- 功能更新
- OurwayBI新框架v2.6发版说明(2025年07月25日)
- OurwayBI新框架v2.5发版说明(2025年03月25日)
- OurwayBI新框架v2.4发版说明(2024年11月0日)
- OurwayBI新框架v2.3发版说明(2024年7月04日)
- OurwayBI新框架v2.2发版说明(2024年3月13日)
- OurwayBI新框架v2.0发版说明(2023年9月27日)
- V8.11版本说明(2023年1月18日)
- V8.10小版本说明(2022年9月30日)
- V8.10版本说明(2022年6月23日)
- V8.9版本说明(2022年5月12日)
- V8.8版本说明(2022年4月15日)
- V8.7版本说明(2021年12月22日)
- V8.6小版本说明(2021年11月19日)
- V8.6版本说明(2021年11月11日)
- V8.5版本说明(2021年10月11日)
- V8.4版本说明(2021年8月09日)
- V8.4版本说明(2021年7月05日)
- V8.1版本说明(2021年3月12日)
- V8.1版本说明(2021年1月18日)
- V8.1版本说明(2020年12月04日)
- V8.1版本说明(2020年11月10日)
- V8.1版本说明(2020年9月30日)
- V8.1版本说明(2020年9月10日)
- V8.1版本说明(2020年8月21日)
- V8.1版本说明(2020年8月5日)
- V7.10版本说明(2020年6月23日)
- V7.10版本说明(2020年5月12日)
- V7.9版本说明(2020年3月31)
- V7.8版本说明(2020年3月24日)
- V7.7版本说明(2020年2月19日)
- V7.7版本说明(2020年1月9日)
- V8.8版本说明文档
- 系统安装部署
- 报表及管理驾驶舱开发
- 图表类型
- 图表对象应用
- 智能分析
- 大屏可视化&移动端
- ETL&数据填报
- 系统管理
- 部署集成
- 标准解决方案
- AI
- 指标管理
- 多语言
- 高手训练营
- 大屏展示文件夹
1.概述
1.1应用场景
各图表共有的公共属性介绍。
1.2章节简介

2.属性介绍
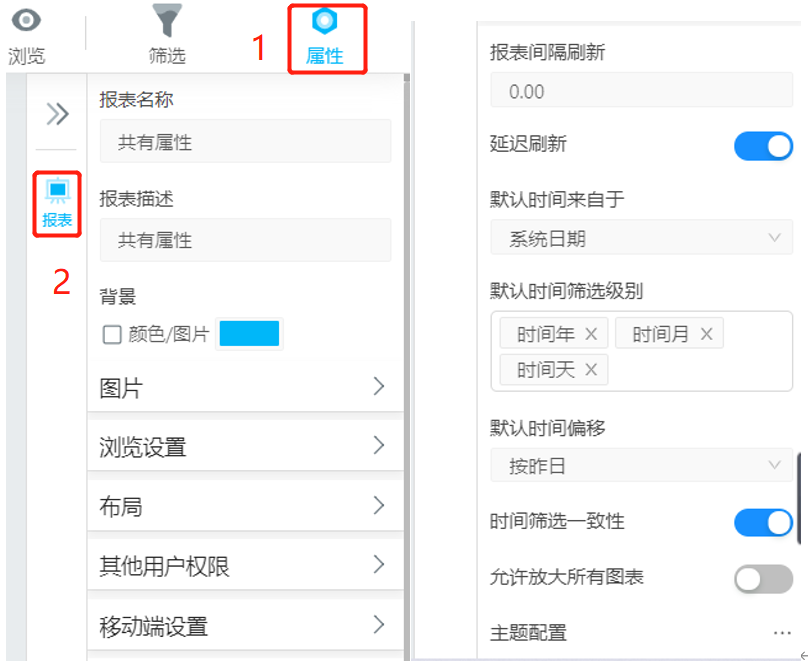
2.1报表
(1)报表名称:添加的报表的名称,可对报表的名称进行修改。
(2)报表描述:对当前报表制作原理的描述。
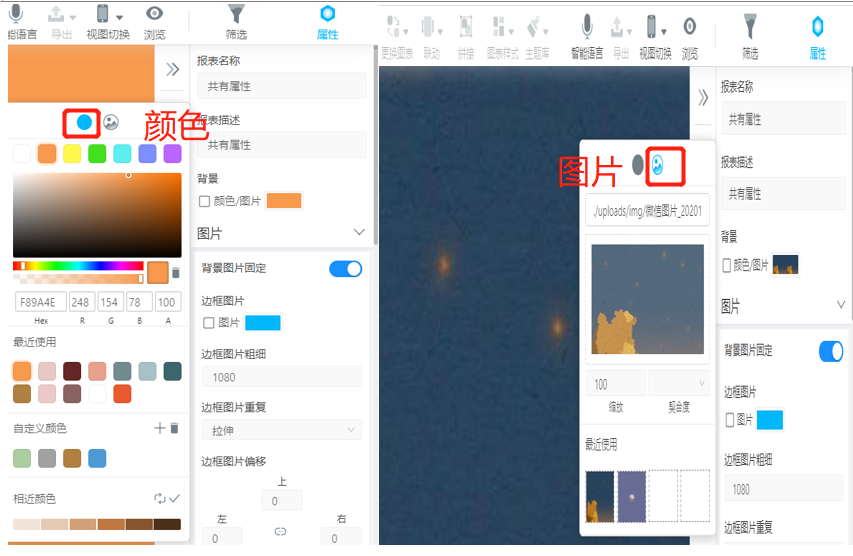
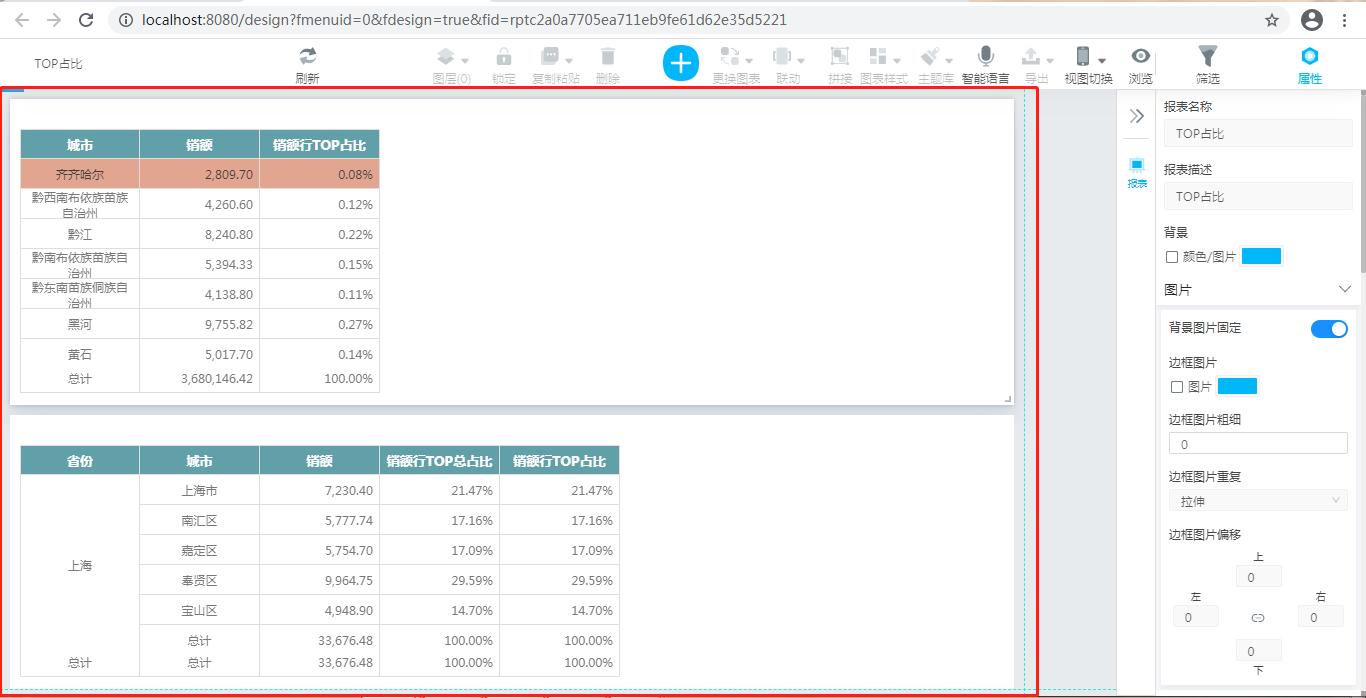
(3)背景:可添加报表背景,可设置为颜色或图片。如图: 
(4)图片:背景图片固定:当背景为图片的时候,可将图片固定在画布中,默认开启。
(5)浏览设置
折叠页眉:浏览页面时页眉折叠,默认开启。
浏览刷新:浏览页面时先刷新一遍数据源,默认开启。
使用缓存:开启则使用缓存的数据源,关闭实时刷新数据源
(6)布局
布局满屏
宽度:使图表适应画布的宽度,默认开启
高度:使图表适应画布的高度,默认关闭
画布大小
常见尺寸:有常见的画布大小可供选择。
宽度:可定义设置画布的宽度
高度:可定义设置画布的高度
布局等分:设置画布的布局等分。
文字缩放依据:可根据画布、控件等比例缩放文字。
(7)其他用户权限
允许浏览:其他用户是否允许浏览报表,默认为否
允许编辑:其他用户是否允许编辑报表,默认为否
(8)移动端设置:点击查看设置详细
(9)报表间隔刷新:间隔多少秒重新刷新数据(单位:秒),为0时不间隔刷新。
(10)延迟刷新:延迟刷新时,间隔刷新的数据为2n(n为间隔刷新时间)秒前执行的结果。默认开启
(11)默认时间来自于、默认时间筛选级别、默认时间偏移、时间筛选一致性:点击查看设置详细
(12)允许放大所有图表:允许放大所有图表,容器除外,默认关闭。
(13)主题配置:配置报表的主题皮肤。
2.2标题
注:以下以柱形图为例
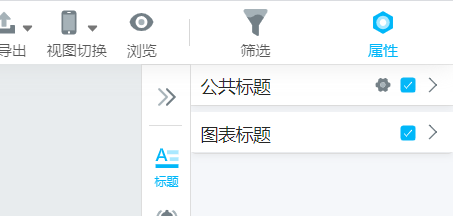
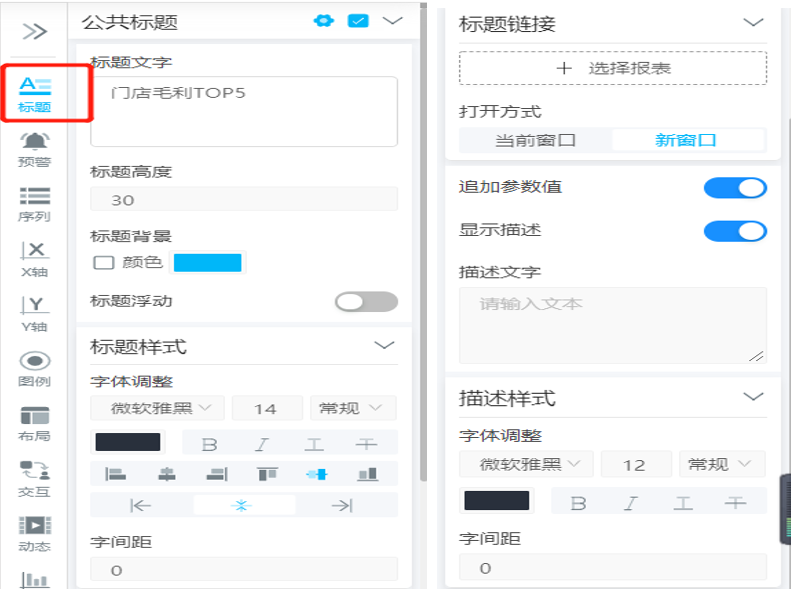
(1)公共标题
标题文字:描述图表的标题。
标题高度:设置图表标题的高度。
标题背景:设置图表标题背景颜色。
标题浮动:标题浮动在图表上层,默认关闭。
标题样式:设置公共标题的字体及字间距。
标题链接:单击标题可跳转到相应的报表,可设置在当前窗口打开或新窗口打开。功能类似钻取,点击查看钻取详情
追加参数值:是否显示追加的参数值,默认开启。
显示描述:可在公共标题后面显示描述,效果如下:

设置方式:先点击公共标题后方高级选项按钮至蓝色状态,然后下拉可设置描述文字。


描述样式:设置描述问题的字体颜色及间距。
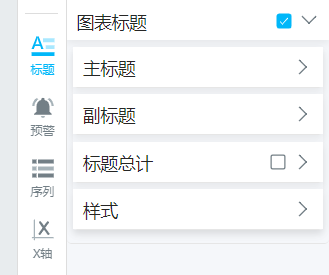
(2)图表标题(表格除外) 
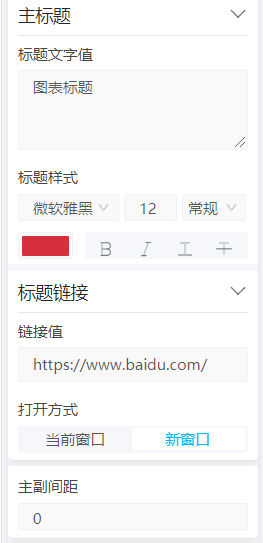
主标题 
标题文字:描写图表主标题的文字。
标题样式:设置主标题文字的样式。
标题链接:这里链接值是手工输入的链接,可以是报表链接或是其他链接,单击主标题跳转到相应链接窗口。
主副间距:主标题与副标题之间的距离
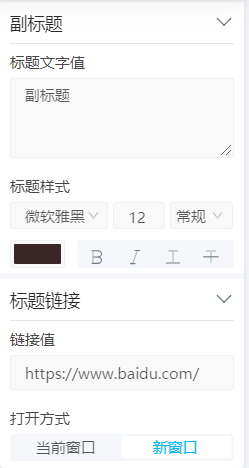
副标题
标题文字值:描写图表副标题的文字。
标题样式:设置副标题文字的样式。
这里链接值是手工输入的链接,可以是报表链接或是其他链接,单击副标题跳转到相应链接窗口。
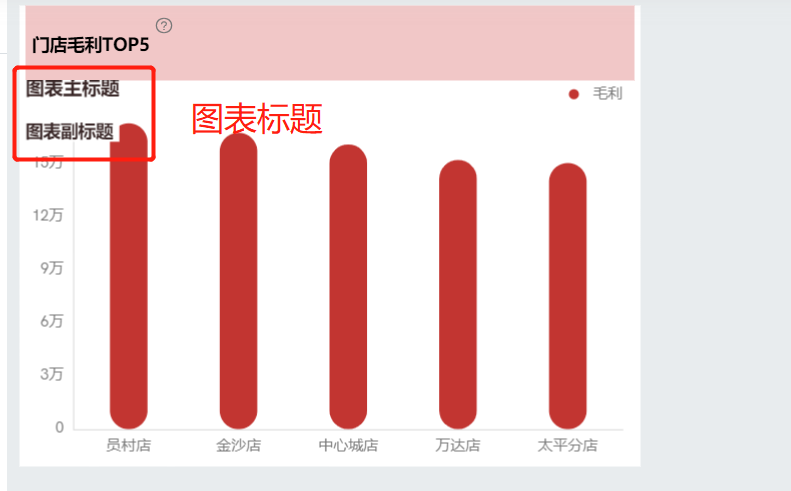
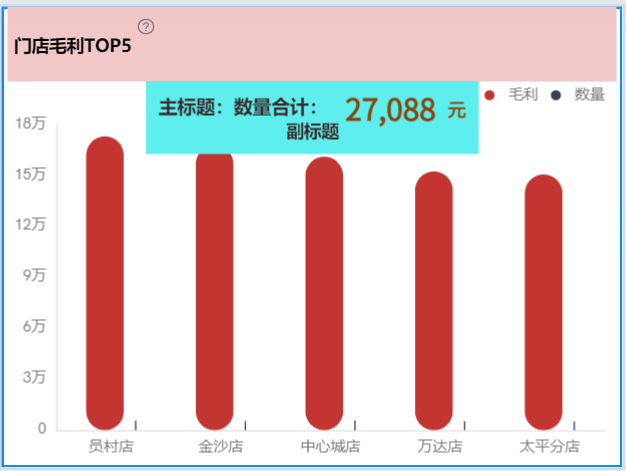
图表主副标题效果图: 
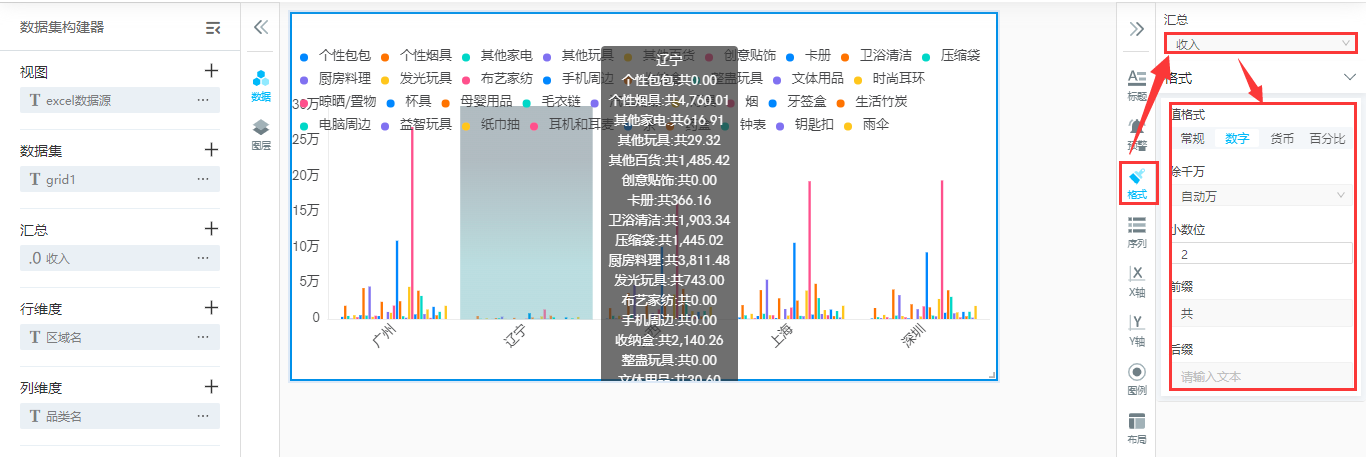
标题总计 
总计序列:选择需要将总计显示在标题处的序列。
总计标签:输入显示总计的标签。
汇总方式:显示汇总的方式,包含:总计、平均值、最大值、最小值、最新值。
位置:标题合计显示的位置。
汇总字体样式:汇总字体样式的修改,可修改字体颜色及大小。
总计格式:可设置值格式、除千万、数值小数位。
前缀:设置汇总值的前缀。
后缀:设置汇总值的后缀。
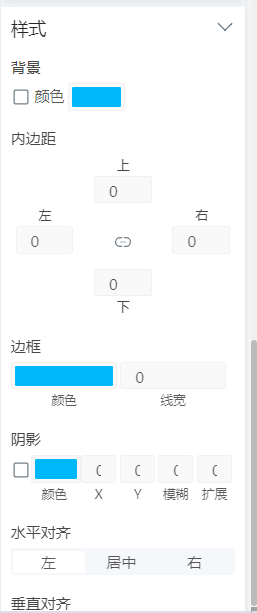
样式(图表标题公共样式的修改)
背景:修改图表标题背景颜色。
内边距:修改图表标题的内边距。
边框:修改图表标题边框颜色及线宽。
水平对齐:图表标题水平对齐方式。
垂直对齐:图表标题垂直对齐方式。
效果图: 
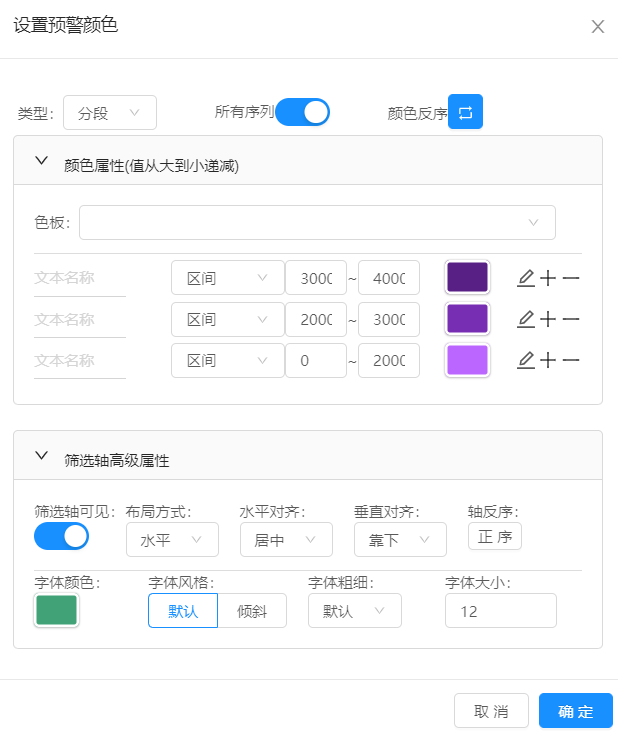
2.3预警
注:以下以柱形图为例
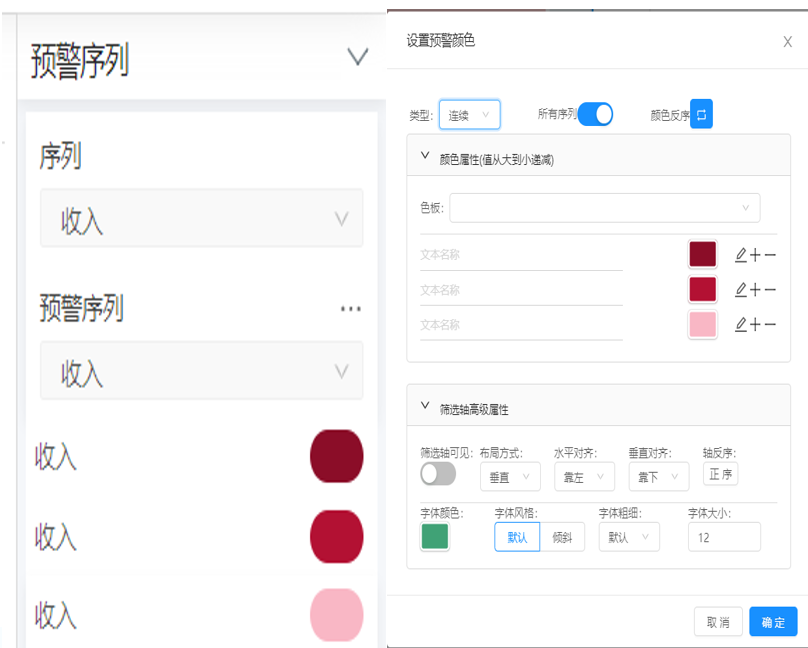
(1)序列:选择图表对应的序列。
(2)预警序列:选择图表对应的序列设置预警。
(3)预警类型:连续、分段。
(4)所有序列:默认开启。当图表有多个汇总序列值时,开启所有序列,所有序列都设置预警。
(5)颜色反序:可以置换预警颜色。
(6)色板:单色渐变、自定义颜色。
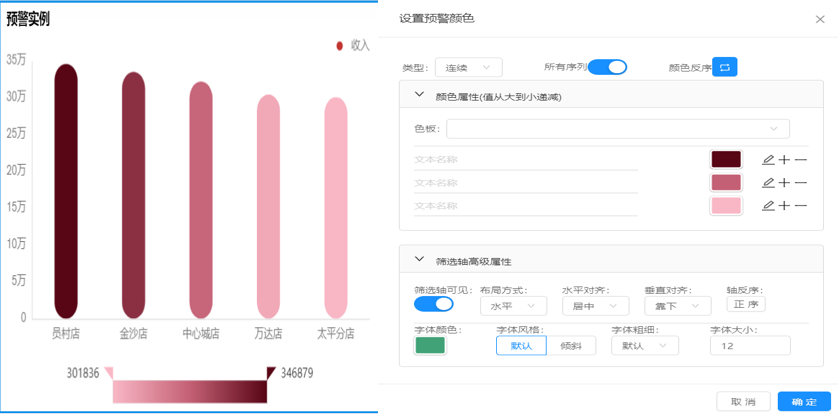
(7)筛选轴高级属性:筛选轴可见、布局方式、水平对齐、轴反序、字体样式。
连续预警如图所示: 
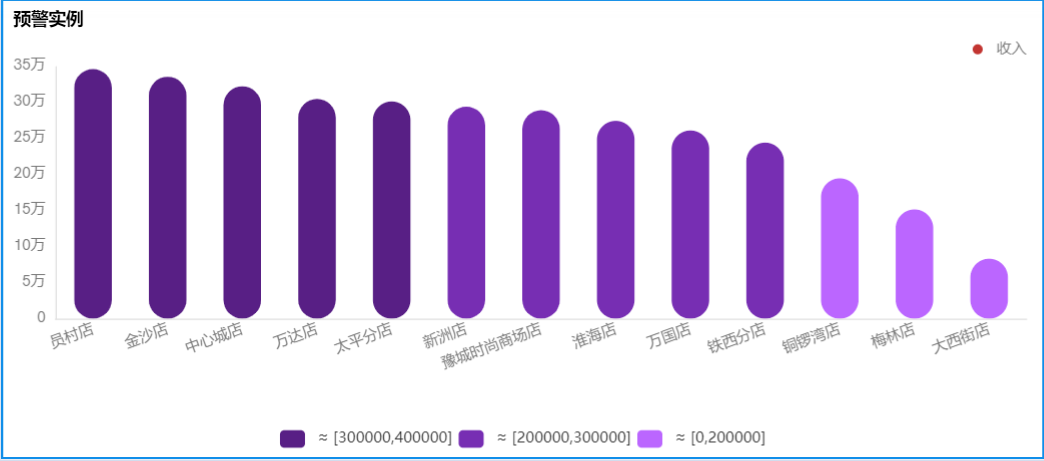
分段预警如图所示:

2.4序列 
(1)序列:可选择汇总值的所有字段调整该字段的样式。
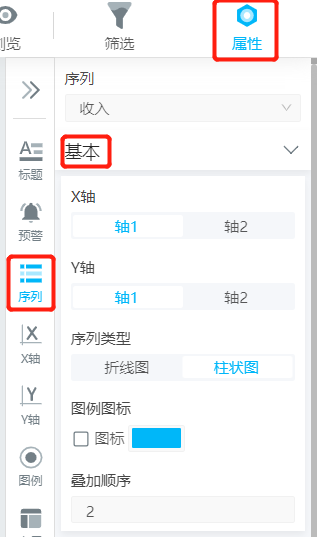
(2)基本 
X轴:可选择轴1、轴2显示。
Y轴::可选择轴1、轴2显示。
序列类型:当图表为折线图或柱状图时,可切换为柱状图或折线图。多汇总序列值时,可以同时显示不同序列为折线图或柱状图。
图例图标:可设置图表图例的图标。
叠加顺序:同一图表,叠加顺序越高越靠近顶层。
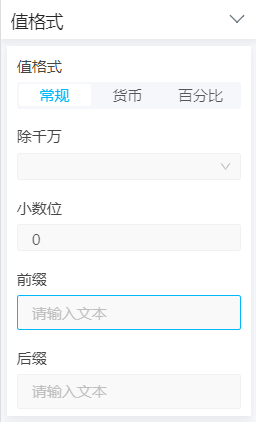
(3)值格式 
值格式:可设置序列值为常规、货币、百分比形式。默认常规。
除千万:设置序列值的显示格式,例如固定自动千、固定千。自动千根据数值大小自动除千,不足千位显示原值。固定千不判断数值是否为千位,固定除千。
小数位:设置数值的小数位。
前缀:可设置显示序列的前缀。
后缀:可设置显示序列的后缀。
注:新版BI,已将图表的值格式统一调整至属性-格式,使用方式无变化。
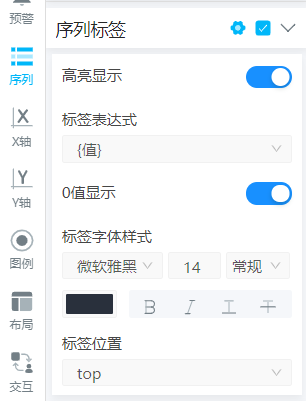
 (4)序列标签
(4)序列标签 
高亮显示:鼠标悬停时是否显示标签,默认显示。
标签表达式:设置标签显示的表达式,可设置只显示名称、值等等。
0值显示:是否显示当前列为0的值,默认开启。
标签字体样式:设置标签字体的大小和颜色。
标签位置:设置标签显示的位置。
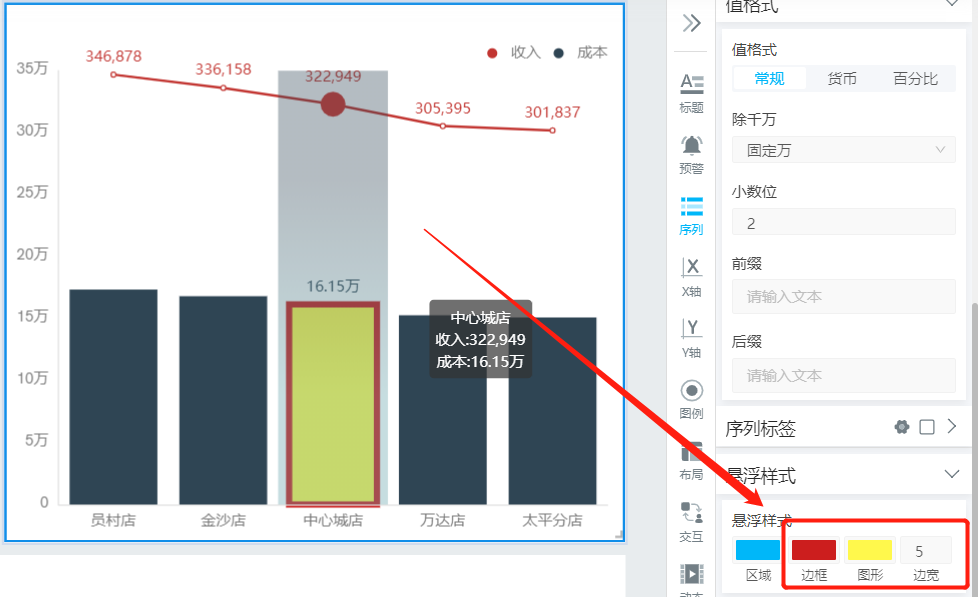
(5)悬浮样式 
区域:对地图有效,鼠标悬停在区域上方,可显示对应悬浮样式颜色。
边框:悬浮边框颜色。
图形:悬浮图形颜色。
效果图如下:
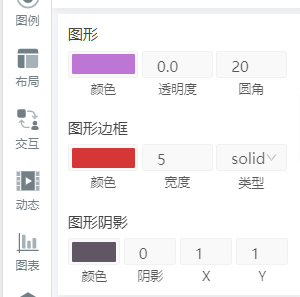
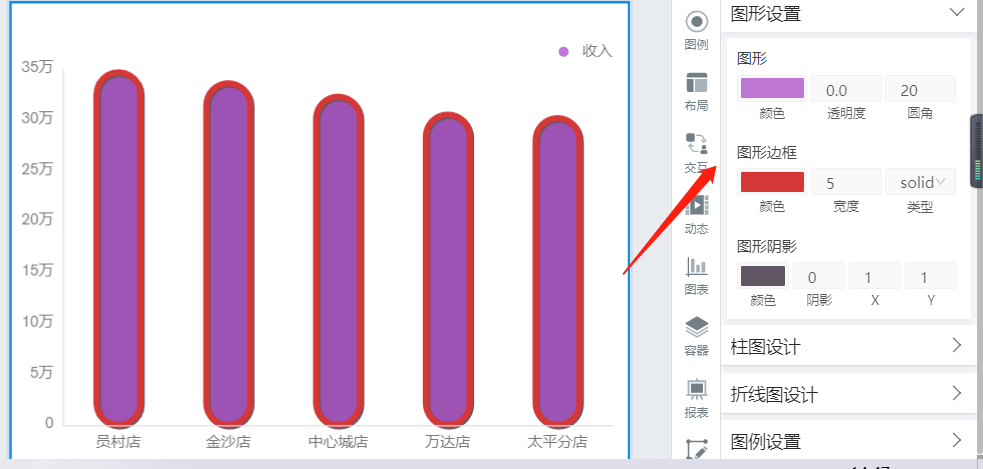
(6)图形设置
图形:设置图形颜色、图形透明度及图形的圆角。
图形边框:设置图形边框的颜色、图形边框宽度及类型。
图形阴影:设置图形的阴影颜色。
效果图如下: 
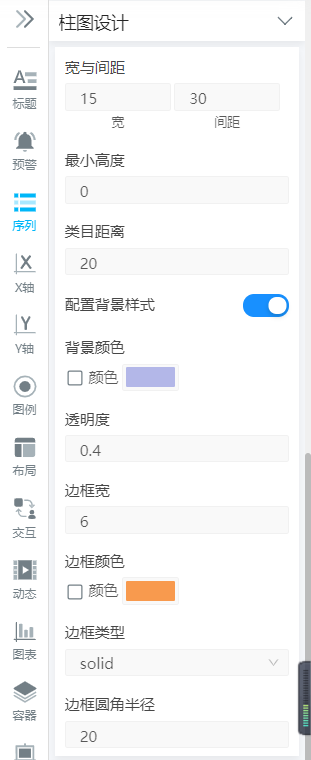
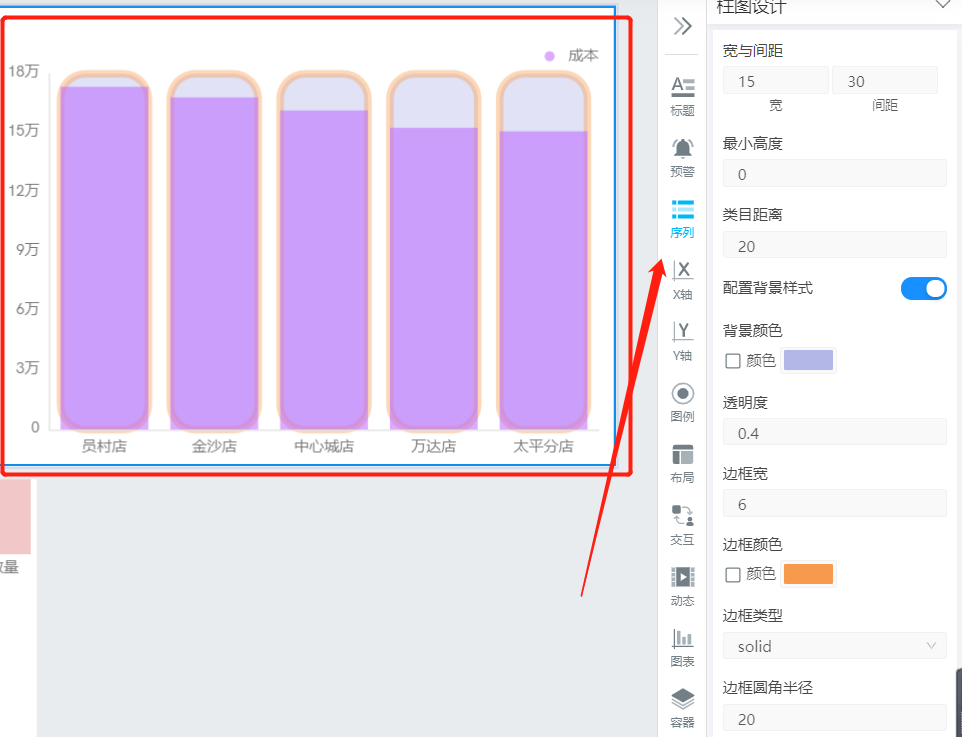
(7)柱图设计 
宽与间距:宽,柱条宽度,不设置时自适应;间距,柱间距离,默认为柱形宽度的30%,可设固定值。
最小高度:柱条最小高度。
类目距离:类目间柱形距离。
配置背景样式:是否显示柱条的背景颜色,默认否。
背景颜色:设置柱条的背景颜色。
透明度:柱条背景颜色的透明度,取值范围为0-1。
边框宽:柱条的描边宽度,默认为不描边。
边框颜色:设置柱条的边框颜色。
边框类型:默认为实线。
边框圆角半径:设置背景边框的圆角半径。
效果图: 
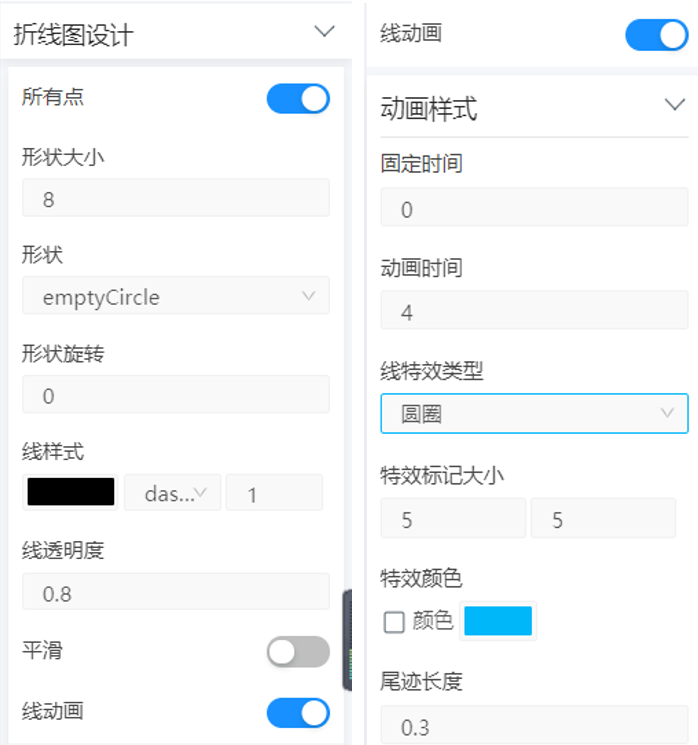
(8)折线图设计
所有点:显示所有的点。
形状大小:设置折线图标志图形的大小。
形状:标志图形的形状,例如圆圈、箭头等等。
形状旋转:标准图形可设置旋转。
线样式:可设置折线的颜色、样式、大小。
线透明度:可设置折线的透明度,取值为0-1。为0时不绘制折线。
平滑:可设置折线是否平滑,默认是。
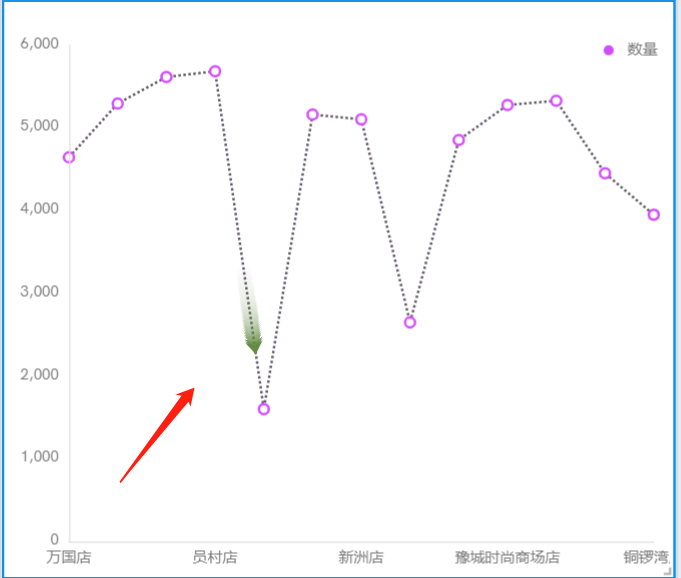
线动画:折线是否显示动画效果,默认否。
动画样式
固定时间:配置特效图形的移动动画是否是固定速度,单位像素/秒,设置大于0 的值后会忽略【动画时间】配置项
动画时间:特效动画的时间,单位像素/秒。
线特效类型:特效图形的标记类型,如圆圈、箭头等。
特效标记大小:设置特效标记的宽度与高度。
特效颜色:设置特效图形的颜色。
尾迹大小:特效尾迹的长度,取值为0-1,数值越大,尾迹越长。
效果图如下:
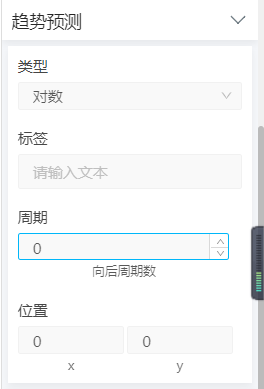
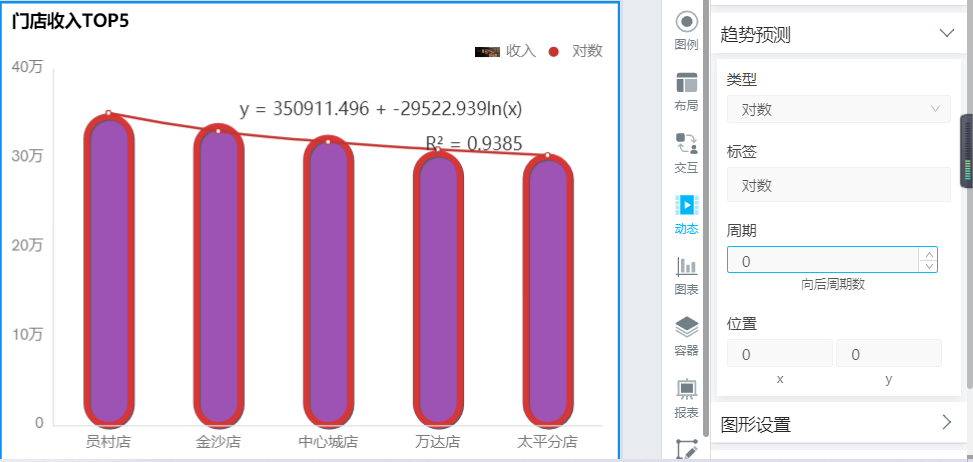
(9)趋势预测 
类型:预测趋势类型,如对数、线性、指数。
标签:设置预测趋势线的标签。
周期:向后周期数。
位置:设置趋势线的位置。
效果图: 
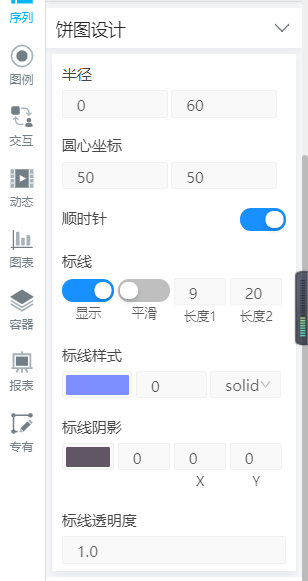
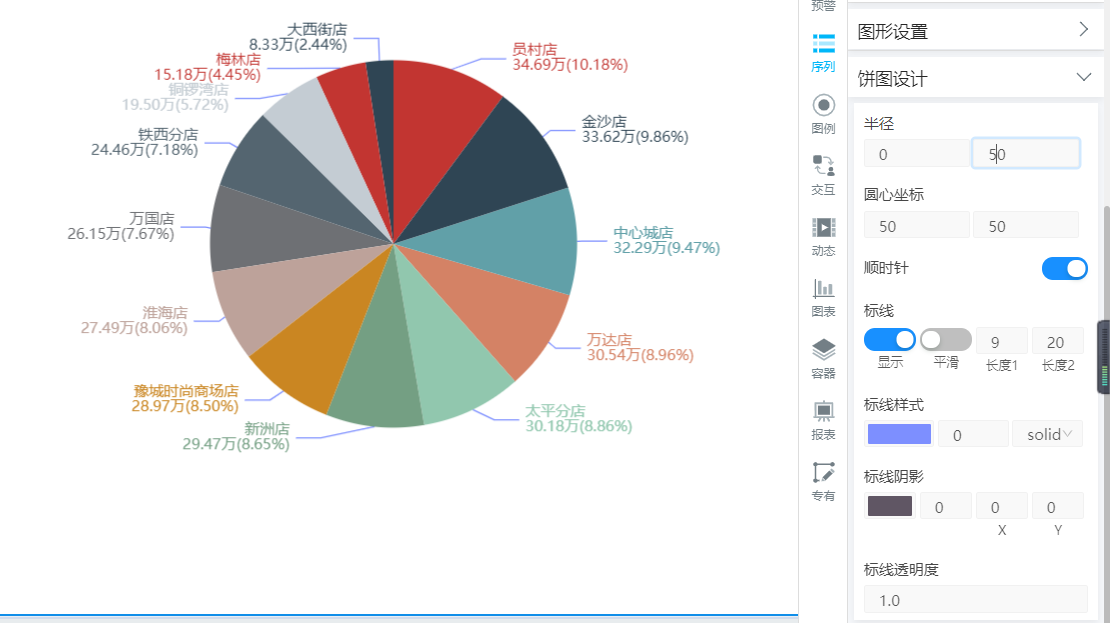
(10)饼图设计 
半径:设置饼图的半径大小。
圆心坐标:设置饼图的圆心坐标。
顺时针:设置数值排序之后是否按顺时针显示,默认开启。
标线:可设置标线是否显示、是否平滑及设置标线的长度。
标线样式:设置标线样式,可设置颜色及标线类型。
标线阴影:设置标线阴影。
标线透明度:设置标线透明度,取值为0-1,为0时不显示标线,即完全透明。
效果图: 
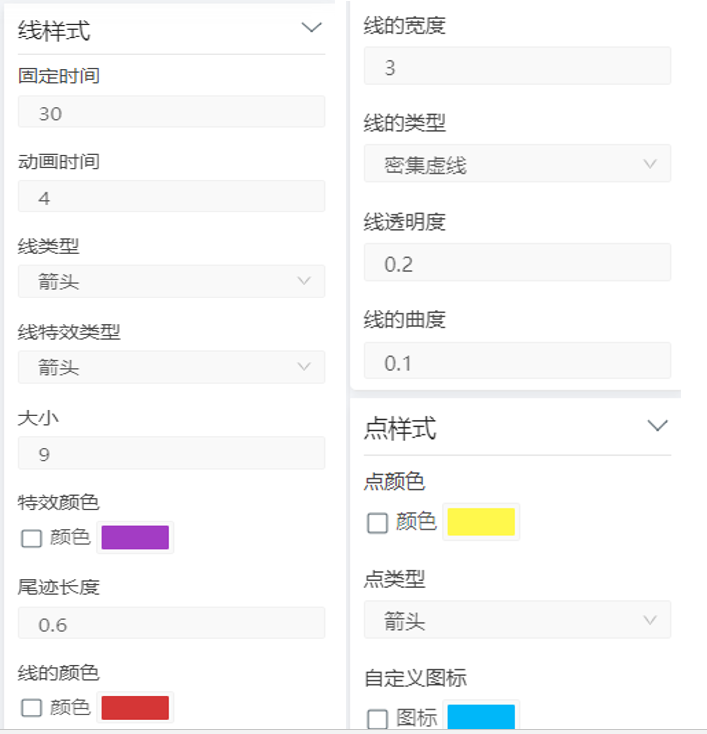
(11)地图设计 
线样式
固定时间:配置特效图形的移动动画是否是固定速度,单位像素/秒。设置为大于0 的值后会忽略
【动画时间】配置项
动画时间:特效动画的时间,单位像素/秒。
线类型:可设置线的类型,如箭头、圆圈等。
线特效类型:可设置线特效的类型,如箭头、圆圈等。
大小:设置线特效的大小。
特效颜色:设置特效线的颜色。
尾迹长度:设置特效线动画的尾迹长度。
线的颜色:设置线的颜色。
线的宽度:设置线的宽度。
线的类型:设置线的类型,如实线、虚线等。
线的透明度:设置线的透明度,取值为0-1,为0时不显示线。
线的曲度:设置线的曲度,取值为0-1,值越大曲度越大。
点样式
点颜色:设置点的颜色。
点类型:设置点的类型,如园圆圈、菱形等。
效果图:
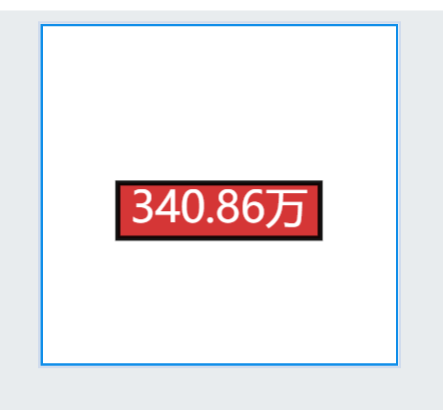
(12)数值
数值文字样式:设置数值文字的字体、颜色等。
数值背景颜色:设置数值的背景颜色。
数值边框样式:设置数值的边框样式。
数值位置偏移:设置数值上下左右偏移。
水平对齐:设置数值左右对齐。
效果图: 
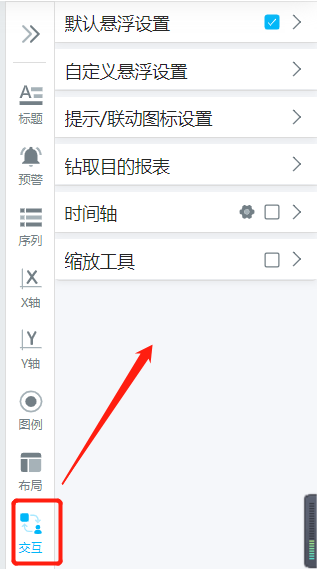
2.5交互
注:以下以柱形图为例
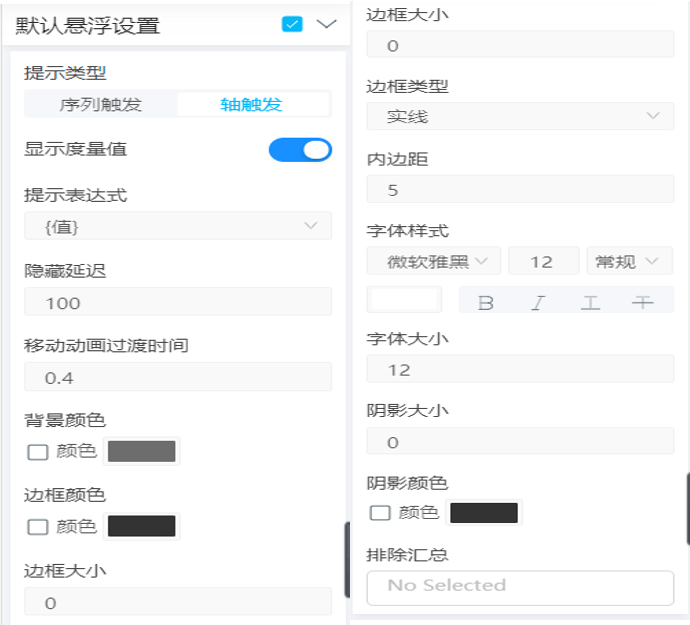
(1)默认悬浮设置
提示类型:序列触发,只显示悬停的序列值;轴触发,显示悬停轴上所有的序列值。
显示度量值:关闭时只显示维度名称。默认开启。
提示表达式:可显示值、百分比等。
隐藏延迟:浮层隐藏的延迟。
移动动画过渡时间:提示框浮层移动动画的过渡时间,单位为秒,设置为0时会紧跟着鼠标移动。
背景颜色、边框颜色、边框大小、边框类型、内边距、字体样式、字体大小、阴影大小、阴影颜色:设置悬浮框的样式。
排除汇总:排除序列值汇总。
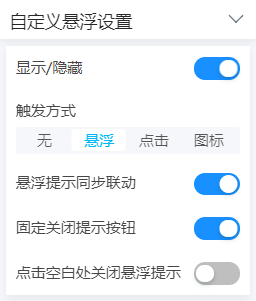
(2)自定义悬浮设置
(3)提示/联动图表设置。 
(4)钻取目的报表:点击查看详情
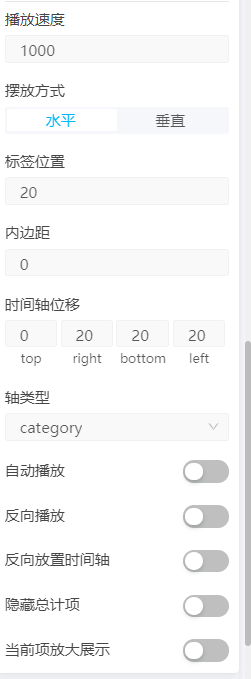
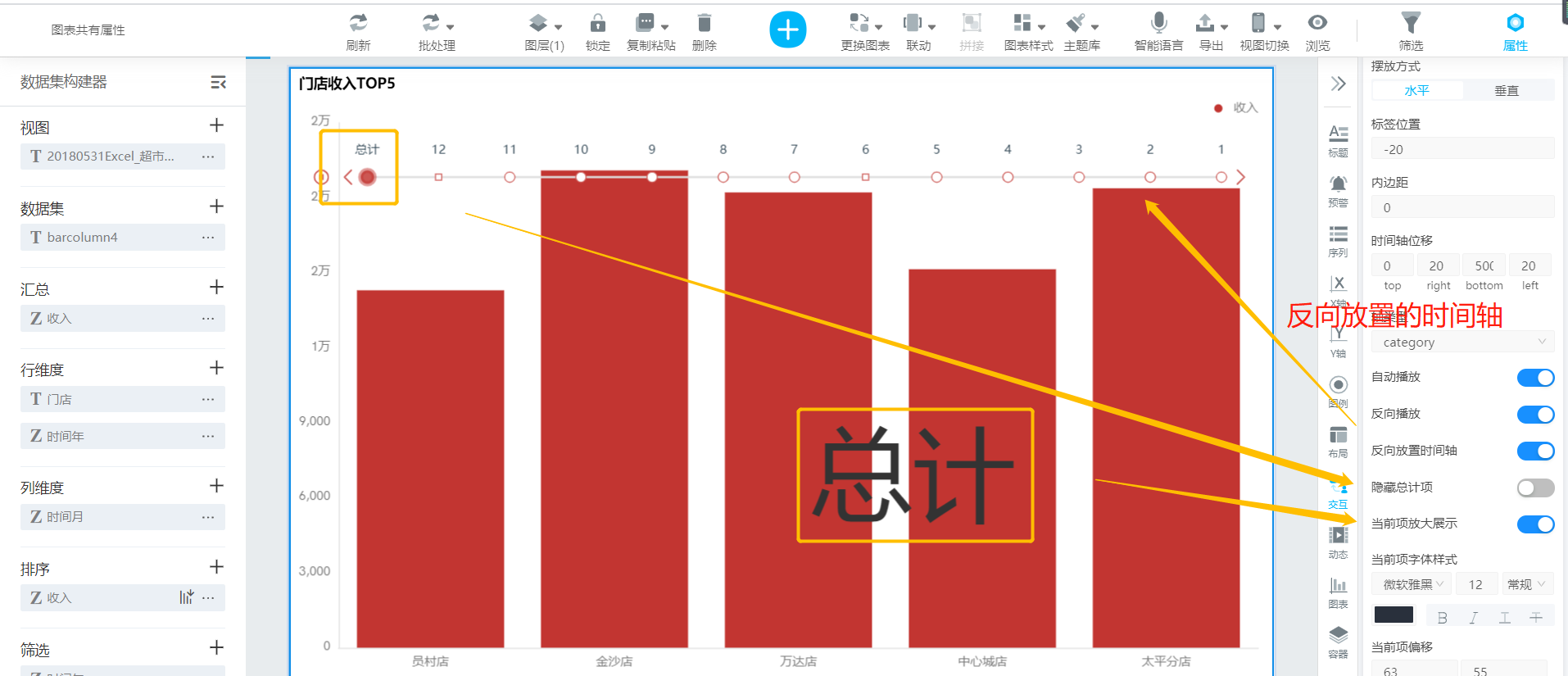
(5)时间轴
默认关闭,若勾选,则开启时间轴;单击勾选时间轴的开关按钮,开启时间轴(当列维度有时间维度时生效) 
播放速度:由展示上一个数据项的提示到展示下一个数据项的提示的间隔时长,单位为毫秒;
摆放方式:时间轴的摆放的位置。
标签位置:垂直摆放方式下负数可以将时间轴摆放在图表右侧;水平摆放方式下负数可以将时间轴标签摆放在轴上方。
内边距:设置时间轴的内边距。
时间轴位移:top,距离顶部位置,水平摆放修改无效;right,设置右侧位置的距离;botton,设置底部位置距离;left,设置左侧位置距离。
轴类型:category类目轴,适用于离散的类目数据;value数值轴,适用于连续数据;time时间轴,适用于连续的时序数据,会根据跨度的范围来决定使用月、星期、日还是小时 范围跨度。
自动播放:自动播放时间轴数据。
反向播放:反向播放时间轴数据。
反向放置时间轴:反向放置时间轴。
隐藏总计项:时间轴上隐藏总计项。
当前项放大展示:当前项放大展示。
效果图: 
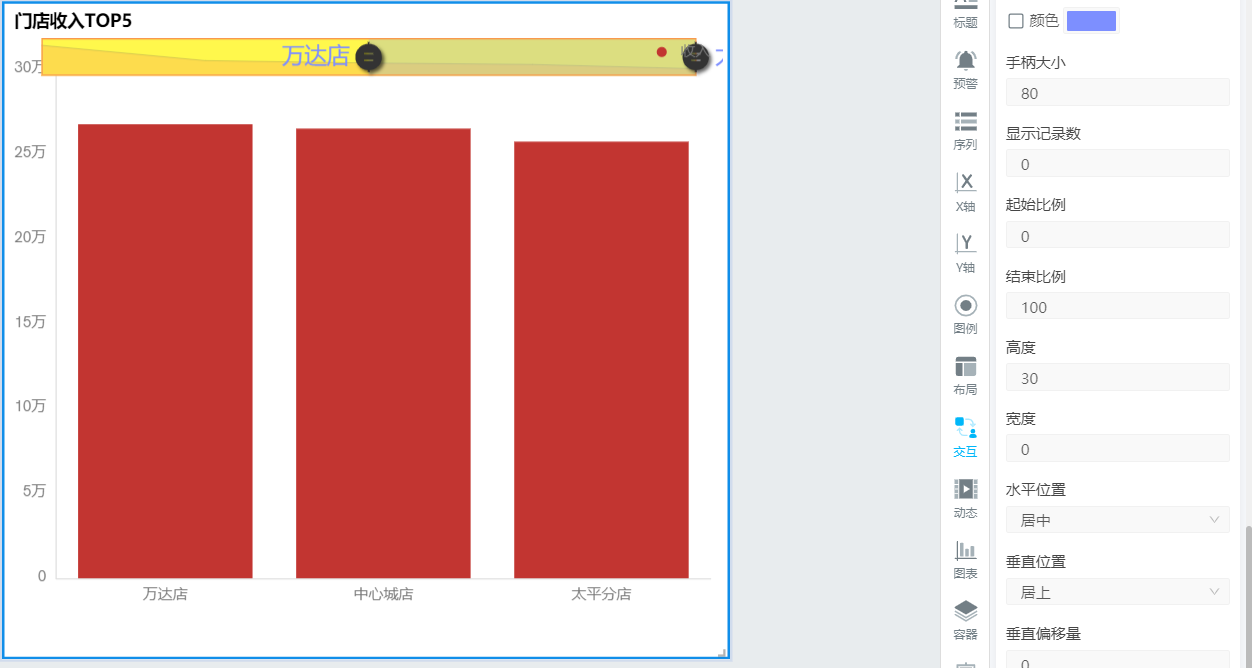
(6)缩放工具
默认关闭,若勾选,则开启缩放工具;单击勾选缩放工具的开关按钮,开启缩放工具。(缩放工具与坐标轴结合使用,无坐标轴图表,无缩放工具。) 
布局方式:默认缩放轴的布局方式为水平,水平时对X轴维度有效;垂直时对Y轴维度有效。
设置颜色、悬浮字体大小、悬浮字体颜色、手柄大小、显示记录数、起始比例、结束比例、高度、宽度等控件的参数改变缩放轴的形态。
自动滚动:默认关闭,单击自动滚动的开关按钮,开启自动滚动。可通过设置间隔时间(ms)、滚动记录数来改变滚动的快慢效果。
效果图: 
2.6动态 
注:以下以柱形图为例
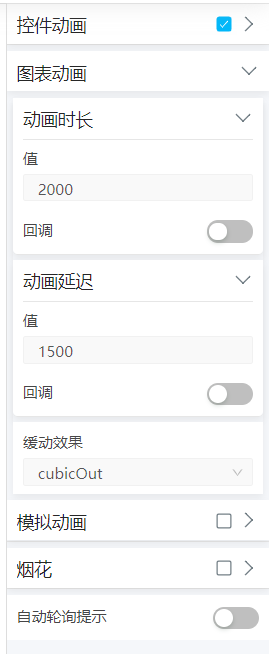
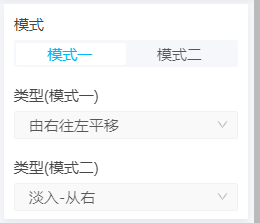
(1)控件动画
设置画布上控件的入场动画模式,例如由右往左平移进入、淡入等等。 
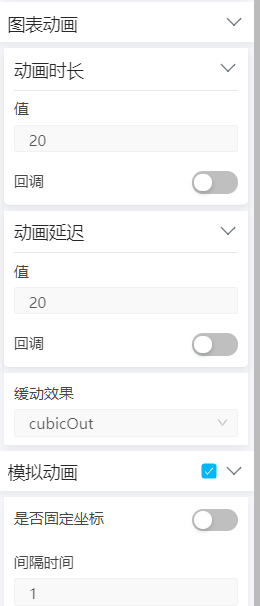
(2)图表动画 
动画时长、动画延迟:初始动画的时长(延迟),支持回调函数。
模拟动画:自动轮播数据。
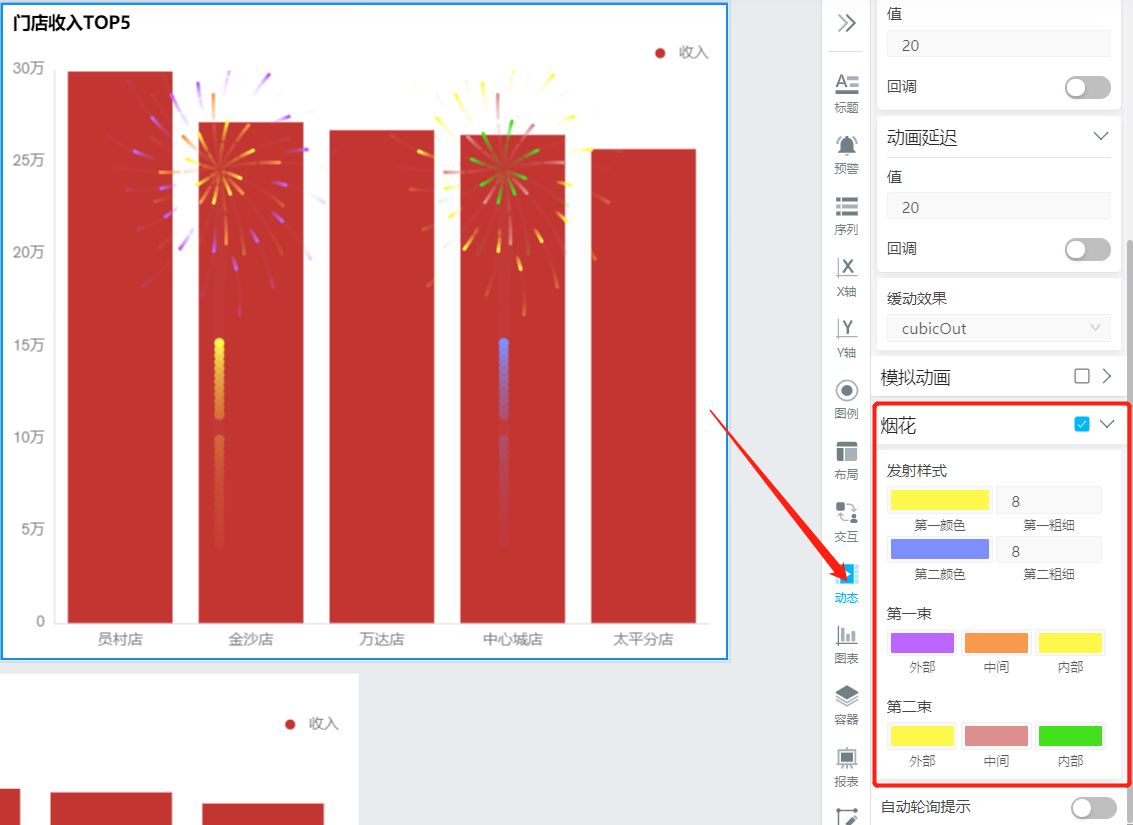
烟花:设置烟花动画的粗细及颜色 
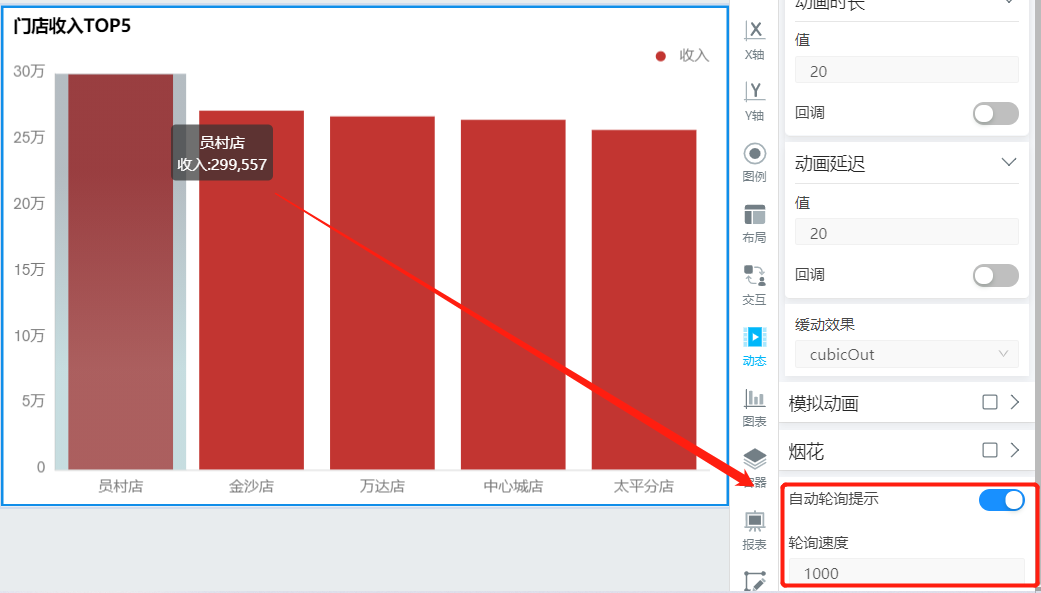
自动轮询提示:自动轮询提示图表数据,可设置轮询速度。
效果图:
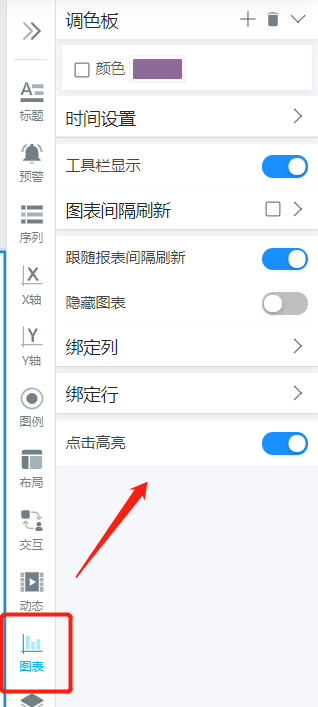
2.7图表
注:以下以柱形图为例
(1)调色板:可设置图表不同汇总值的颜色。如图: 
(2)时间设置:点击查看详情
(3)工具栏显示:是否显示工具栏,默认显示。 
(4)图表间隔刷新:根据设置的间隔时间刷新控件数据。
(5)跟随报表间隔刷新:是否跟随报表间隔刷新而刷新控件数据,默认刷新。
(6)隐藏图表:浏览时是否隐藏图表,默认关闭。
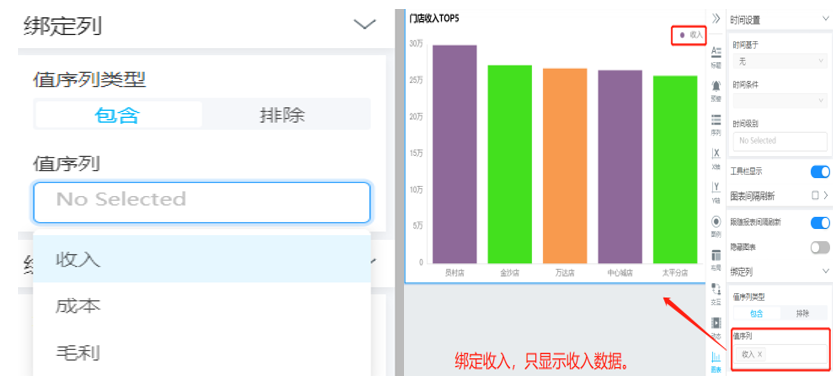
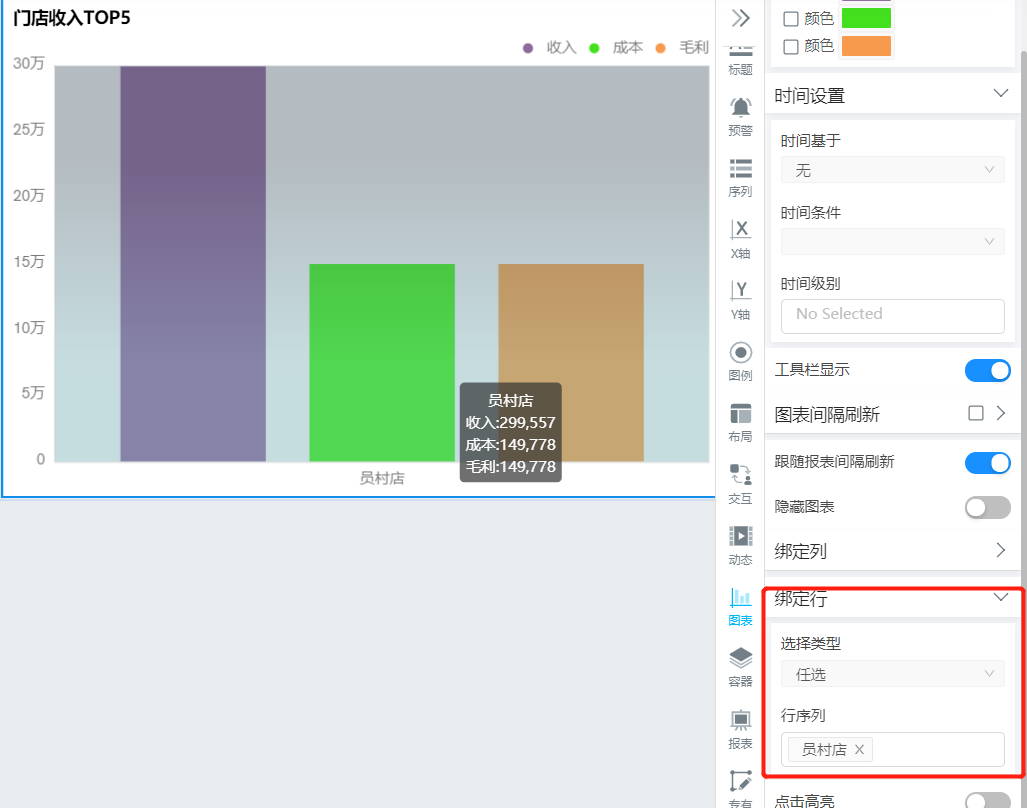
(7)绑定行:设置图表的值序列,是否只包含或排除某个序列值。 
(8)绑定列:设置图表显示的维度,按维度显示序列值。如图绑定列维度 。
(9)是否高亮:鼠标悬停时是否显示标签,默认开启。
2.8容器 
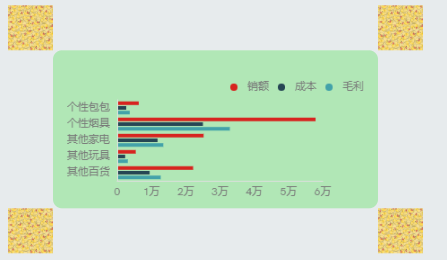
注:以下以条形图为例
(1)容器背景
背景设置:设置容器的背景,可以填充颜色或图片。
背景图片自适应:如容器的背景是设置为图片,则可在背景图片自适应中设置背景图片是否自适应。默认关闭。
背景剪裁:背景填充的范围,可以是填充到边框外、边框内或仅内容。
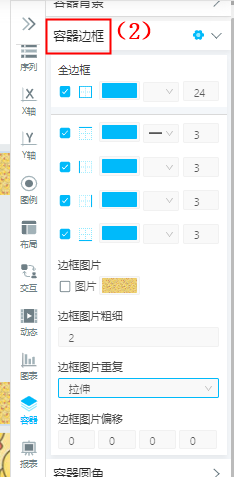
(2)容器边框
全边框:设置容器边框的大小和容器框的样式。
边框图片:给容器的边框填充图片。部分填充,只填充四个顶点。
边框图片粗细:设置边框图片的粗细。
边框图片重复:边框图片的展示形式,包含拉伸、重复、环绕三种形式。
边框图片偏移:边框图片的位移。
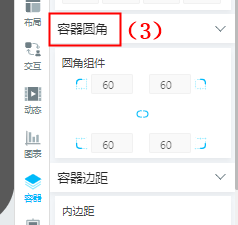
(3)容器圆角
圆角组件:容器圆角的大小。
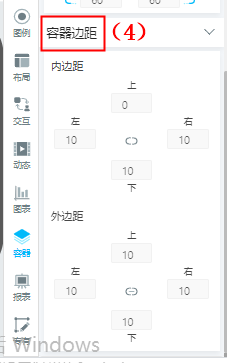
(4)容器边距
内边距:容器内边距的大小。
外边距:容器外边距的大小。
效果图: 
2.9专有
注:以下以柱形图为例
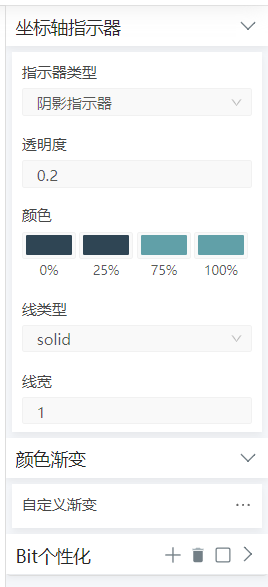
(1)坐标轴指示器
指示器类型:坐标轴指示器类型,如阴影指示器、十字准星指示器等。
透明度:指示器显示的透明度,取值为0-1,值越大越明显。
颜色:指示器颜色。
线类型:指示器线的类型,如实线、虚线等,对直线指示器和十字准星指示器有效。
线宽:指示器线宽。
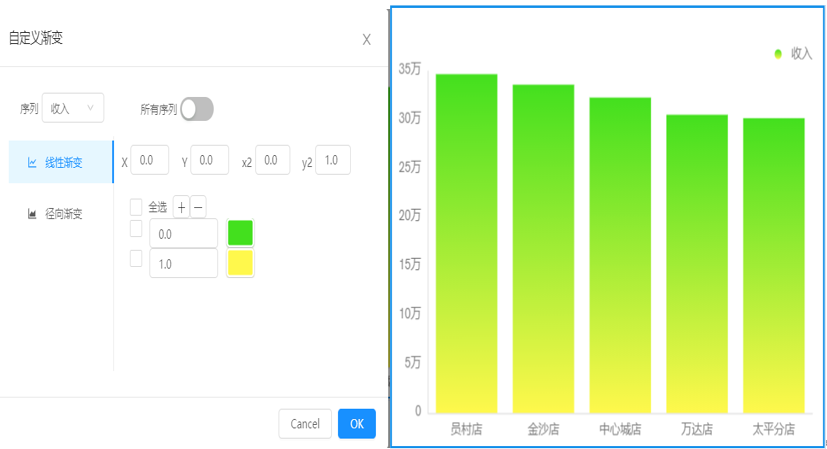
(2)颜色渐变
自定义渐变:设置序列的渐变类型及颜色。
效果图:
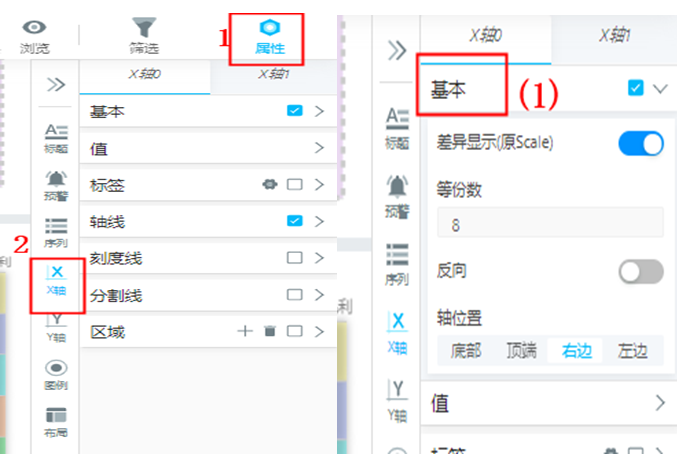
2.10 X轴 
注:以下以柱形图为例
基本
(1)差异显示(原Scale):打开差异显示,X轴刻度值不是从0开始,从数据最小值开始。
(2)等份数:把X轴分成多少等份。
(3)反向:把X轴的数据以相反的顺序显示。
(4)轴位置:X轴的位置,包含底部、顶端、右边、左边四种。默认轴位置是底部。
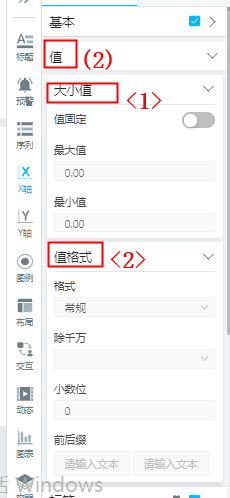
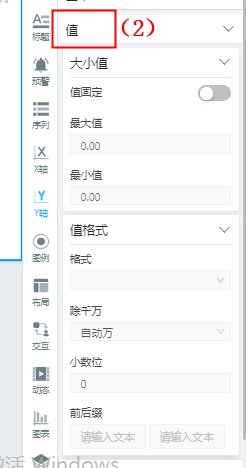
值
(1)大小值
值固定:固定X轴上的最大值和最小值,使X轴的值不随数据的变化而变化。
最大值:值固定开启后,X轴显示的最大值。
最小值:值固定开启后,X轴显示的最小值。
(2)值格式
格式:设置X轴数据的格式,可以为常规、货币、百分比、日期等格式。
除千万:X轴的数据以千、万、亿等单位显示。
小数位:数据小数据点后保留几位,保证数据的准确性。
前后缀:给数据添加前后缀。但需注意后缀会覆盖掉原来除千万的单位显示。
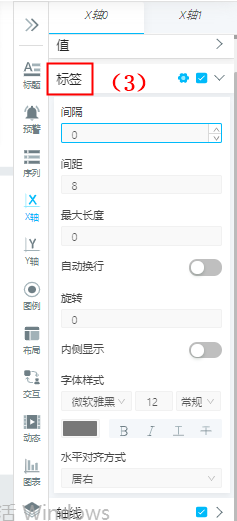
(3)标签
间隔:X轴的值标签之间的间隔。
间距:值标签与X轴线之间的距离。
最大长度:值标签的最大长度。
自动换行:标签是否自动换行。
旋转:把标签旋转显示,默认不旋转。
内侧显示:标签显示在X轴上方,默认显示在X轴下方。
字体样式:X轴值标签的字体样式,包含颜色、大小、字体等。
水平对齐方式:标签的水平对齐方式,有三种:居右、居中、居左。
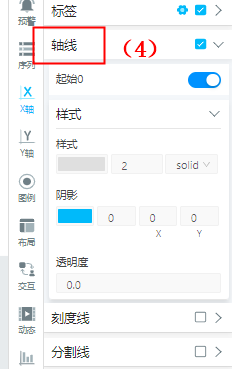
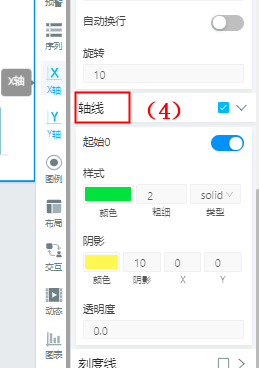
(4)轴线
起始0:定位到垂直方向的0值坐标上。
样式:可设置轴线的颜色、粗细和类型。
阴影:轴线阴影的颜色、大小和位置。
透明度:轴线和轴线阴影的透明度。
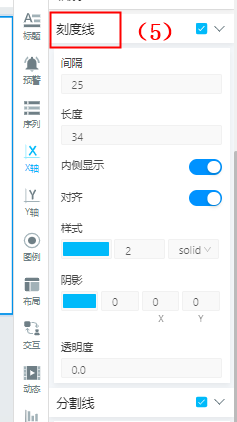
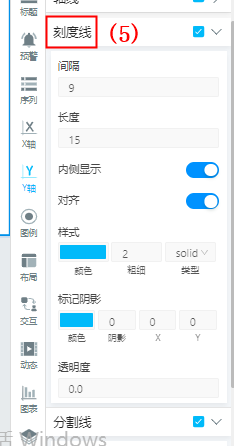
(5)刻度线
间隔:刻度线之间的间隔。
长度:刻度线的长度。
内侧显示:刻度线显示在轴线的内侧,默认显示在轴线的外侧。
对齐:刻度线与标签对齐。
样式:刻度线的颜色、粗细、类型的调整。
阴影:刻度线阴影的颜色、阴影大小、阴影位置。
透明度:刻度线和阴影的透明度。
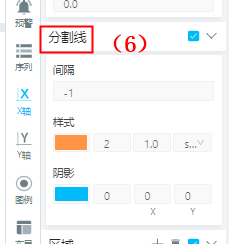
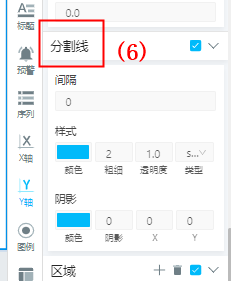
(6)分割线
间隔:分割线间的间隔大小。
样式:分割线的颜色、粗细、类型。
阴影:分割线阴影颜色、阴影大小、阴影位置。
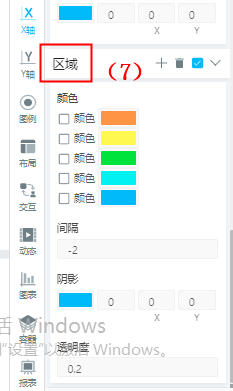
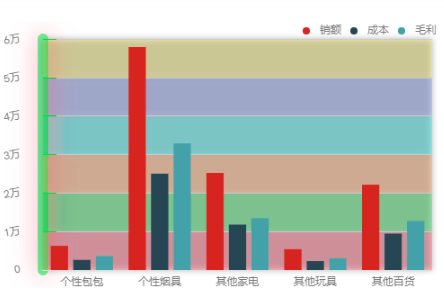
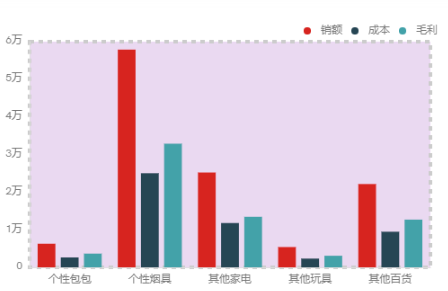
(7)区域
颜色:调整区域的颜色。
间隔:各个区域之间的间隔。
阴影:区域阴影的颜色、阴影大小、阴影位置。
透明度:区域和阴影的透明度。
效果图:
2.11 Y轴
注:以下以柱形图为例
基本
(1)差异显示:打开差异显示,Y轴刻度值不是从0开始,从数据最小值开始。
(2)等份数:把Y轴分成多少等份。
(3)反向:把Y轴上下倒置过来。
值
(1)大小值
值固定:固定Y轴上的最大值和最小值,使Y轴的值不随数据的变化而变化。
最大值:值固定开启后,Y轴显示的最大值。
最小值:值固定开启后,Y轴显示的最小值。
(2)值格式
格式:设置Y轴数据的格式,可以为常规、货币、百分比、日期等格式。
除千万:Y轴的数据以千、万、亿等单位显示。
小数位:数据小数据点后保留几位,保证数据的准确性。
前后缀:给数据添加前后缀。但需注意后缀会覆盖掉原来除千万的单位显示。
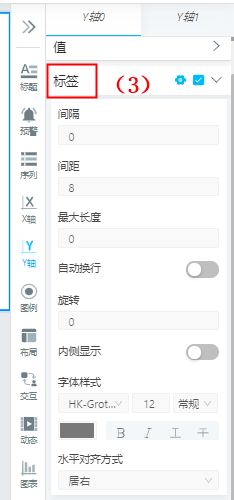
(3)标签:Y轴上的值
间隔:Y轴的值标签之间的间隔。
间距:值标签与Y轴线之间的距离。
最大长度:值标签的最大长度。
自动换行:标签是否自动换行。
旋转:把标签旋转显示,默认不旋转。
内侧显示:标签显示在Y轴内侧。
字体样式:Y轴值标签的字体样式,包含颜色、大小、字体等。
水平对齐方式:标签的水平对齐方式,有三种:居右、居中、居左。
(4)轴线
起始0:定位到垂直方向的0值坐标上。
样式:可设置轴线的颜色、粗细和类型。
阴影:轴线阴影的颜色、大小和位置。
透明度:轴线和轴线阴影的透明度。
(5)刻度线
间隔:刻度线之间的间隔。
长度:刻度线的长度。
内侧显示:刻度线显示在轴线的内侧,默认显示在轴线的外侧。
对齐:刻度线与标签对齐。
样式:刻度线的颜色、粗细、类型的调整。
标记阴影:刻度线阴影的颜色、阴影大小、阴影位置。
透明度:刻度线和阴影的透明度。
(6)分割线
间隔:分割线间的间隔大小。
样式:分割线的颜色、粗细、类型。
阴影:分割线阴影颜色、阴影大小、阴影位置。
(7)区域
颜色:调整区域的颜色。
间隔:各个区域之间的间隔。
阴影:区域阴影的颜色、阴影大小、阴影位置。
透明度:区域和阴影的透明度。
效果图:
2.12布局
注:以下以柱形图为例
(1)刻度标签动态变化:默认开启,可以使图表的刻度标签自适应图标画布的大小。
(2)直角坐标系网格:显示直角坐标系的网格,默认关闭。
(3)网格背景:只有开启直角坐标系设置网格背景才会生效,可以修改直角坐标系网格的背景颜色。
(4)网格边框:设置直角坐标系网格边框的样式,包含颜色和线条样式。
(5)网格距离:可以调整网格与图表边框的距离。数值越大,与图表边框的距离越大。数值越小与图表边框的距离越小。
效果图: 
V8.1.55版本优化内容:
(6)调整画布大小:设计模式调整画布大小高/宽属性时不影响布局,浏览模式才根据高/宽布局满屏属性决定是否使用固定画布高/宽大小尺寸。(注意:调整画布大小需要将布局满屏关闭。)
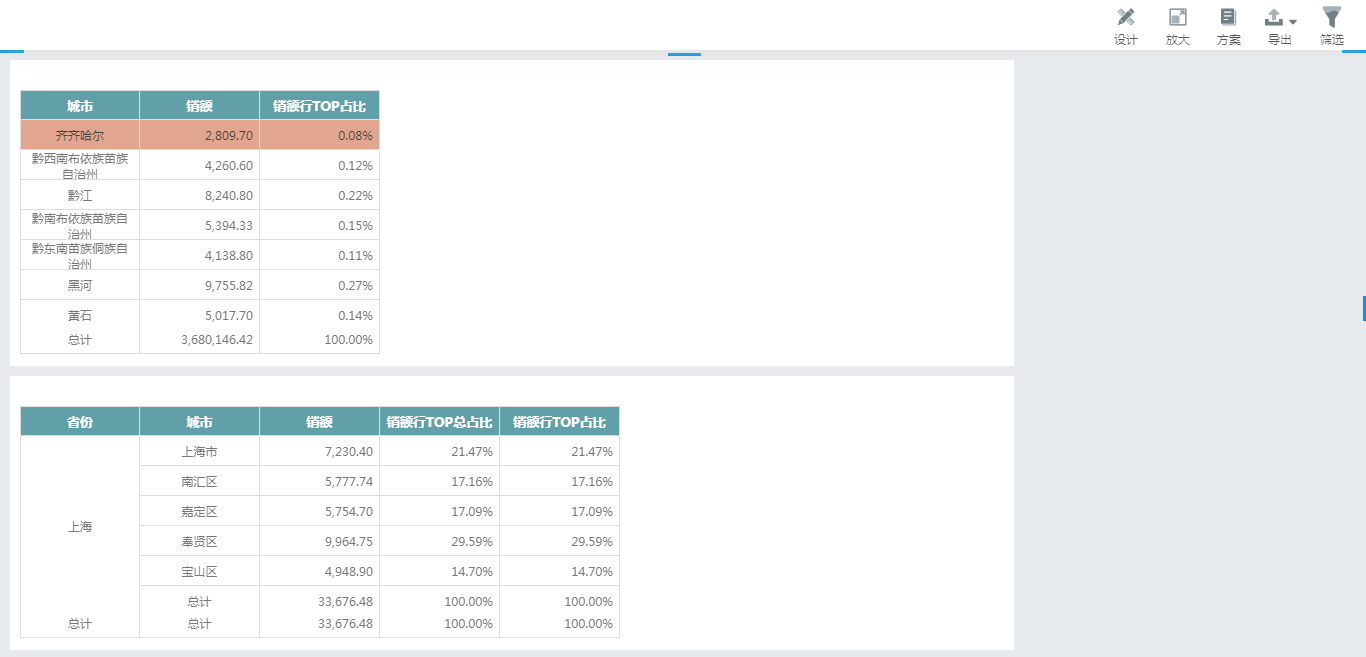
效果:设计模式设计宽度为1024,高度为600,如下图,可以看到在设计界面出现一条虚线,可以参考这条虚线将控件放置到虚线内,防止控件溢出虚线之外。
进入浏览模式,效果就会是跟设计模式一样的:
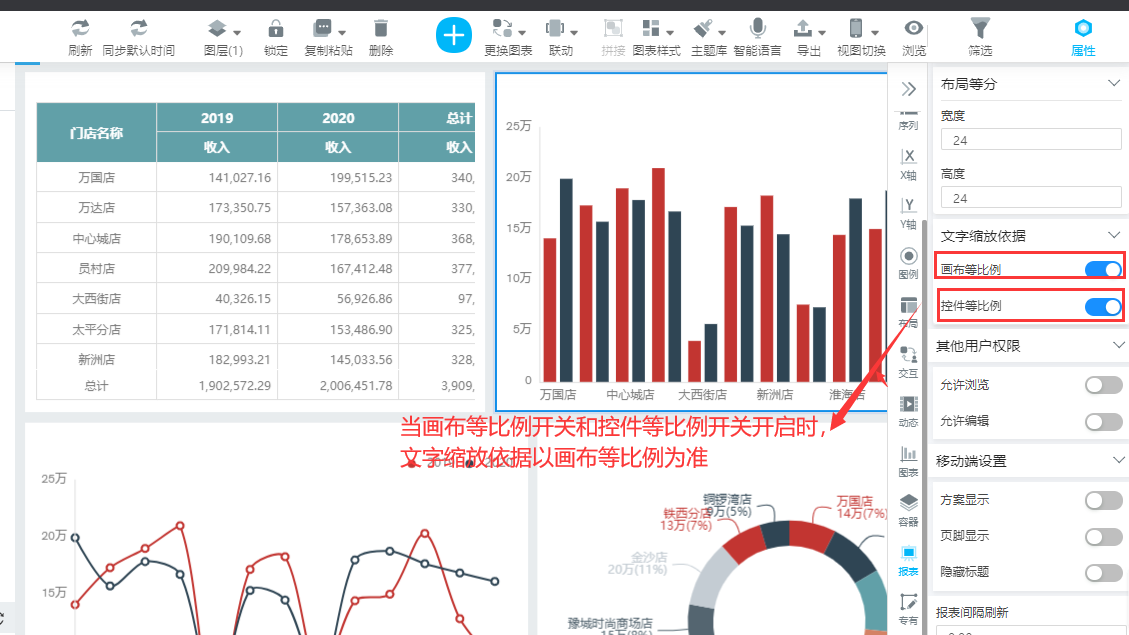
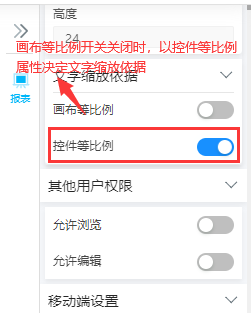
(7) 布局 -去掉文字缩放依据高/宽属性,改用画布大小高/宽属性 (如果文字缩放依据高/宽属性和画布大小高/宽属性都设置了,以画布大小高/宽属性决定文字缩放比例, 如果画布大小高/宽属性没有设置(=0),以文字缩放依据高/宽属性决定文字缩放比例)
画布等比例开关关闭,则以控件等比例属性决定文字缩放依据
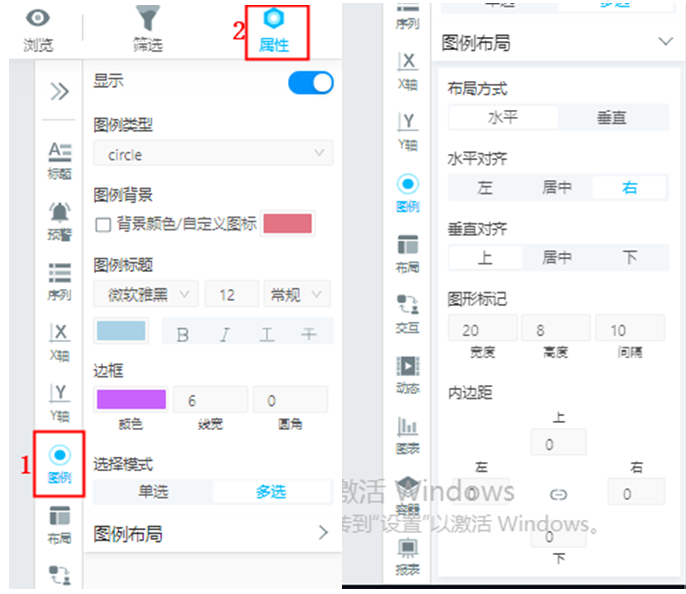
2.13 图例
注:以下以柱形图为例
(1)显示:把图例显示在图表上,默认开启。
(2)图例类型:修改图例显示的形状,可以设置为圆点、长方形、三角形等。
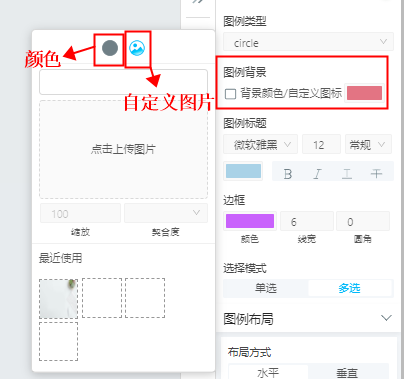
(3)图例背景:可以修改图例背景颜色或自定义图片为背景。设置如下图所示:
(4)图例标题:设置图例标题文字的大小、颜色、字体样式、加粗等。
(5)边框:给图例增加边框,可设置边颜色、粗细和圆角大小。圆角的数值越大,边框的边角就越圆滑。反之亦然。
(6)选择模式:选择模式分为两种:单选和多选。
单选:图表只能显示一个图例的数据。
多选:图表可以显示多个图例的数据,默认开启多选。
(7)图例布局
布局方式:图例的排布方式,可以水平排布也可垂直排布。
水平对齐:图例在图表的水平位置,可设置为左、居中、右三种水平位置。
垂直对齐:图例在图表的垂直位置,可设置为上、居中、下三种垂直位置。
图形标记:调整图例的宽度和高度,各个图例之间的间隔。
内边距:图例的内边框与外边框的距离。
效果图: