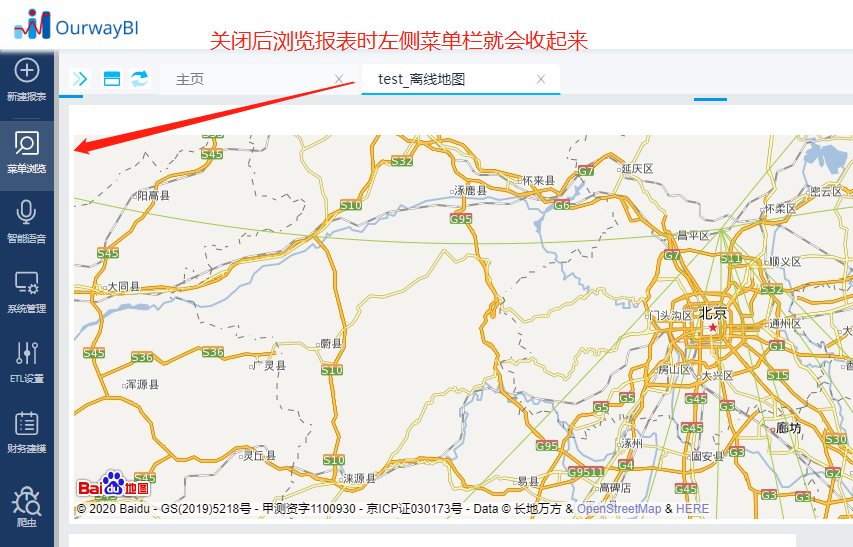
关闭固定模式后,单击左侧菜单栏中的报表,展开报表的同时菜单栏会收起来
效果展示:
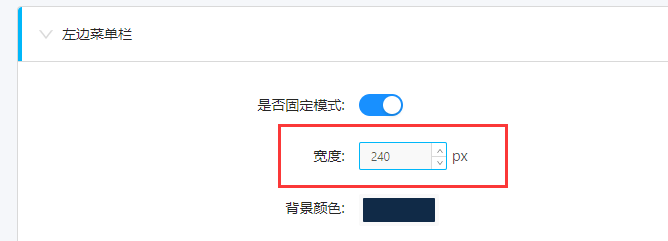
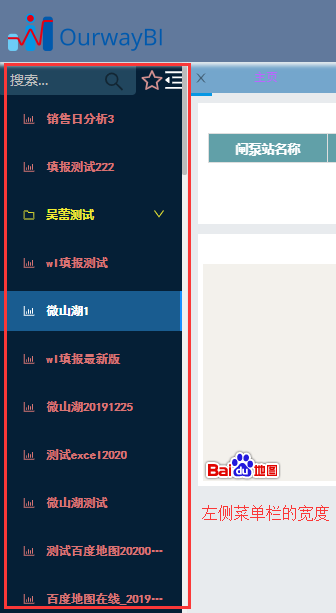
(2.2)宽度
效果展示:
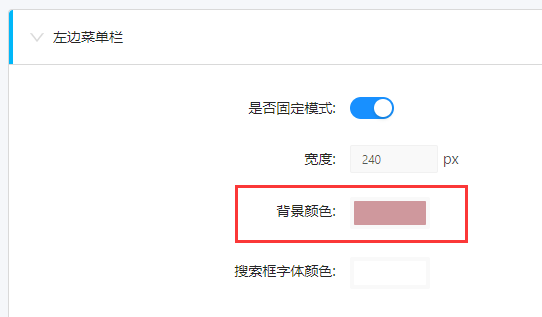
(2.3)背景颜色/图片
效果展示:
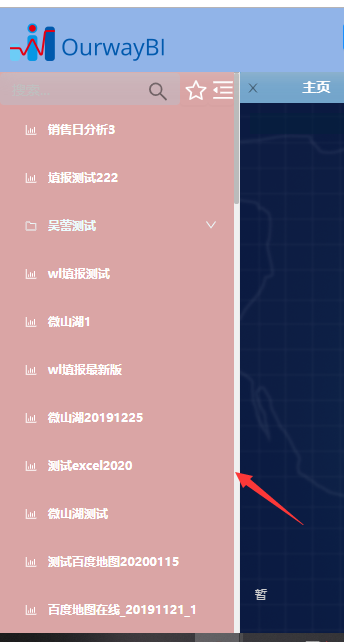
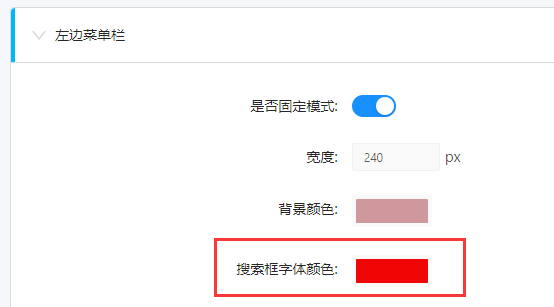
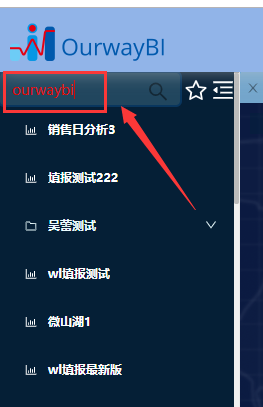
(2.4)搜索框字体颜色
效果展示:
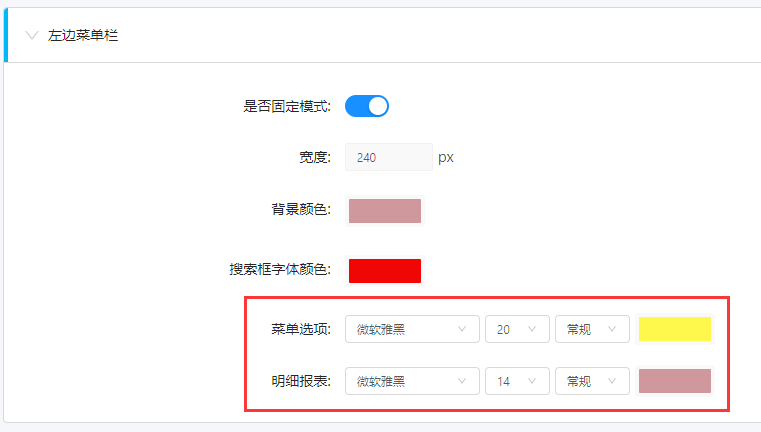
(2.5)文件夹/报表
效果展示:

(3)简约模式
(3.1)是否开启简约模式
开启后,则和开启使用下拉按钮功能相同,都不会在标签栏中打开报表
关闭后,单击文件夹会在标签栏中打开该文件夹下明细
效果前:
设置后:
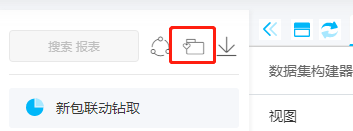
(3.2)是否使用下拉
开启后,右侧下拉图标单独控制是否使用下拉按钮展开报表明细,不会在标签栏中打开报表(简约模式下不生效)
关闭后,选单击下拉图标,文件夹下报表会在标签页中展开(简约模式下不生效)
效果前:
效果后:
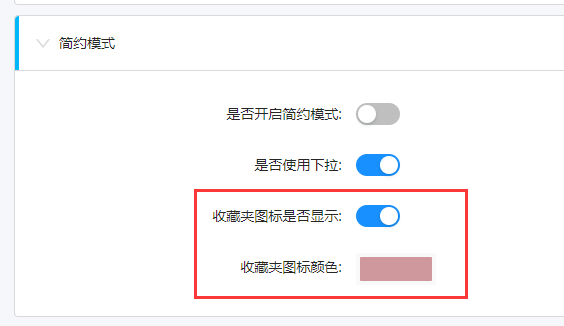
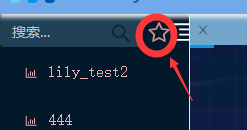
(3.3)收藏夹字体颜色/收藏夹图标是否显示
效果前:
效果后:
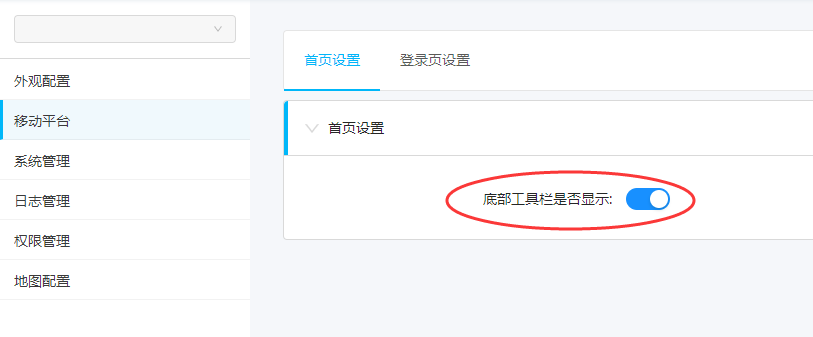
3.8 移动平台
(1)首页设置
(1.1)底部工具栏是否显示
开启则显示,不开启则不显示,下图为开启时的效果:
效果展示:
(2)登录页设置
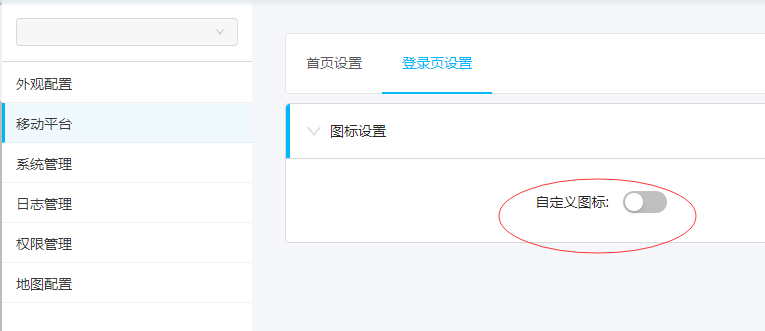
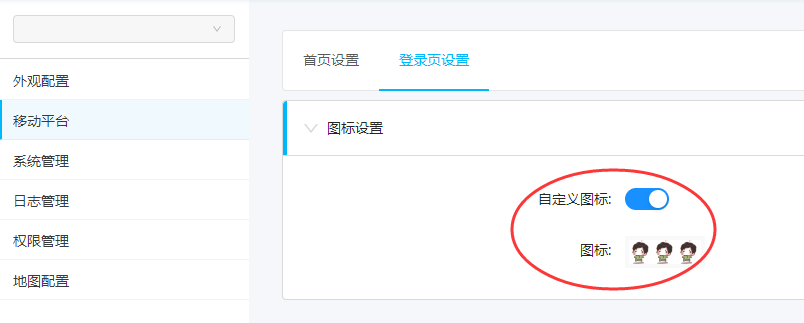
(2.1)图标设置--自定义图标/图标
关闭状态:
登录页效果:
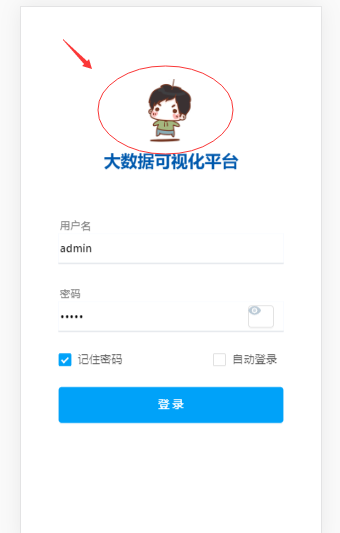
开启状态:
登录页效果:
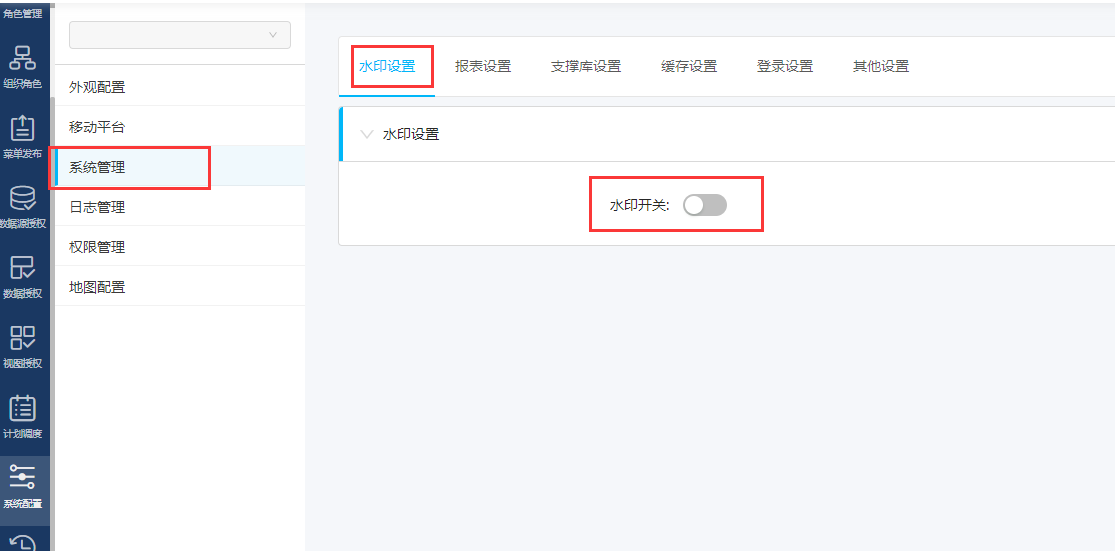
(3)系统管理
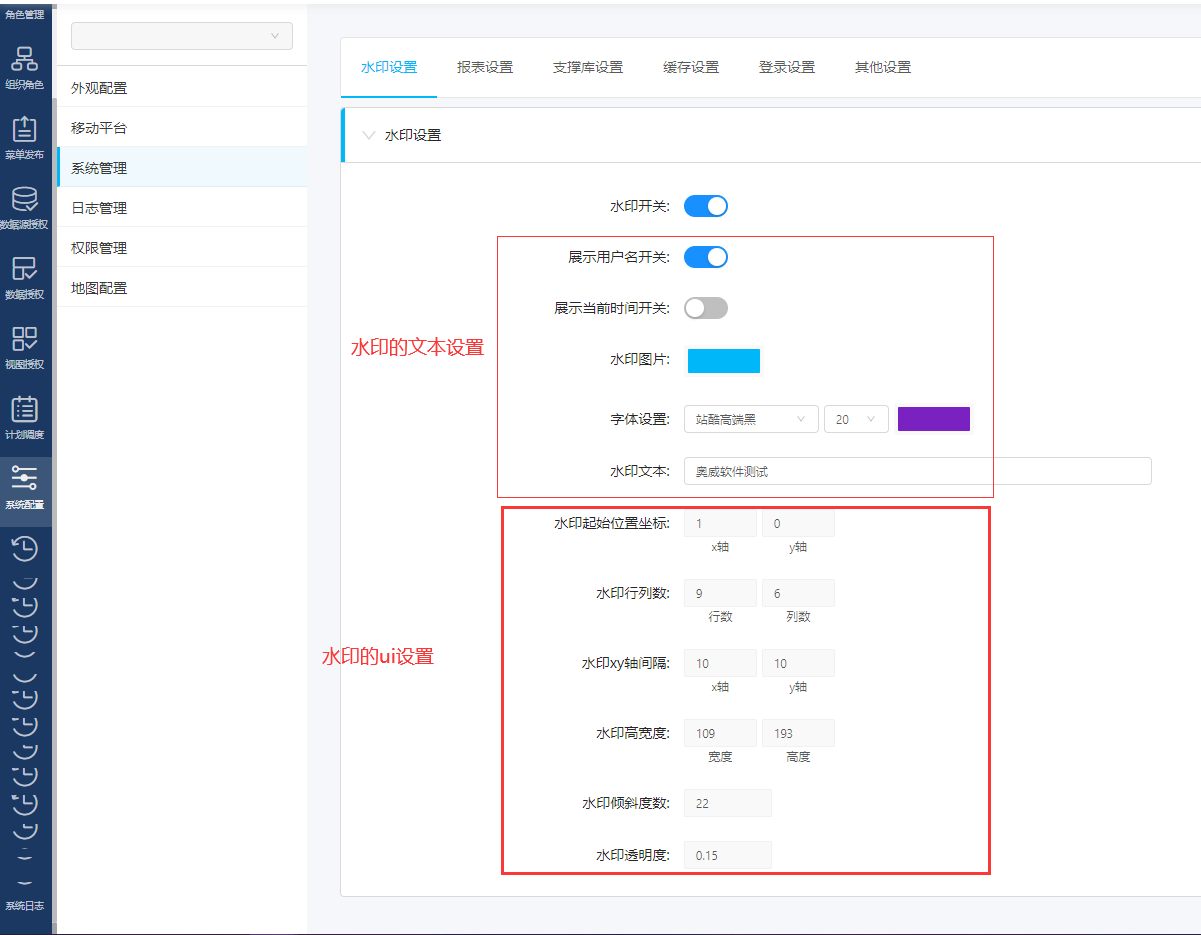
(3.1)水印设置
注意:1、默认水印开关是关闭状态
2、开启水印后,刷新页面即可有效
效果展示:
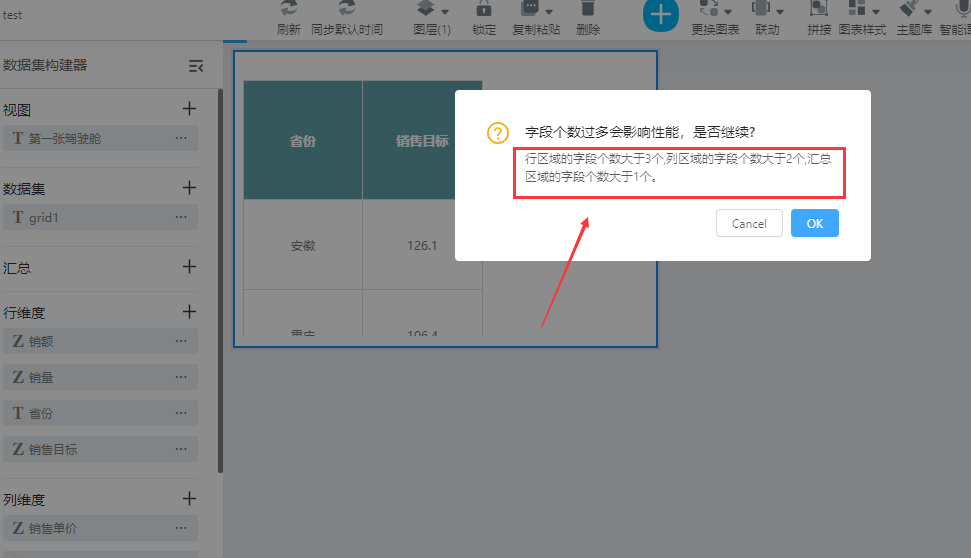
(3.2)报表设置--数据集预警参数
报表数据集添加字段个数超出限制,会有预警提示
效果展示:
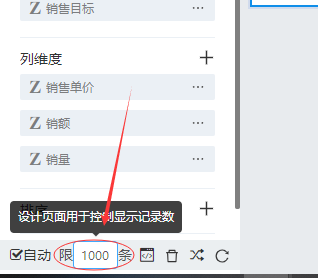
行记录数:控制报表构建器页面下的显示记录数
效果展示:
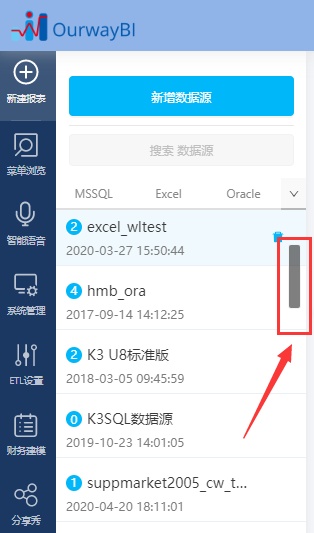
(3.3)其他设置--滚动轴设置
(1)滚动轴粗细
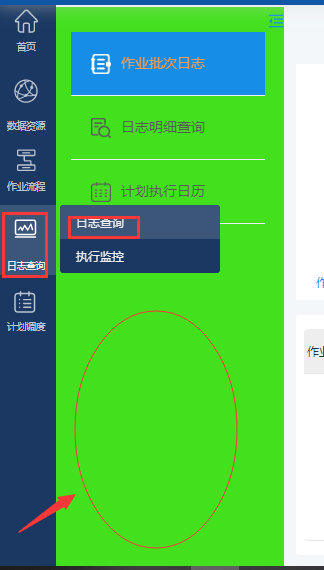
控制所有滚动轴粗细,例如下图位置
效果展示:
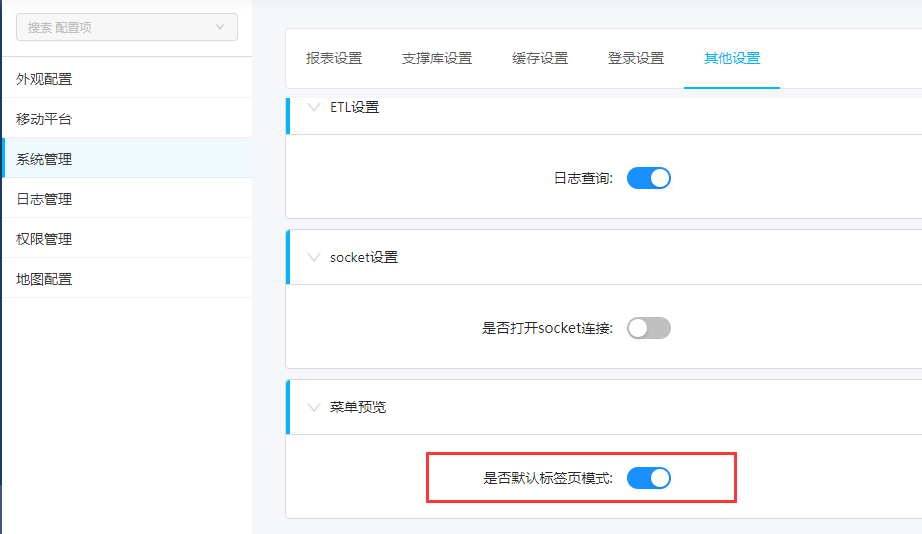
(2)菜单预览--是否默认标签页模式
关闭看到的就是单页模式
在 处授权指定的视图给浏览用户
处授权指定的视图给浏览用户
4. V8.1.55版本新增功能
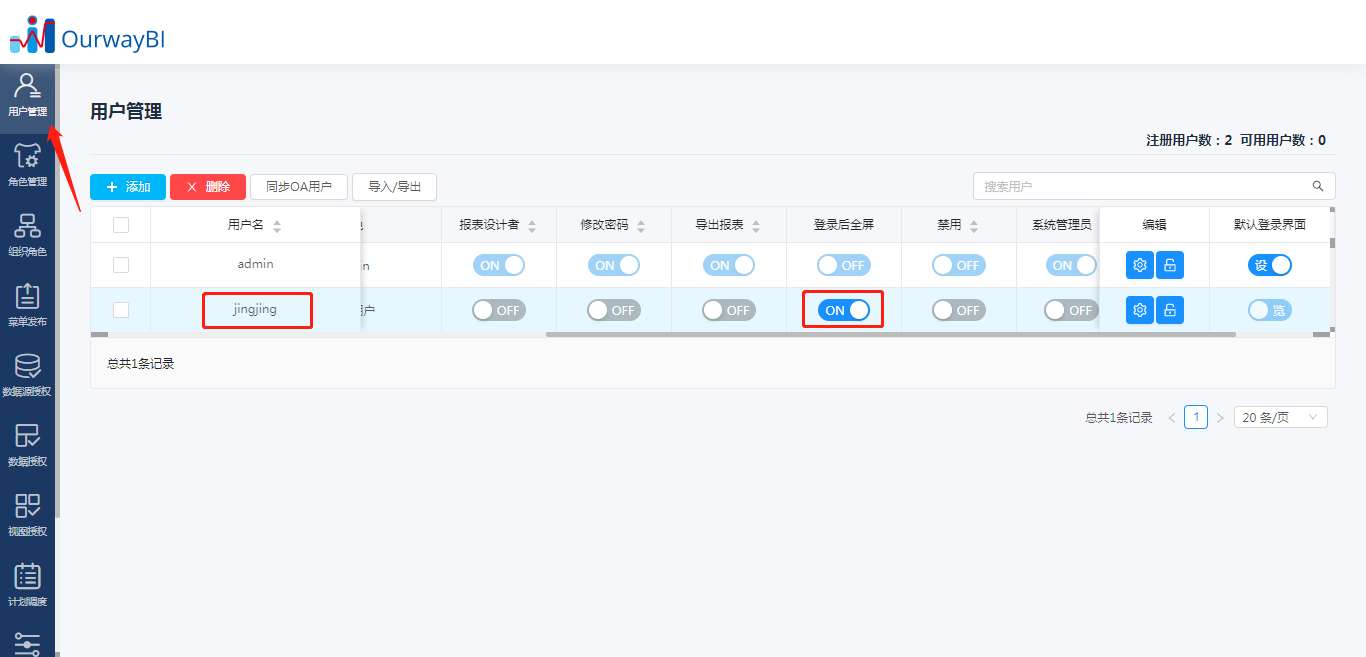
(1)用户管理-指定用户登录后全屏
未打开登录后全屏的效果:
在用户管理配置中,指定一个用户,将登录后全屏打开。用户登录后默认进入的就是全屏页面。
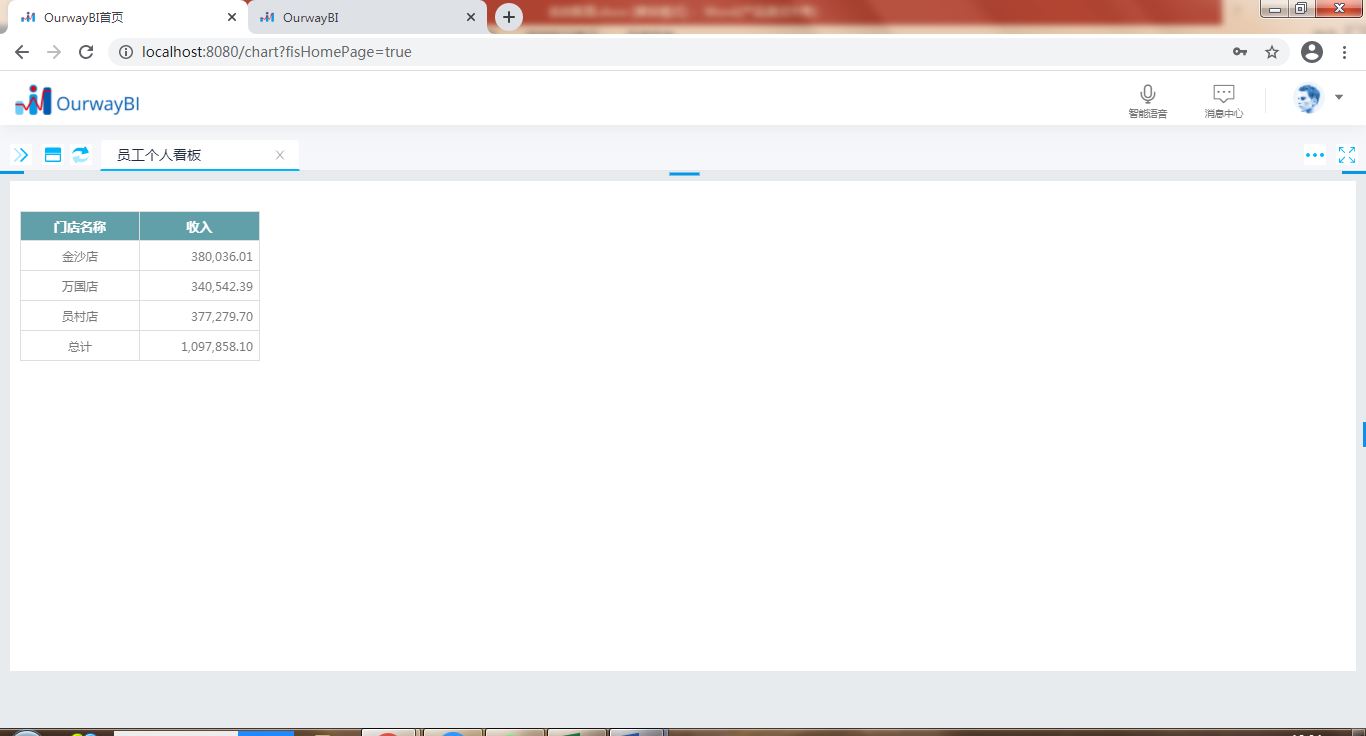
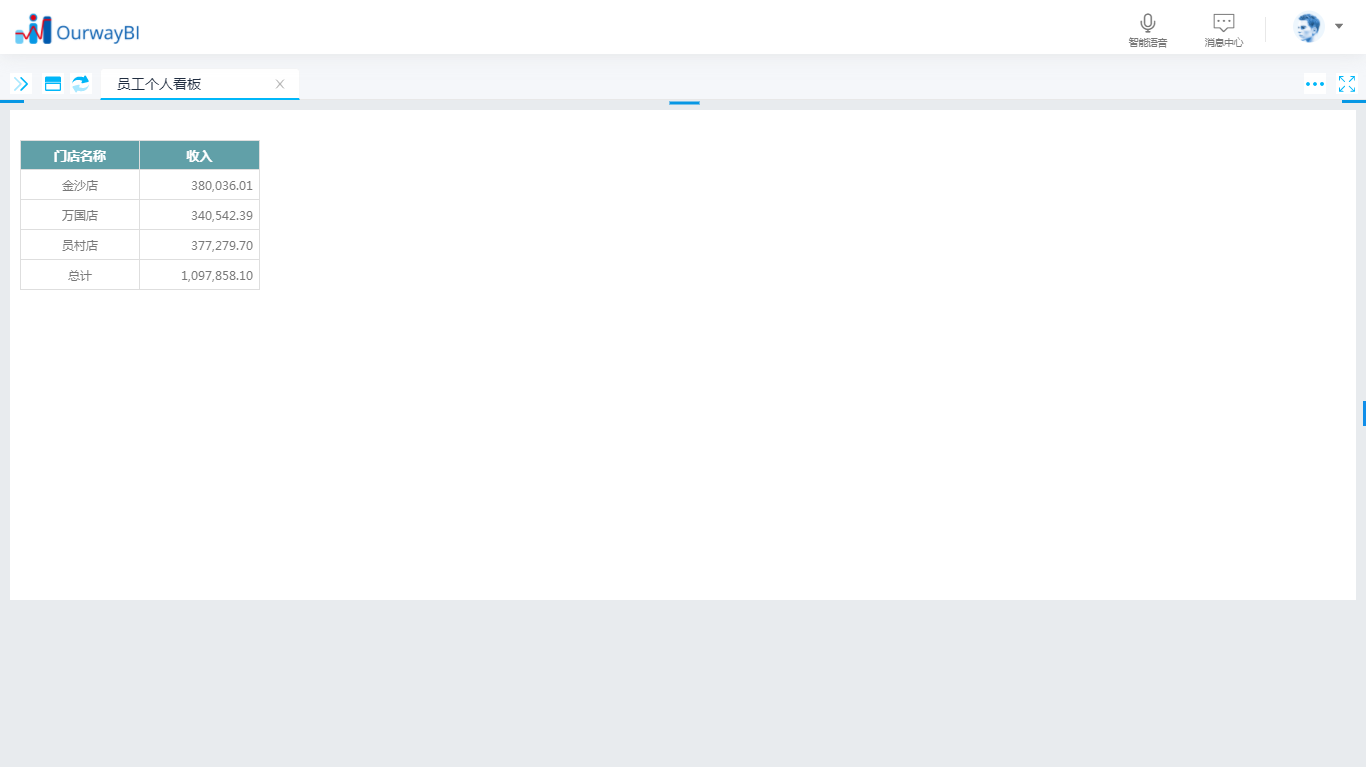
打开用户登录后全屏的效果:
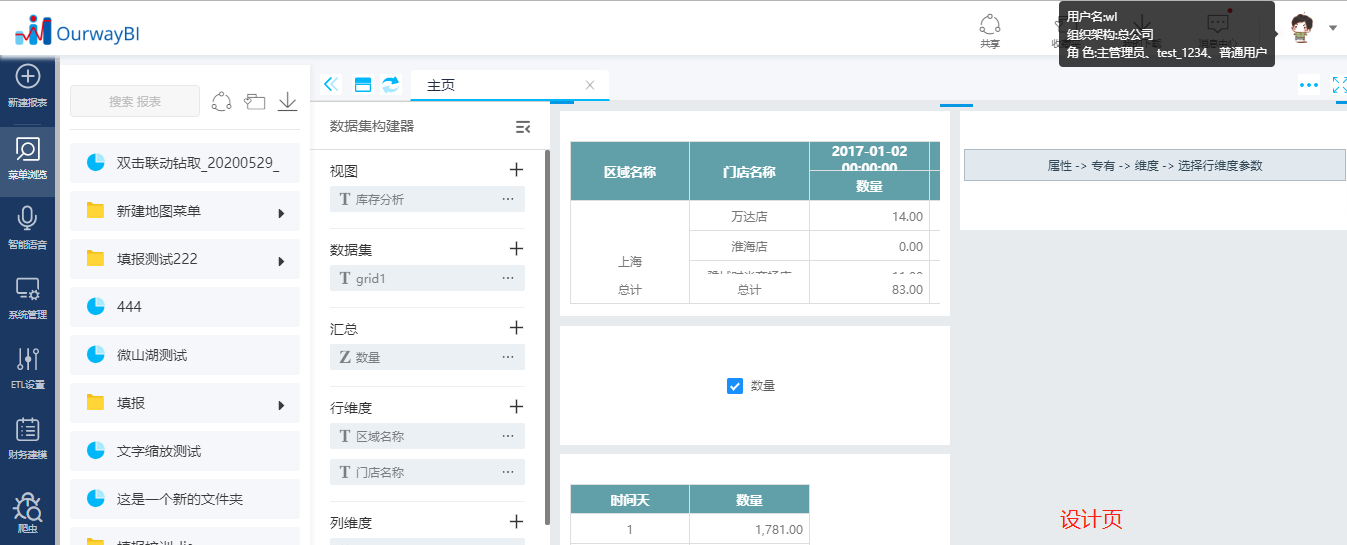
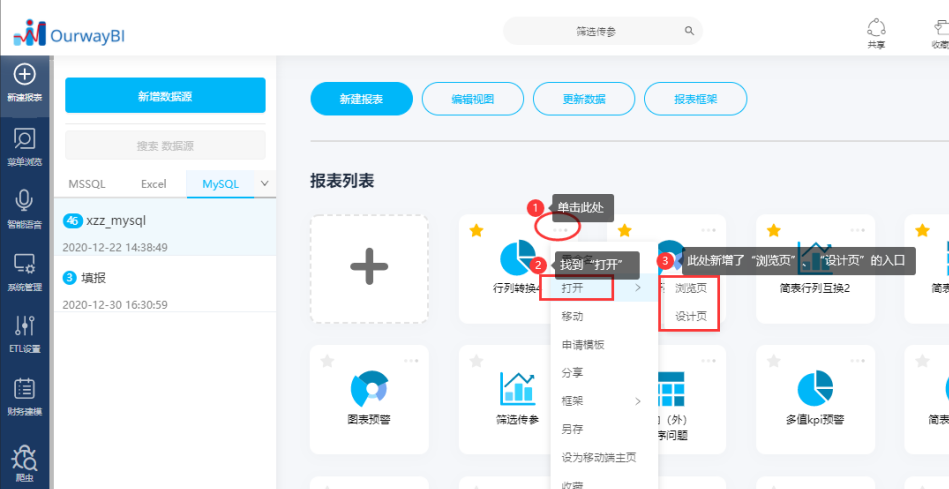
(2)首页-浏览或设计页面按钮
在首页的报表设置中新增了按钮,可以选择打开的报表是进入浏览页面还是设计页面。
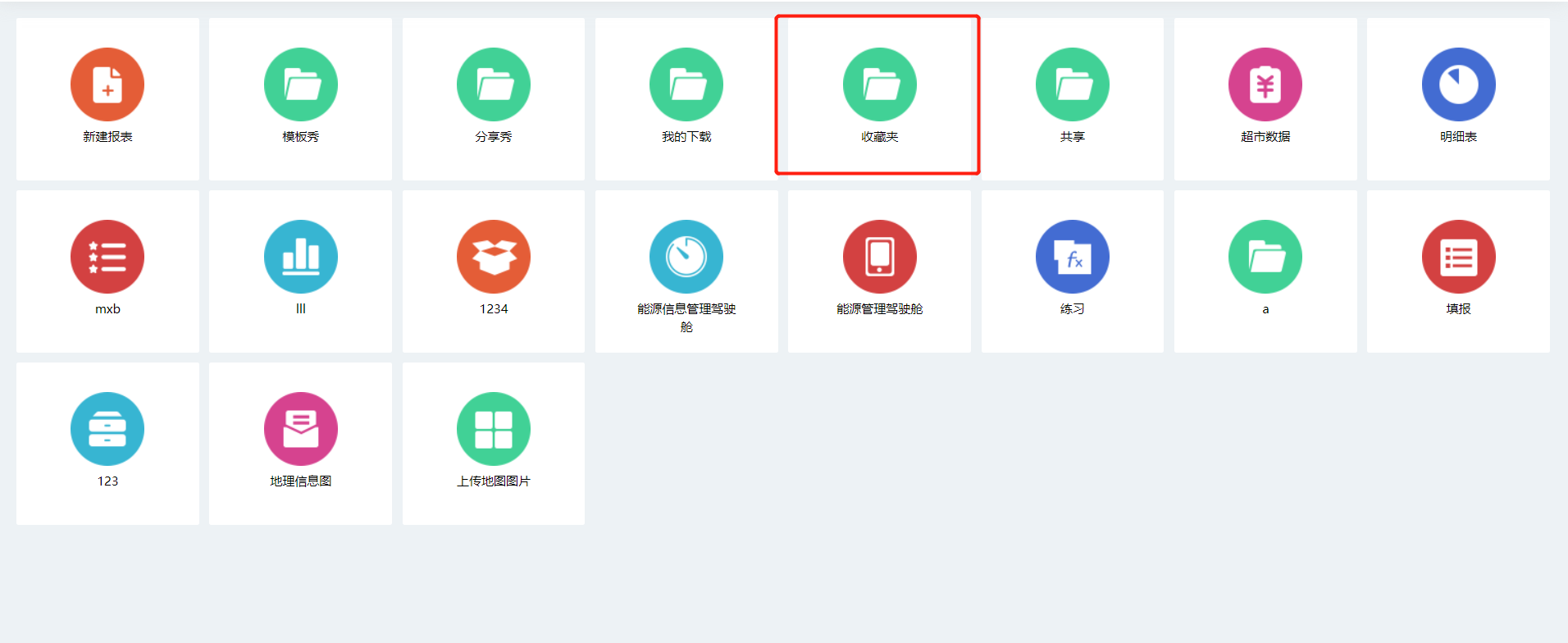
(3)关于浏览菜单隐藏收藏夹解决方案
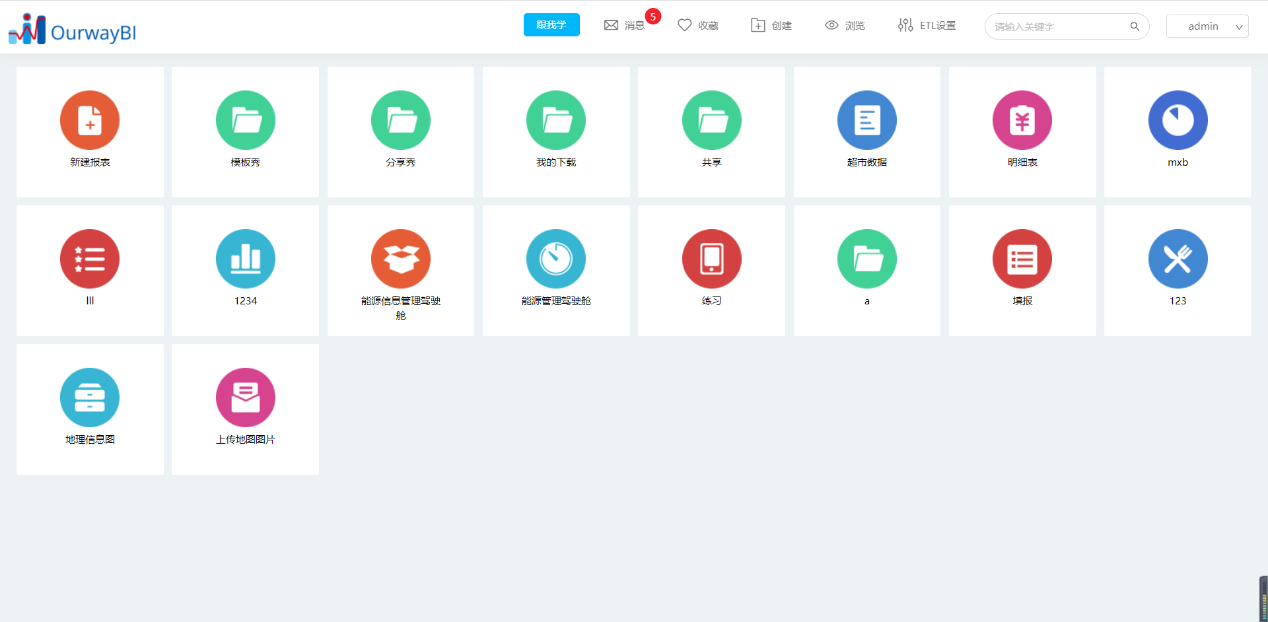
在用户浏览菜单时,界面会有一个收藏夹。

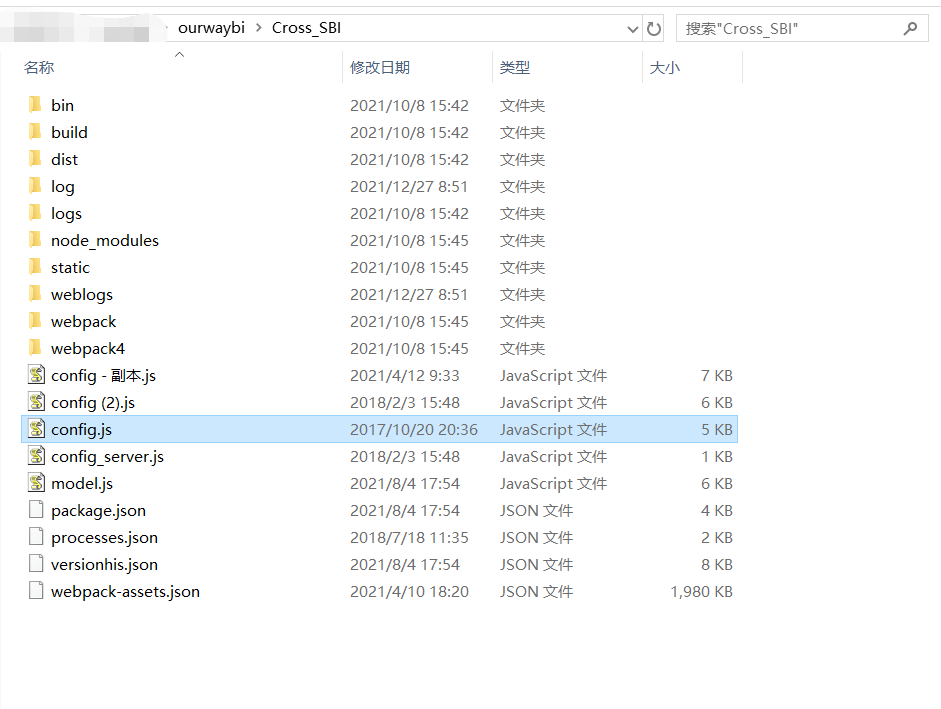
我们可以通过更改config.js的参数来隐藏这个收藏夹。
找到ourwaybi/Cross_SBI目录下的config.js文件。

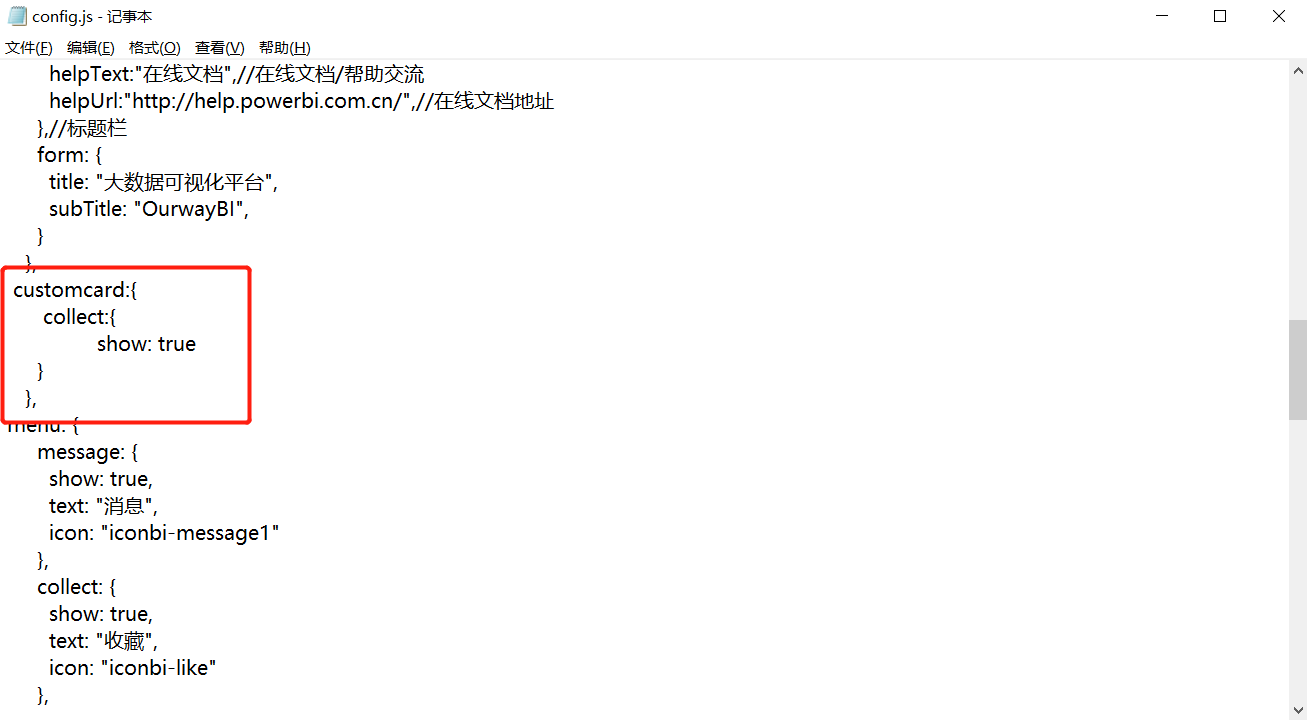
打开编辑config.js文件,将app.customcard.collect节点下的show:true改为show:false。

若config.js文件中没有这个节点,则可以在app下加上customcard:{ collect:{ show: false }},。
然后重启服务,此时,收藏夹已经被隐藏了。

- 功能更新
- OurwayBI新框架v2.6发版说明(2025年07月25日)
- OurwayBI新框架v2.5发版说明(2025年03月25日)
- OurwayBI新框架v2.4发版说明(2024年11月0日)
- OurwayBI新框架v2.3发版说明(2024年7月04日)
- OurwayBI新框架v2.2发版说明(2024年3月13日)
- OurwayBI新框架v2.0发版说明(2023年9月27日)
- V8.11版本说明(2023年1月18日)
- V8.10小版本说明(2022年9月30日)
- V8.10版本说明(2022年6月23日)
- V8.9版本说明(2022年5月12日)
- V8.8版本说明(2022年4月15日)
- V8.7版本说明(2021年12月22日)
- V8.6小版本说明(2021年11月19日)
- V8.6版本说明(2021年11月11日)
- V8.5版本说明(2021年10月11日)
- V8.4版本说明(2021年8月09日)
- V8.4版本说明(2021年7月05日)
- V8.1版本说明(2021年3月12日)
- V8.1版本说明(2021年1月18日)
- V8.1版本说明(2020年12月04日)
- V8.1版本说明(2020年11月10日)
- V8.1版本说明(2020年9月30日)
- V8.1版本说明(2020年9月10日)
- V8.1版本说明(2020年8月21日)
- V8.1版本说明(2020年8月5日)
- V7.10版本说明(2020年6月23日)
- V7.10版本说明(2020年5月12日)
- V7.9版本说明(2020年3月31)
- V7.8版本说明(2020年3月24日)
- V7.7版本说明(2020年2月19日)
- V7.7版本说明(2020年1月9日)
- V8.8版本说明文档
- 系统安装部署
- 报表及管理驾驶舱开发
- 图表类型
- 图表对象应用
- 智能分析
- 大屏可视化&移动端
- ETL&数据填报
- 系统管理
- 部署集成
- 标准解决方案
- AI
- 指标管理
- 多语言
- 高手训练营
- 大屏展示文件夹